真心地我也是懵逼的

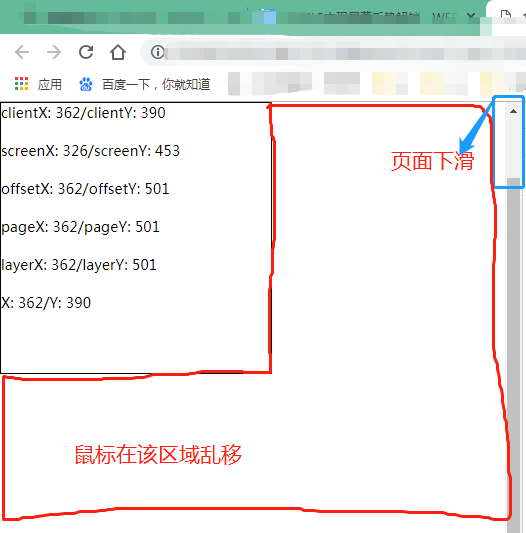
clientX,clientY:针对屏幕有效区域,不包括滚动部分,坐标(0,0)一直在有效区域的左上角
X,Y: 针对屏幕有效区域,不包括滚动部分,坐标(0,0)一直在有效区域的左上角
offsetX,offsetY:针对屏幕有效区域,及包含滚动条部分(相对于当前元素(块或行内块));当在有效区域内时,不包括滚动条部分
pageX,pageY:: 针对屏幕有效区域,及包含滚动条部分
layerX,layerY: 针对屏幕有效区域,及包含滚动条部分
screenX,screenY:可返回事件发生时鼠标指针相对于屏幕的水平坐标,不包括滚动条部分
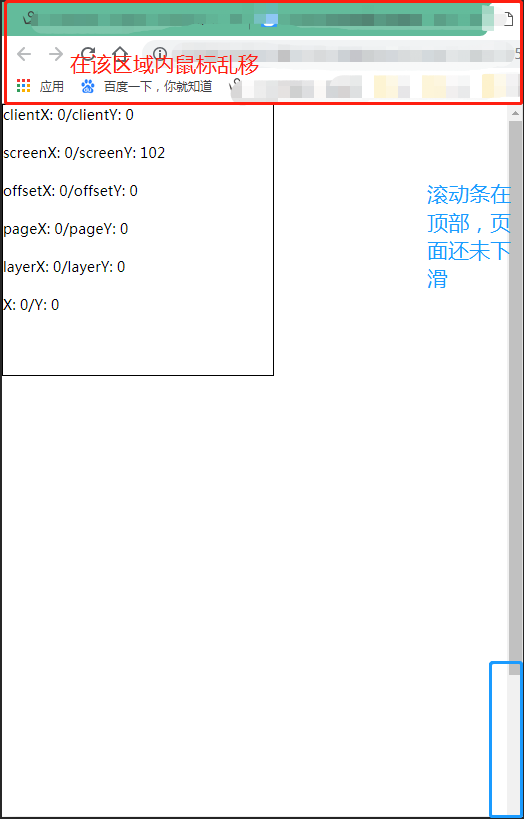
效果图1:默认初始

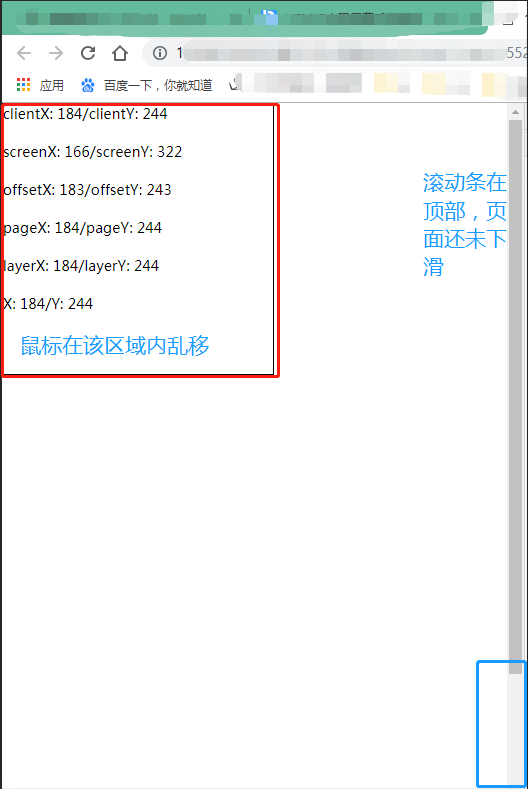
效果图2:在黑色边框div区域内鼠标乱移动时,并且页面滚动条在最顶部未向下滑动时

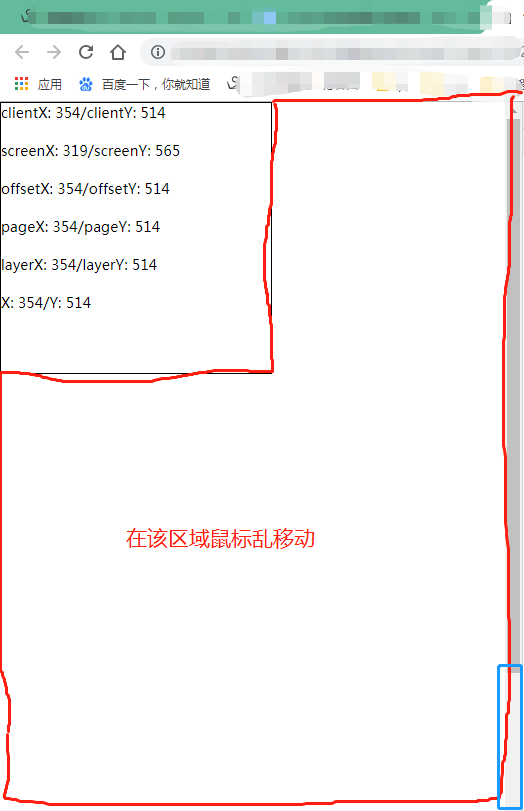
效果图3:在黑色边框div外面鼠标乱移动时,并且页面滚动条在顶部没有向下滑动时

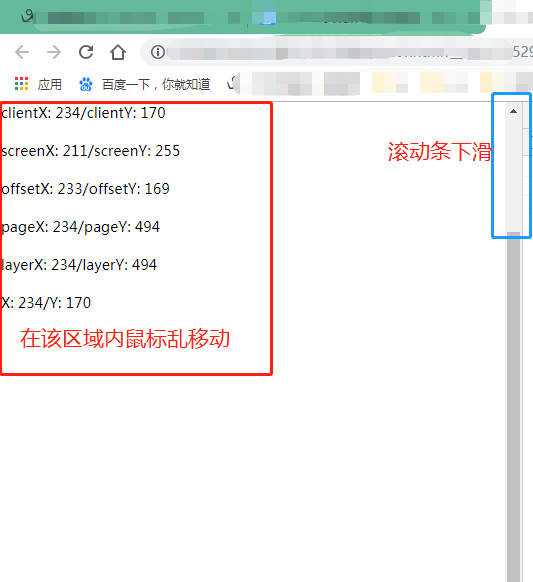
效果图4:在黑色边框div区域内鼠标乱移动时,并且,页面向下滑动,滚动条下移

效果图5:在黑色边框div外面鼠标乱移,页面下滑,滚动条下滑