一. CSS3概述
|
1).什么是CSS Cascading style sheets 层叠样式表、级联样式表.简称样式表 2).CSS的作用 设置HTML网页中元素的样式 3).HTML与CSS的关系 HTML:负责网页的搭建,内容展示-----一个页面骨架 CSS:负责网页的修饰,样式的构建-----给网页化妆 4).HTML属性与CSS的使用原则 W3C建议我们尽量使用css的方式来取代HTML属性 CSS样式: a).样式代码高度重用 b).方便后期的维护,提高了可维护性 |
二.CSS的语法规范
1.使用css的方式 |
|
1).行内样式/内联样式 将css样式定义在html标签中 <any style="样式声明" ></any> <h1 :style="{color:'red','font-size':'30px'}">123</h1>
</div>
样式声明: 样式属性:值; 样式属性:值 color:red; 内联样式开发中基本不用,只在学习和测试的使用 内联样式无法重用,内联样式优先级最高 |
|
2).常用的样式: 设置文本颜色 color:合法的颜色值(颜色的单词) 设置字体的大小 font-size:以px为单位的数字 背景颜色 background:合法的颜色值 |
|
3).内部样式 在网页head标签中创建style标签,在style标签内部定义样式 <style> 样式规则1; 样式规则2; </style> 样式规则:由选择器和样式声明组成 div{color:purple;} 元素选择器,由元素名称作为选择器 页面上匹配这个元素的名称元素,都可以使用该样式 特点: 只能在本页面重用,其它页面无法重用,重用效果有限 开发中少用,学习和测试中使用较多 |
|
4).外部样式 独立于任何网页,声明一个样式文件(*.css) 在.css中保存样式规则 使用步骤 a).创建样式表文件.css b).在css文件中编写样式规则 c).在网页的头部引入css文件 <link href="css的url" rel="stylesheet"> |
2.CSS特性 |
|
1).继承性 大部分的css效果是可以直接被继承的。 必须父子结构(有层级嵌套),子继承父 |
|
2).层叠性 可以为一个元素定义多个样式规则 规则中属性不冲突(不重复)时,多个样式可以同时应用到当前元素上 |
|
3).优先级 如果多个样式声明冲突,按照样式规则的优先级应用样式。 最高:内联样式 内部样式和外部样式,就近原则 最低:浏览器默认样式 |
|
4).调整样式优先级 !important规则 放在属性值之后,与值之间用空格隔开 作用:调整优先级,使用之后优先级提升 |
三.基础选择器(重点*********)
1.选择器的作用 |
|
规范了页面中哪些元素能够使用定义好的样式的条件 为了匹配元素 |
2.选择器详解 |
|
1).通用选择器 匹配页面上所有的元素 *{样式声明} 效率极低,项目中少用, 唯一使用的方式 *{margin:0;padding:0}所有元素内外边距清0 |
|
2).元素选择器,标签选择器 设置页面中某种元素的默认样式 div{} p{font-size:12px;} |
|
3).id选择器 设置指定id元素的样式(专属的定制) #d1{color:red;} <div id="d1"></div> |
|
4).类选择器 定义页面上某个或者某类元素的样式(公共样式,谁想用都可以) .类名{样式声明} <any class="类名"></any> 注意:类名 a).点不能省略 b).不能以数字开头 c).不能包含特殊字符(除了- _)
5).多类选择器 让一个元素引用多个类选择器,多个类名之间使用空格隔开 <p class="my_font my_color my_bg"> 分类选择器 将元素选择器和类选择结合的一种使用方式 元素选择器.类选择器{样式声明} <h4 class="my_font"> h4.my_font{background:pink;} 特点: a).指向更精准 b).优先级更高 |
|
03_ex.html 添加div和p,内容随意 用类选择器为所有元素设置字体颜色为红色.fontcolor 用分类选择器为p标签设置背景颜色为yellow
|
|
6).群组选择器 将多个选择器放到一起定义公共的样式 选择器1,选择器2,选择器3,.....{样式声明} div,p,#s1,p.my_font{ color:#006699; background:#990066;}
|
|
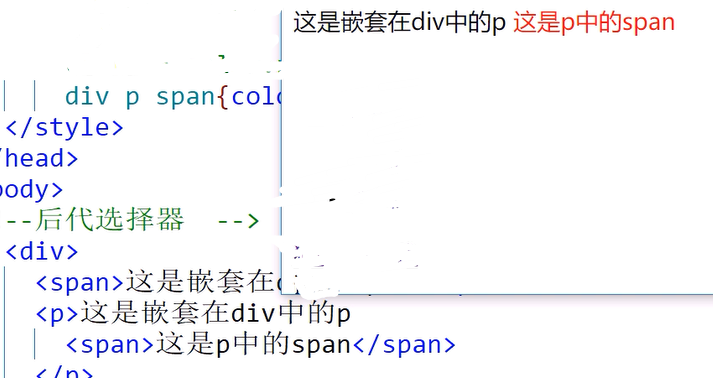
7).后代选择器 通过元素的后代关系匹配元素 后代:一级或者多于一级的嵌套关系 语法:选择器1 选择器2 选择器3....{样式的声明}
|
|
8).子代选择器 通过元素的子代(一级嵌套(紧挨着的子元素))关系匹配元素 选择器1>选择器2>选择器3....{样式声明} |
|
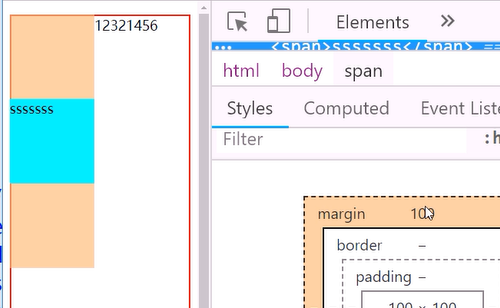
<div id="d1"> <span>111</span> <div> <span>222</span> </div> <div> <div> <span>333</span> </div> </div> </div> |
1.所有span (div span{color:red;}) 2.只修改第一个span (d1>span{color:red;}) 3.只修改第二个span (#d1>div>span{color:red; }) 4.只修改第三个span(#d1>div>div>span{color:red; }) 5.修改后两个span (#d1>div span{color:red;}) |
|
9).伪类选择器 匹配元素的不同状态的选择器 选择器:伪类选择器{} 在这个标签的某一个状态下,才应用此样式 9.1链接伪类 a):link{color:red;}没有被访问过的状态 b):visited{color:pink;}被访问之后的状态
9.2动态伪类 a):active{font-style:italic;}元素被激活状态(鼠标点住不放属于激活状态) input:focus{background:black;color:white;}匹配元素获取焦点时 img:hover{100px;}匹配元素被鼠标悬停时 |
|
|
在03_ex中,添加一个a标签,内容随意。 未访问时,字体为黑色,去掉下滑线(text-decoration:none) 鼠标悬停时,文本变成红色,字体变成40px 被激活后, 文字变成绿色,字体大小80px 访问后,颜色变为橙色
创建一个文本框输入框,默认字体为灰色gray,斜体 被激活是,字体为非斜体 font-style:normal 获取焦点时,字体变为红色
|
|
10).选择器的权值 权值,表示当前选择器的重要程度,权值越大优先级越高 !important >1000 内联样式 1000 id选择器 100 如:#id 类和伪类 10 如:class 元素选择器 1 如:div、span等 *通用选择器 0 继承的样式 无 a).当一个选择器含有多个选择器时,需要将所有的选择器的权值进行相加 然后再比较,权值高的优先级高 b).分组选择器权值不相加,单独计算 c).权值的计算不会超过其最大数量(100个1加在一起,不会大于一个10) d).样式后面添加!important,该样式直接获得最高优先级 内联样式不能添加!important e).权值相同,按照就近原则 (后代选择器里累加权值,群组选择器里不累加) |
四.尺寸和边框
1.尺寸属性 |
|
width 最大宽度max-width 最小宽度min-width height max-height min-height 取值: a).以px为单位的数字 b).%,相对单位,占据父元素尺寸的百分比 总结:页面中允许设置尺寸的元素 a).所有的块级元素都可以设置 b).行内块都可以设置 input(单选框和复选框不能设置) c).本身具有width和height属性的元素,可以设置 table,img(行内元素) 大部分的行内元素都不允许设置尺寸 |
|
附加知识点 单位 a).px 像素 b).in 英寸 1in=2.54cm c).pt 磅值,一般修饰字体大小 1pt=1/72in d).cm e).mm f).em 相对于父级设置的尺寸乘以的倍数(1.5em) g).rem相对于根元素设置的尺寸乘以的倍数(1.5rem) h).% |
|
附加知识点 合法颜色值 a).颜色的英文单词 red blue yellow gray ...... b).#rrggbb 取值 16进制 r:0~ff g:0~ff b:0~ff c).#aabbcc 简写成#abc d).rgb(0~255,0~255,0~255);(十进制的方式) e).rgb(r%,g%,b%); f).rgba(r,g,b,a) a:alpha 透明度(0-1) 1:不透明 0:透明 |
2.溢出处理 |
|
当内容多,元素区域小的时候,就会产生溢出效果 默认都是纵向溢出的 属性 overflow/overflow-x/overflow-y 取值:a). visible 默认值,溢出可见 b). hidden 溢出部分隐藏 c). scroll 显示滚动条,不管是否溢出都显示滚动条 只有在溢出时,滚动条可用 d). auto 自动,溢出方向有滚动条,没溢出的方向没有滚动条 如果想显示成横向溢出 需要在内容和容器之前再套一层容器 内部容器宽度要比外部容器宽 |
3.边框 |
|
1).border:width style color; 边框的宽度 style:边框的样式 取值:solid 实线 dotted 虚线(圆点) dashed虚线(线) double 双实线 color:边框颜色,合法的颜色值,支持透明色(transparent) border直接设置上右下左4个方向的边框 取消边框 border:none/0; |
|
2).单边定义 只设置某一条边的3个属性 border-top/right/bottom/left:width style color; |
|
3).单属性定义 border-color:#00f; border-style:dashed; border-10px; |
|
4).单边单属性定义(12个) border-top/right/bottom/left-width/style/color:
|
|
5).边框的倒角
把直角变成圆角
border-radius: 取值:a).以px为单位的数字 b).% 50%设置圆形 单角设置 border-top-left-radius:10%; 左上 border-bottom-right-radius:10%;右下 border-top-right-radius:10%;右上 border-bottom-left-radius:10%;左下 |
|
画出一个柠檬
|
|
6).边框的阴影 box-shadow 取值: h-shadow v-shadow blur spread color inset; h-shadow:水平方向阴影的偏移,正:往右,负:往左 v-shadow:垂直方向阴影的偏移,正:往下,负:往上 后面4个值(blur spread color inset),可以不写blur:阴影模糊距离,值越大,越模糊,负值就消失 spread:阴影尺寸,指阴影在基础上扩出来的具体 color:阴影的颜色 inset:将默认的外部阴影变为内部阴影 |
|
7).轮廓 轮廓是指边框的边框,绘制于边框外边的线条 outline:width style color; 给input去掉轮廓 outline:none/0; |
|
尝试设置一个乒乓球拍的效果(宇智波的族徽) 球拍的把手,margin-left:10px 俩种写法 |
五.框模型,盒子模型(重点)
1.什么叫框模型 |
|
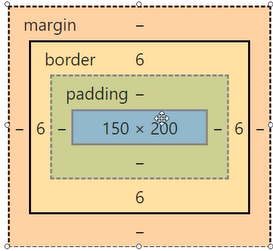
1).页面元素皆为框(盒子) 框模型,盒子模型 box model 定义了元素框处理元素内容,内边距,外边距以及边框的计算方式 默认的计算方式 元素的实际占地宽度=左外边距+左边框+左内边距+内容区域的宽度+右内边距+右边框+右外边距 元素的实际占地高度=上外边距+上边框+上内边距+内容区域的高度+下内边距+下边框+下外边距
|
2.外边距,围绕在元素边框外的空白间距(元素与元素之间的距离) |
|
语法:margin 定义4个方向的外边距 单边定义 margin-top/right/bottom/left 取值: a).以px为单位的数字 b).%,占父级宽度的百分比 c).取值为正数,margin-left 元素往右移动 margin-top 元素往下移动 取值为负,就是相反方向 d).auto 自动计算块级元素的外边距,对于上下外边距无效 块级元素水平居中,要设置作用外边距auto |
|
简写方式 margin:value 定义4个方向的外边距 margin:v1 v2; v1:设置上下,v2设置左右 margin:0 auto;设置块级元素水平居中 margin:v1 v2 v3; v1:上,v2:左右,v3:下 margin:v1 v2 v3 v4; 上 右 下 左 |
|
04_ex.html 两个div,尺寸300*300 设置背景颜色,随意 设置两个div之间的距离为50px, 设置第二个div水平居中
但是这样写外边距会重叠,以较大的 |
3.自带外边距的元素 |
|
h1~h6 p body ol ul dl pre 一般在开发时候,通过样式重写的方式,来重置具有外边距的元素 *{margin:0;padding:0;} body,button,......th,ul{margin:0;padding:0} |
4.外边距的特殊效果 |
|
1).外边距合并 当两个垂直外边距相遇时,他们将合并成一个,最终的距离取决于两个外边距中较大的值 |
|
在04_ex中再创建两个span,内容随意,然后为两个span,都设置4个方向的外边距 创建两个input text, 给其中一个设置4个方向的外边距
|
|
2).行内元素对外边距表现 行内元素垂直外边距无效(img除外) 3).行内块对外边距的表现 同一行中,一个行内块设置了垂直外边距,同行其它行内会跟着发生变化 |
5.外边距溢出在特殊条件下,为子元素设置上外边距,会作用到父元素 |
|
条件: 1).父元素没有上边框 2).为第一个子元素设置上外边距 解决方案: 1).为父元素添加上边框 弊端:影响了父元素的实际高度 2).为父元素添加上内边距 弊端:影响了父元素的实际高度 3).在父元素第一个子元素的位置,添加一个空的table标签 |
6.内边距 |
|
不会影响其他元素,但是会改变自己的占地尺寸,视觉上大小会发生变化 语法: padding:value; 设置4个方向的内边距 padding:v1 v2; v1:上下,v2:左右 没有auto padding:v1 v2 v3; v1:上 v2:左右 v3:下 padding:v1 v2 v3 v4; 上右下左 单方向设置 padding-top/right/bottom/left |
7.box-sizing属性 |
|
指定框模型的计算方式 box-sizing:content-box; 默认值 默认的计算方式 元素的实际占地宽度=左外边距+左边框+左内边距+内容区域的宽度+右内边距+右边框+右外边距 元素的实际占地高度=上外边距+上边框+上内边距+内容区域的高度+下内边距+下边框+下外边距 box-sizing:border-box; 元素的实际占地宽度为=左外边距+width+右外边距 元素的实际占地高度为=上外边距+height+下外边距 |
六.背景
1.背景颜色 |
|
background-color: 取值:合法的颜色值和transparent 背景颜色和背景图片,填充都是从边框开始 |
2.背景图片 |
|
background-image:url(图片路径); |
3.背景图平铺 |
|
background-repeat: 取值 repeat 默认值,平铺 no-repeat 不平铺 repeat-x 在水平方向平铺 repeat-y 在垂直方式平铺 |
4.背景图定位 |
|
background-position: 取值: 1).x y 以px为单位的数字 +:右 下 -:左 上 2).x% y% 3).关键字 x:left/center/right y:top/center/bottom |
5.背景图片的尺寸 |
|
background-size 取值 1).x y 以px为单位的数字 2).x% y% 3). cover 容器被图片100%填充覆盖,哪怕图片显示不全,也要把整个容器覆盖住。 4).contain 容器要把图片100%包含起来,哪怕图片缩小的看不到,也要把整张图片都包含住 |
6.背景图固定 |
|
将背景图固定在网页的某个位置,一直处于可视区域中,不会随着网页滚动条滚动发生变化,但是只会显示在原容器中。 background-attachment: scroll 默认值 fixed 固定 |
7.背景的简写方式 |
|
在一个属性中,指定背景的多个属性值 background 取值 color url repeat attachment position background:#faa; background:url(...); |
8.写样式的思路 |
|
1).确认布局 2).确认每个元素的大体位置和宽高 3).背景,边框,轮廓.... 4).字体相关所有内容 5).微调 从外往里,从上往下,从左往右 |
七.渐变gradient
1.什么是渐变 |
|
多种颜色平缓变化的一种显示效果 |
2.渐变的主要因素 |
|
色标:一种颜色,以及这种出现的位置 一个渐变至少有两个色标 |
3.渐变的分类 |
|
1).线性渐变 以直线的方式来填充渐变色 2).径向渐变 以圆形的方式来填充渐变色 3).重复渐变 将线性渐变和径向渐变 重复几次实现渐变 |
4.线性渐变 |
|
background-image 取值:linear-gradient(angle,color-point1,color-point2,....) angle:表示渐变的方向或者角度 取值: 1).关键字 to top 从下到上 to bottom 从上到下 to left 从右到左 to right 从左到右 2).角度 deg 0deg to top 90deg to right 180deg to bottom 270deg to left color-point:色标 取值 颜色 0%,颜色 50px |
5.径向渐变 |
|
background-image: 取值 radial-gradient(半径 at 圆心,color-point1,color-point2,......); 圆心position:1).x y 以px为单位的数字 2).x% y% 3).关键字 x:left/center/right y:top/center/bottom
|
6.重复渐变 |
|
线性的重复 background-image:repeating-linear-gradient(to bottom,#f00 0%,#00f 25%,#ff0 50%);
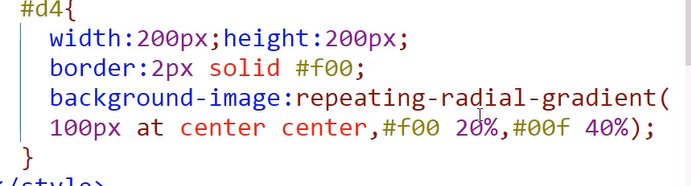
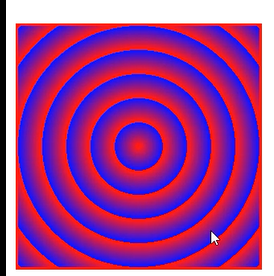
径向的重复 background-image:repeating-radial-gradient(30px at center center,#d8bbe7 50%,#0b090a 100%);
|
7浏览器兼容性 |
|
所有浏览器新版本都支持渐变属性 对于不支持的版本,可以通过添加浏览器前缀的方式,让浏览器支持 chrome -webkit- firefox -moz- IE -ms- opera -o- 如果使用兼容性的写法,线性渐变中angle不能写方向,写起始点 background: -webkit-linear-gradient(top, #27b0f6 0%, #0aa1ed100%); |
八.文本格式化
1.字体的属性 |
|
1).自定字体的类型 font-family:黑体,华文彩云,宋体;
2).字体大小 font-size 取值:1.以px为单位的数字 2.以pt为单位的数字 3.em/rem 3).字体加粗 font-weigth 取值 1.bold 加粗 2.lighter 细一些 3.normal 4.value 为单位数字,100的整倍数 100~1000 4).字体样式 font-style italic/normal 5).小型大写字母 font-variant: small-caps; normal
6).字体属性的简写方式 font:style variant weight size family; 至少要有size和family |
2.文本格式化 |
|
1).文本颜色 color:合法的颜色值 2).文本排列(水平) text-align 取值 left/center/right/justify(两端对齐) 3).行高 定义一行文字的高度 如果行高大于字体本身的大小,该行文本将在指定的行高内,呈垂直居中效果显示 line-height 取值 a).以px为单位的数字 b).无单位的数字,字体大小的倍数 line-height:2; 多行文字,使用行高可能会出现不想要的结果
4).线条的修饰 text-decoration: 上划线 overline; 下划线 underline 删除线 line-through 无线条 none 5).首行缩进 text-indent:以px为单位的数字 6).文本阴影 text-shadow:0px 0px 10px #006699; h-shadow 横向的偏移量 v-shadow 纵向的偏移量 blur 模糊距离 color 颜色 |
九、表格
1.表格的常用属性 |
|
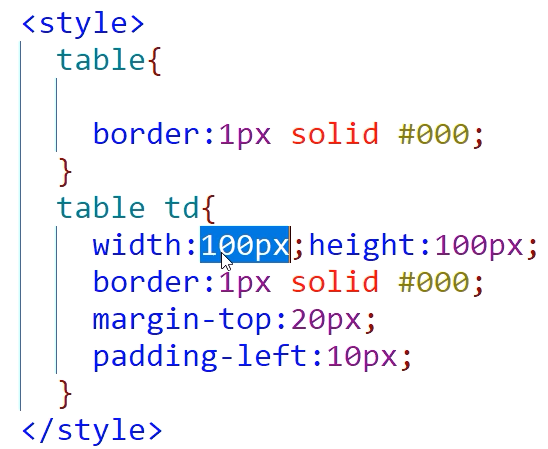
1).边距属性 padding(td的margin无效) 2).边框属性 border 3).尺寸属性 width height 4).文本格式 font-* text-* line-height 5).背景属性 颜色,图片 渐变 6).指定单元格数据的垂直对齐方式 vertical-align:top/middle/bottom |
|
01_ex 创建一个4*4的表格,内容自拟 .设置每个单元格尺寸为100*100 .设置表格和单元格的边框为1px 实线,黑色 .尝试给每个td设置上外边距20px . 尝试给每个td设置左内边距10px .给表格添加标题,学生信息表 td设置上外边距设置无效 |
|
7).边框的合并 border-collapse: separate; 默认值 分离 collapse; 合并 |
|
8).边框的边距(td的margin无效) border-spacing: 必须保证边框是分离状态 取值:1个值。水平和垂直距离相同 2个值,第一个值设置水平,第二个值设置垂直
|
|
9).标题位置 caption-side: top 默认值 bottom; |
|
10).显示规则 告诉浏览器如何渲染一张表格 table-layout: auto 默认值 自动布局表格,列的尺寸实际有内容决定 fixed 固定表格布局,列的尺寸有设定的为准 |
2. 表格的特有属性 |
|
|
自动布局VS固定布局 |
|
|
自动布局 |
固定布局 |
|
单元格大小会适应内容 |
单元格取决于设定的尺寸 |
|
表格复制时,加载速度较慢(缺点) |
任何情况下会加速加载表格(优点) |
|
自动布局会比较灵活(优点) |
固定布局不够灵活(缺点) |
|
适用于不确定每列大小并且表格不复杂的时候 |
适用于确定每列尺寸的表格使用 |
十.定位(重点********************************)
1.什么是定位 |
|
改变元素在页面中的位置 |
2.分类 |
|
1).普通流定位 2).浮动定位 3).相对定位 4).绝对定位 5).固定定位 |
3.普通流定位 |
|
页面中元素们的默认定位方式,默认文档流 从上往下,从左往右排列 1).每个元素都在页面有自己的空间 2).每个元素都是从父元素的左上角开始显示(渲染) 3).块级元素都是按照从上到下的方式逐个排列,每个元素独占一行 4).行内元素是多个元素在一行中显示,从左往右逐个排列 |
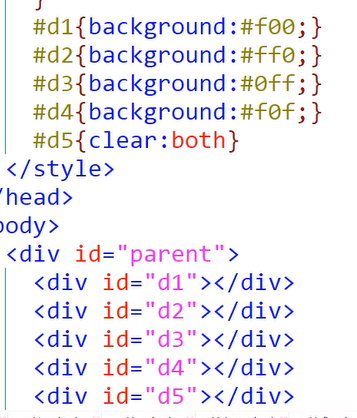
4.浮动定位(重点) |
|
1)当元素设置浮动之后,该元素脱离默认文档流,后面的非浮动元素会上前补位。当前元素会在当前行,向左或者向右排列 float:left、right、none 特点: a).元素一旦浮动,就脱离文档流了,不占据页面空间了,后面会上前补位 b).浮动元素会停靠在父元素的左边/右边,或者其他已经浮动元素的边缘 c).浮动就是解决多个块级元素在一行显示的问题 |
|
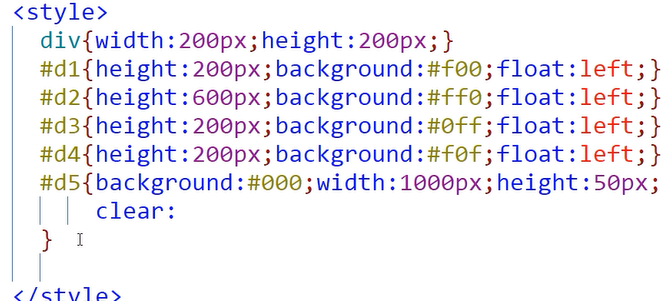
2).浮动引发的特殊情况 a).当父元素显示不下所有已浮动元素的时候,显示不下的几个将换行显示 换行显示的规则:优先上浮,之后往左/右对齐 浮动元素占位,浮动元素会根据浮动方向,占据方向上的位置, 不让其他后面浮动元素占用
b).元素一旦浮动,如果没有定义宽度,宽度会以内容为准
c).元素一旦浮动起来,就变成了块级元素 可以设置宽高,可以设置上下外边距
d).文本,行内元素,行内块是不会被浮动元素压在下方。 而是巧妙的避开了所有浮动元素,环绕着浮动元素显示。 |
|
3).清除浮动 元素一旦浮动起来,会对后续元素带来一定的影响(后续元素会上前补位) 如果后续元素不想上前补位,那么给后续元素设置clear 清除前面浮动元素对我的影响 clear:left/right/both
高度坍塌 块级元素的高度如果不设置,高度以内部元素内容为准 但是如果内部元素都是浮动元素,浮动元素不占据页面空间 父元素的高,没有了。 解决方案 a).直接为父元素设置高度 弊端:不知道父元素高度怎么办?! b).父元素也浮动 弊端:浮动会影响后续元素 c). overflow:hidden/auto;(加在父元素) 弊端:当元素真的需要显示溢出内容的时候,就显示不出来了 d).在父元素中追加一个空的块级元素,并且设置clear:both;
|
5.定位的属性 |
|
position: 取值 static:默认值,静态---->默认文档流 relative 相对定位 absolute 绝对定位 fixed 固定定位 元素的position设置为relative/absolute/fixed中任意一个值 该元素被称为已定位元素 |
6.偏移属性 |
|
top/bottom/right/left left:100px 往右移100px top:-100px 往上移动100px |
7.相对定位 |
|
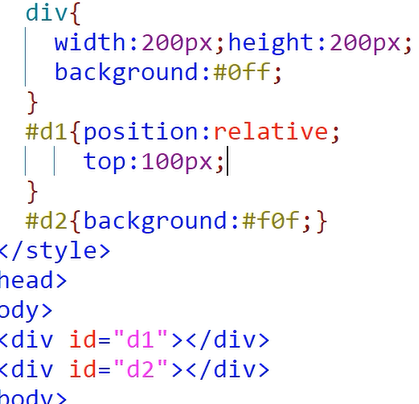
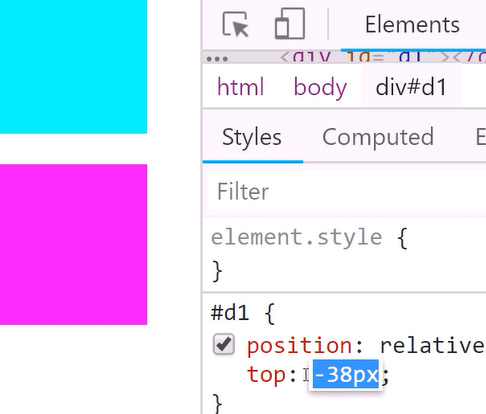
元素相对于他原来的位置偏移某个距离 没有脱离默认文档流 页面上的不被其他 元素补位 语法:position:relative;必须配合偏移属性使用(只写定位没有用)
使用场合: 1).位置微调 2.)经常作为absolute的最近的已定位的祖先元素 |
|
01_ex 用列表显示5张图片,做出照片墙效果 当鼠标悬停在图片上时,团票相对于自己的位置往左上方移动8px
|
8.绝对定位 |
|
绝对定位的元素会脱离默认文档流 绝对定位的元素会相对于离他的"最近的""已定位的""祖先元素"去实现定位 如果所有祖先元素不是已定位元素,相对于body去实现定位 属性:position:absolute;配合偏移属性使用 使用场合:有层叠的元素效果时,使用 绝对定位会让元素变为块级 |
9.固定定位 |
|
将元素固定在页面的某个位置 元素不会随滚动条发生位置变化,一直固定在可视区域内 语法: position:fixed;配合偏移属性使用 注意 1.固定定位脱离文档流,不占页面空间 2.固定定位元素变为块级元素 3.相对于body实现位置的偏移初始化 |
10.堆叠顺序 |
|
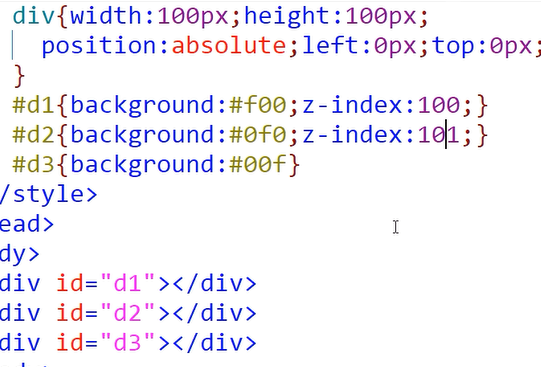
元素变为已定位元素,有可能出现堆叠 默认堆叠顺序,后出现的已定位,堆叠顺序高 想修改堆叠顺序 z-index 无单位的数字,数字越大,元素越靠上显示 父子元素间,z-index无效,永远都是子元素压在父元素上面 只有已定位元素才能使用z-index |
十一.显示
1.显示方式 |
|
元素在页面中的表现形式(块级,行内,行内块) display 取值 1).none 隐藏,不显示元素(不占据页面空间) 2).block 让元素的表现形式和块级元素一样 特点:独占一行,可以设置宽高,垂直外边距 3).inline让元素的表现形式和行内元素一样 特点:多个元素共用一行,不能设置宽高和垂直外边距 4).inline-block让元素的表现形式和行内块元素一样 特点:多个元素在一行中显示,但是可以设置宽高,垂直外边距 5).table让元素的表现形式和table一样 特点:尺寸以内容为准,每个元素独占一行,允许修改尺寸 总结:一般情况下,会把行内元素显示方式修改成块级或者行内块 元素在不显示的时候,使用none |
2.显示效果 |
|
visibility 取值 1.visible 默认 可见 2.hidden 隐藏 |
|
Q:display:none 和 visibility:hidden 的区别 display:none 隐藏,是脱离默认文档流,不占据页面空间 visibility:hidden 隐藏,不脱离文档流,会占据页面空间 |
3.透明度 |
|
opacity 取值 0~1 越小越透明
opacity:会连带着影响子元素 |
|
Q:opacity和rgba opacity作用于元素,只要跟元素相关的颜色都会跟着透明,可以作用到子元素 rgba只修改当前颜色的透明度,不影响其他内容 |
4.垂直对齐方式 |
|
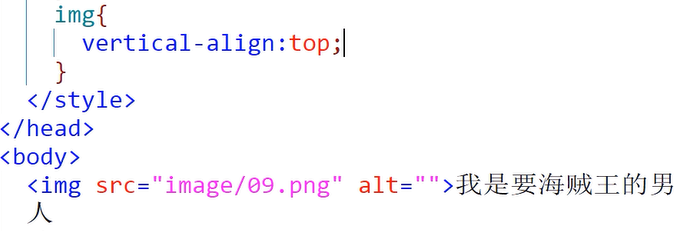
vertical-align 使用场合 1).table标签中,控制文字的垂直对齐 取值:top/middle/bottom 2).img标签,控制图片与前后文字的垂直对齐方式 取值:top/middle/bottom/baseline 编写网页的时候,通常会将所有图片垂直对齐方式更改为除了基线以外的方式
|
5.光标的样式 |
|
cursor: 取值 1).default 箭头 2). pointer 小手 3).text I 4).crosshair + 5).wait 等待 6).help 帮助
|
十二.列表
1.列表标识项 |
|
list-style-type none 去掉标识项 disc 默认 实心圆 circle 空心圆 square 矩形 |
2.列表项图片 |
|
list-style-image url(资源路径)
|
3.列表项的位置 |
|
list-style-position inside 将默认的列表项位置放到li里面 outside 默认,列表项在li外面
|
4.简写方式 |
|
list-style: 取值:type url position 常用写法list-style:none; |
十三.css3 core 核心
1.复杂选择器 |
|
1).兄弟选择器 具备相同父级元素的平级元素之间称为兄弟元素 注意:兄弟选择器,只能往后,不能往前找 a).相邻兄弟选择器,获取紧紧挨着某元素后面的兄弟元素 选择器1+选择器2{}
2).通用兄弟选择器,获取某元素后面所有满足条件的兄弟元素 选择器1~选择器{} |
2.属性选择器 id class name type value style title.... |
|
允许通过元素所附带的属性及其值来匹配页面元素 基本语法 [attr]{} attr表示任意属性
可以匹配页面中所有附带attr属性的元素 elem[attr]{} elem[attr1][attr2]....{}
匹配页面中所有附带attr属性的elem元素 [attr=value] 匹配attr属性为value的 元素 elem[attr=value] 匹配attr属性为value的elem元素 [attr^=value] 匹配属性值以value开头的元素
[attr$=value] 匹配属性值以value结尾的元素
[attr*=value] 匹配属性值中含有value的元素
[attr~=value] 匹配属性值中含有指定的单词的元素 |
3.伪类选择器 |
|
:link :visited :hove :active :focus 1).目标伪类(锚点) 突出显示活动的HTML锚点元素,匹配被激活的锚点元素 elem:target{}
2).结构伪类 a). :first-child 匹配的是该元素的父元素的第一个孩子----子元素的大哥 b).:last-child 匹配的是该元素的父元素的最后一个孩子----子元素的小弟 c).:nth-child(n) 匹配的是该元素的父元素的第n个孩子 n从1开始 |
|
09_ex 创建4行4列的表格,内容随意 通过结构伪类设置样式 第一行背景颜色为蓝色 最后一行背景颜色为黄色 第三行的第二列背景颜色为红色,字体大小为28px;
|
|
3).:empty 匹配没有子元素的元素 回车,空格,文本都不能写,才算没有子元素
4).:only-child 匹配的元素是父元素中唯一的子元素
5).:not 否定伪类,将满足指定选择器的元素,排除在外 :not(selector){}
|
4.伪元素选择器 |
|
:first-letter{}或者::first-letter{ } 匹配修改第一个字符的样式 :first-line或者::first-line{ } 匹配修改第一行字符的样式 ::selection{} 匹配修改选中文本的样式---只支持字体颜色和背景颜色
|
|
10_ex 添加一个div#d1 内容随意, 首字符设置为加粗,红色,20px 右外边距10px,首行文本橙色并倾斜 用户选中的文本,字体颜色黄色,背景红色
|
|
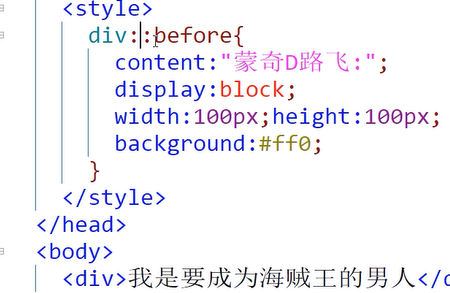
内容生成 使用css动态的向某元素中插入一段"内容" |
十四.复杂选择器
1.伪类选择器 |
|
1).内容生成 内容,既可以是文本,也可以是元素 1.1):before或者::before 匹配元素内容区域之前 1.2):after或者::after 匹配元素内容区域之后 1.3).内容属性 向匹配的位置处添加内容 取值:1.字符串 2.图片 url(路径) 1.4).高度坍塌 #parent:after{ content:"";display:block;clear:both; }
1.5).外边距溢出 #d3:before{ content:"";display:table; }
|
十五.弹性布局
1.什么是弹性布局 |
|
弹性布局是一种布局方式 主要解决一个元素中的子元素的布局方式,为布局提供最大的灵活性 |
2.弹性布局的相关概念 |
|
1).弹性布局的容器 要把子元素布局成弹性布局的父元素称为容器 2).弹性布局的项目 要布局的子元素称之为项目 3).主轴 项目们排列的方向,称之为主轴 项目们是横向排列,主轴就是x轴 项目们是纵向排列,主轴就是y轴 4).交叉轴 与主轴垂直相交的方向,称之为交叉轴
|
3.语法 |
|
将元素变为弹性容器之后,那么他的所有子元素将变为弹性项目 所有项目都允许按照弹性布局的方式排列 display: 取值:flex,将块级元素变为容器 inline-flex,将行内元素变为容器 注意: 1).元素设置为flex容器之后 子元素,项目的float/clear/vertical-align属性失效 2).元素设置flex容器之后,子元素项目允许修改尺寸 3).容器的对齐方式text-align失效 |
4.容器的属性 |
|
1).flex-direction 方向 设置主轴的方向 取值:1.row 默认值,主轴是x轴,主轴起点是左端 2.row-reverse主轴是x轴,主轴起点是右端 3.column主轴是y轴,主轴起点是顶端 4.column-reverse主轴是y轴,主轴起点是底端 2).flex-wrap 不压缩,换行 当一个主轴排列不下所有的项目时,可以设置换行显示 取值:1.nowrap 默认值,空间不够时也不换行,项目会自动缩小 2.wrap 换行 3.wrap-reverse 换行并反转 3).flex-flow 是flex-direction和flex-wrap的缩写 取值1.row nowrap 默认值 2.column wrap 等组合 4).justify-content 定义项目在主轴上的对齐方式 取值 a).flex-start在主轴的起点对齐 b).flex-end 在主轴的终点对齐 c).center 在主轴居中对齐 d).space-between 两端对齐 5).space-around 每个间距相同
6).align-items 项目在交叉轴上对齐的方式 取值:a).flex-start 默认值,在交叉轴起点对齐 b).flex-end 在交叉轴终点对齐 c).center 在交叉轴居中对齐 d).baseline 在交叉轴基线对齐 e).stretch 如果项目为设置尺寸,在交叉轴上占满所有空间 |
5.项目的属性 |
|
这组属性只能设置在某一个项目上 不影响其他项目的效果 1).order 定义项目排列的顺序,值越小越靠近主轴起点,默认值为0 取值:取值,无单位整数 2).flex-grow 定义项目的放大比例 如果容器有足够大的空间,项目将按照比例放大 取值:无单位整数,默认值为0,不放大 取值越大,占据的剩余空间越多 3).flex-shrink 定义项目的缩小比例,当容器空间不足时,项目该如何缩小 取值,无单位整数,默认值为1 取值为0,不缩小 取值越大,缩小越快 4).align-self 定义当前项目在交叉轴上的对齐方式 取值:a).flex-start 默认值,在交叉轴起点对齐 b).flex-end 在交叉轴终点对齐 c).center 在交叉轴居中对齐 d).baseline 在交叉轴基线对齐 e).stretch 如果项目为设置尺寸,在交叉轴上占满所有空间 f).auto 继承父元素的align-items效果 |
十六.CSS hack
|
IE firefox chrome 不同浏览器对css的解析不一样,导致一份代码生成的效果不同 我们需要针对不同的浏览器,写不同的css样式 这个针对不同浏览器编写不同css cord的过程 就叫做CSS hack 淘宝不支持ie8 boot4也不支持ie8 拓展视频在tmooc上 |
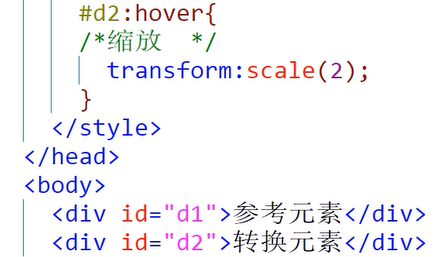
十七.转换
|
改变元素在页面中位置,大小,角度以及形状的一种方式 2D转换:只在x轴和y轴上发生转换效果 3D转换:增加了z轴的转换效果 网页中不存在真正的3d,模拟出来的 |
1.转换属性 |
|
transform 取值: 1).none 默认值,无任何转换效果 2).transform-function 一个或多个转换函数,多个的话,中间用空格隔开 |
2.转换原点 |
|
transform-origin 取值:px为单位的数字 % 关键字 left/center/right top/center/bottom 取值个数:2个值,表示原点在x轴和y轴上的位置 3个值 表示原点在x轴,y轴,z轴上的位置
|
3.2D转换 |
|
1).位移 改变元素在页面中的位置 2).属性transform 取值 2.1) translate(x) 指定元素在x轴上的位移距离 + 往右移 - 往左移 2.2) translate(x.y) 指定元素在x轴和y轴上的位移距离 x同上 y: +往下,-往上 2.3) translateX(x) 只设置x轴上的位移 2.4) translateY(y) 只设置y轴上的位移 |
|
3).缩放 改变元素在页面中的尺寸 transform 取值 a).scale(value) value 横向和纵向的缩放比例,默认为1 >1 放大 0<value<1 缩小 -1<value<0 翻转缩小 value<-1 翻转放大 b).scale(value1,value2) value1,x轴的缩放比例 value2,y轴的缩放比例 c).scaleX(x) d).scaleY(y)
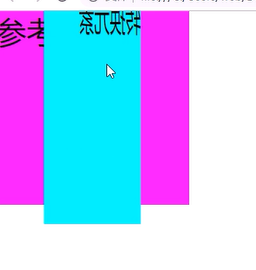
|
|
4).旋转 改变元素在页面中的角度 transform:rotate(ndeg) n为+ 顺时针 n为- 逆时针
|
|
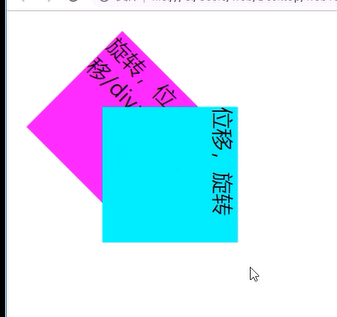
04_ex 两个div d1和d2 100*100 .将元素的d1 先旋转45deg,再位移50px . 将元素的d2 先位移50px,旋转45deg
|
|
注意 1).旋转是连同坐标一起旋转的,会影响旋转之后的位移效果 2).旋转原点会影响最后旋转效果 |
|
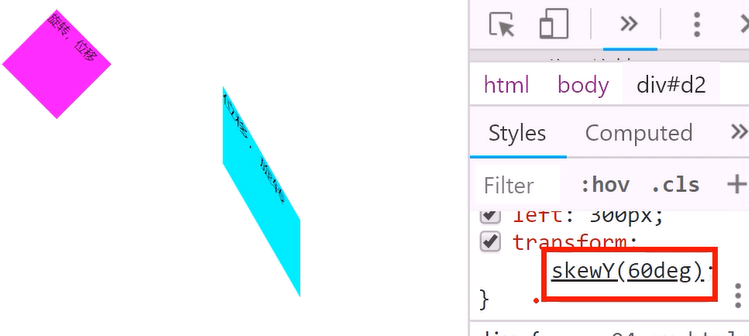
5).倾斜 改变元素在页面中的形状 transform:skew(x) skew(x)同skewX(x)
让元素向着x轴发生倾斜效果,实际上是改变y轴的角度 x:+ y轴逆时针倾斜 x:- y轴顺时针倾斜 skewY(y) 让元素向着y轴发生倾斜效果,实际上是改变x轴的角度
y:+ x轴顺时针倾斜 y:- x轴逆时针倾斜 skew(x,y) |
|
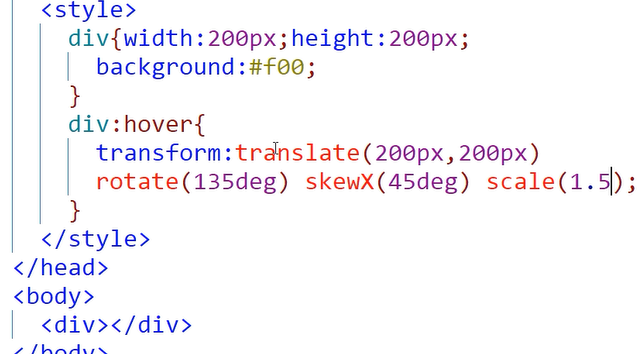
05_ex 200*200的div,背景颜色随意 鼠标悬停时,该元素向右位移200px; 向下位移200px,旋转135deg,向着x轴倾斜45deg,放大1.5倍
|
4.3d转换 |
|
1).透视距离 模拟人的眼睛到3d转换元素之间的距离 perspective 此属性,要加在转换元素的父元素上 |
|
2).3D旋转 transform: 取值 a).rotateX(xdeg) 以x轴为中心轴,旋转元素的角度(老式爆米花机) b).rotateY(ydeg) 以y轴为中心轴,旋转元素的角度(自动门) c).rotateZ(zdeg) 以z轴为中心轴,旋转元素的角度(摩天轮) d). rotate3D(x,y,z,ndeg)
x,y,z取值大于0,表示参与旋转 取值为0表示部参与 rotate3D(1,1,1,35deg) |
十八.过渡
|
CSS属性的值,在一段时间内平缓的变化 1).设置过渡属性 transition-property: 取值:a).all 能使用过渡的属性,一律用过渡体现 b).具体的属性名称 能够使用过渡的属性 a).颜色属性 b).取值为数字的属性 c).转换 d).阴影 e).渐变 f).visibility |
1.过渡 |
|
1).属性 a).transition-property b).transition-duration 2).指定过渡时间曲线函数 transition-timing-function: 取值 a).ease 默认值,慢速开始,速度加快,慢速结束 b).linear 匀速 c).ease-in 慢--快 d).ease-out 快--慢 e).ease-in-out 慢速开始,慢速结束,中间先加速后减速
|
|
3).指定过渡元素的延迟时间 transition-delay 取值,以s/ms为单位的数字 |
|
4).过渡属性编写的位置 a).将过渡放在元素声明的样式中,有去有回 b).将过渡放在触发的操作中(hover),只管去,不管回 |
|
5).过渡的简写方式 transition:property duration timing-function delay; 一个过渡最简洁方式是transition:duration;
|
|
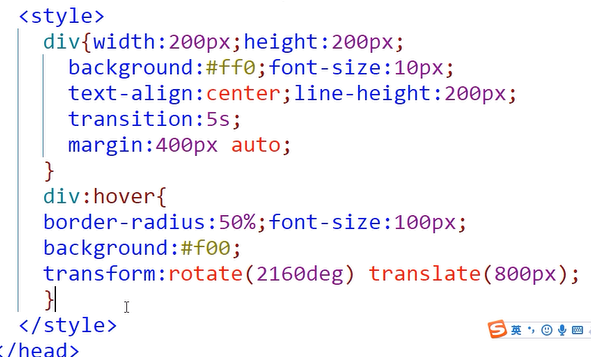
起点:一个黄色div,200*200 福 10px 终点:先旋转2160deg,位移500px,红色背景,圆形div,福 font-size?
|
十九.动画(重点************)
1.什么是动画 |
|
使元素从一种样式逐渐变为另一种样式 就是将多个过渡效果结合到一起 |
2.动画是通过"关键帧",来控制动画的每一步 |
|
关键帧 1).动画执行的时间点 2).在该时间点上的样式 |
3.动画的使用步骤 |
|
1).声明动画(定义很多关键帧) @keyframes 动画名称{ 0%{动画开始时的样式} 25%{动画执行到1/4时的样式} 50%{动画执行到1/2时的样式} 100%{动画结束的时候的样式} } |
4.调用动画 |
|
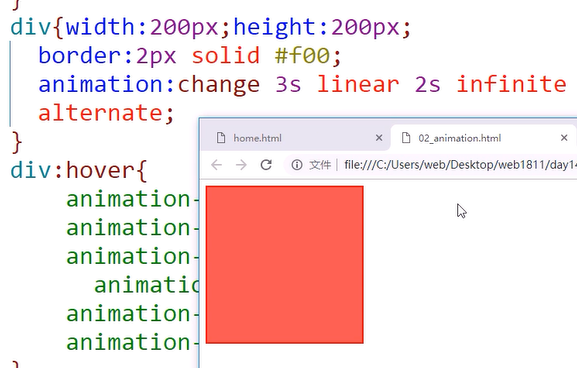
4.1).指定动画名称 animation-name:change; 4.2).指定动画播放的一个周期 animation-duration:3s;
4.3).指定动画播放的速度时间曲线函数 animation-timing-function ease/linear/ease-in/ease-out/ease-in-out 4.4).指定动画的延迟 animation-delay 4.5)动画的播放次数 animation-iteration-count:infinite; 取值 a).具体次数,数字 b).infinite无限次
4.6).动画的执行方向 animation-direction:alternate; 取值 normal,默认值,正常播放 0-100 reverse 逆向播放 100-0 alternate 轮流播放 奇数次正向,偶数次逆向
4.7).简写方式 animation:name duration timing-function delay iteration-count direction 最简洁方式animation:change 3s; 4.8) animation-fill-mode: 规定动画在播放前或者播放后的显示状态 none 默认值,不显示 forwards 动画播放完成后,保存最后一帧的状态 backwards 动画播放之前,在延时的过程中,动画显示第一帧 both 是同时设置forwards和backwards 4.9) animation-play-state: 设置动画是处于播放还是暂定的状态上 paused running |
5.动画的兼容性 |
|
如果要低版本浏览器兼容,需要在动画声明之前加前缀 @keyframes 动画名称{关键帧} @-webkit-keyframes 动画名称{关键帧} @-ms-keyframes 动画名称{关键帧} @-moz-keyframes 动画名称{关键帧} @-o-keyframes 动画名称{关键帧} 钟表的应用
|
二十.CSS的优化
|
减少服务器压力 提升用户体验 |
1.css优化原则 |
|
尽量减少HTTP请求的个数 页面顶部引入css文件 将css和js写在独立的文件中 |
2.CSS代码优化 |
|
合并样式 缩小样式文件 减少样式重写 避免出现空的src和href 选择更优的样式属性值 代码压缩 |
二十一.Bootstrap
www.bootcss.com
1.响应式布局(重点) |
|
Responsive web page 响应式布局/自适应网页 可以根据浏览器设备不同(pc,pad,phone) 而自动的更改布局,图片,文字效果,不会影响用户体验 |
|
1).响应式布局必须做到 a).布局:不能使用固定宽度,必须是流式布局(浮动) b).文字和图片大小随着容器大小而改变 c).媒体查询技术 |
|
2).如何测试响应式网页 a).使用真实设备测试 好处:真实可靠 坏处:测试任务量巨大 |
|
b).使用第三方模拟器 好处:无需添置太多真实设备,测试方便 坏处:测试效果有限,需要进一步验证 |
|
c).使用chrome等浏览器自带的模拟器 好处:简单方便 坏处: 测试效果有限,需要进一步验证 |
|
3).编写响应式布局---重点********************************** a).在meta中声明viewport元标签 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> 使用meta设置视口 viewport 视口 width=device-width,视口宽度设置为设备宽度 initial-scale=1.0 视口宽度是否能缩放 1/1.0 不缩放 maximum-scale=1.0 允许缩放的最大倍率 user-scalable=0 是否允许用户手动缩放 yes/no/1/0 一般设置 <meta name="viewport" content="width=device-width, initial-scale=1"> |
|
b).所有内容/文字/图片使用相对尺寸,不要使用绝对值 |
|
c).流式布局+弹性布局,搭配媒体查询技术 |
|
d).使用css3 Media Query技术--响应式布局的必备条件 Media:媒体,指的是浏览网页的设备 screen(pc/pad/phone) tv(电视) print(打印机)...... Media Query:媒体查询,可以根据当前浏览器设备不同,或者尺寸/方向/解析度等不同。有选择性的执行一部分CSS样式,忽略其他部分的css样式 |
|
e).根据媒体查询的结果执行同一个css文件中不同的代码块 @media screen and (min-768px) and (max-991px){ 选择器{样式} 选择器{样式} } |
2.使用bootstrap |
|
1).简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。 中文镜像网站:http://www.bootcss.com 英文官网 http://getbootstrap.com 用于开发响应式布局、移动设备优先的 WEB 项目。 |
|
2).使用boot 下载boot4 a).创建boot02文件夹,在boot02中创建css和js文件,把4个文件复制进去,使用ws open boot02 |
|
b).在ws中new 新项目 boot02,在boot02中创建css和js,把4个文件复制进去 |
|
3).全局css样式,1rem=16px a).按钮相关class 基本类 btn btn-danger 危险红色 不同边框按钮 btn-outline-danger 红色边框 ...其他颜色都适用 不同按钮大小 btn-link 链接按钮 |
|
b).图片相关class
img-fluid 响应式图片,图片会缩放,但是不会超过原始大小 |
|
c).文字相关class 字体颜色 text-danger/success/info/primary/warning.... 字体的粗细 font-weight-bold/light/normal 文字对齐方式 text-left/right/center/justify 大小写/首字母大写 text-uppercase/lowercase/capitalize 字体大小 .h1~.h6 |
|
d).列表相关class list-unstyled 去除标识符 基本类(必须添加) ul.list-group 列表组 li.list-group-item 列表项 acitve 列表项激活状态 disabled 禁用状态 列表项颜色 list-group-item-success/danger/warning.....
|
|
e).table相关的样式 table类名,让后面的td有上边框 table-bordered 带边框的表格 table-striped 隔行变色 table-hover 带悬停效果的表格 table-primary/danger/warning。。。。 表格颜色 响应式表格,用于table父元素上 table-responsive-sm/lg/md/xl |
|
4).辅助类(公用样式) a).边框 border 基本类,或者border-top/right/bottom/left 颜色 border-danger/warning/info... 清除边框 border-0 border-top-0。。。。。 倒角 rounded 清除倒角 rounded-0 |
|
b).显示 visible 显示 invisible 隐藏 |
|
c).背景颜色 bg-danger/warning/success |
|
d).浮动 float-left/float-*-left float-right/float-*-right *代表屏幕分辨率:xl/lg/md/sm 解决高度坍塌,父元素中添加clearfix |
|
e).尺寸 w-*/h-* *:25/50/75/100 25%,50%,75%,100% |
|
f).内外边距 m-*/mt-*/mr-*/mb-*/ml-* p-*/pt-*/pr-*/pb-*/pl-* *:0 / 1 / 2 / 3 / 4 / 5 0 0.25rem 0.5rem 1rem 1.5rem 3rem |
3.栅格布局(重点***********************************) |
|||
|
1).web文本页面布局方法(三种) |
|||
|
|
table |
div+css |
Boot中栅格 |
|
优点 |
简单,易控制 |
语义正确,渲染效率高 |
简单,容易控制,语义正确,渲染效率高,支持响应式 |
|
缺点 |
语义错误 渲染效率低 |
代码编写和控制比较麻烦 |
如果页面非常复杂,不推荐使用 |
|
2).使用栅格布局 a).最外层需要使用容器 container 定宽容器 (容器宽度写死了) container-fluid 变宽容器 (容器宽度随着父元素改变) b).容器中声明行 row (每一行等分12个单元格) c).行中声明列 col col-n (n指的是n/12) d).针对不同屏幕的需求使用不同的列名 col-xl-1/2/3/...12 col-lg-1/2/3/...12 col-md-/1/2/3/4...12 col-sm-1/2/3/4..12 xl:Extra large 超大 >=1200px lg:large 大PC屏 >=992px md:medium 中屏pad >=768px sm:small 小屏 >=576px xs:Extra small 超小屏 |
|
col不添加数字,自动处理布局 每一行的每个列宽度相等 |
|
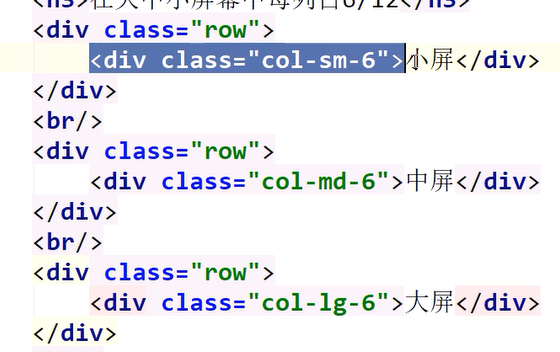
一行一列,第一行匹配小屏50% 第二行,匹配中屏50% 第三行,匹配大屏50%
|
|
3).注意:不同屏幕下的列有适应性问题 col-xl-* 只在xl下有效 col-lg-* 在lg/xl下有效 col-md-* 在md/lg/xl有效 col-sm-* 在sm/md/lg/xl 有效 总结:列可以在当前屏幕以及更大的屏幕下有效 比如:<div class="col-lg-6 col-md-3 col-sm-3"></div> 省略成<div class="col-lg-6 col-sm-3"></div> |
|
4).可以使用"列偏移"实现指定列以及其后面的列向右移动 偏移量通过 offset-*-n来设置 *:sm/md/lg/xl n:1~11
|
|
栅格 1.栅格的嵌套,在列里面去写其他row |
4.弹性布局 |
|
使用d-flex/d-inline-flex 创建一个 弹性容器 设置主轴方向 flex-row/flex-row-reverse/flex-column/flex-column-reverse 设置主轴的排列方式 justify-content-n; n:end center between around 响应式flex类 d-sm/md/lg/xl-flex flex-*-row flex-*-column |
5.表单 |
|
空间方向排列 <form> form-group 堆叠表单,垂直方向显示 form-inline 内联表单,水平显示,内部可以写col 样式 文本框/密码框基本类 form-control 多选框 form-check 块级,内边距1.25rem form-check-inline 变成一个弹性容器 form-check-input 往左移动1.25rem form-check-label 下外边距清0 form-text 块级,上外边距0.25rem |
|
默认的栅格 |
水平表单 |
|
|
行 |
div.row |
div.form-inline |
|
列 |
div.col |
div.col |
6.组件 |
|
下拉菜单
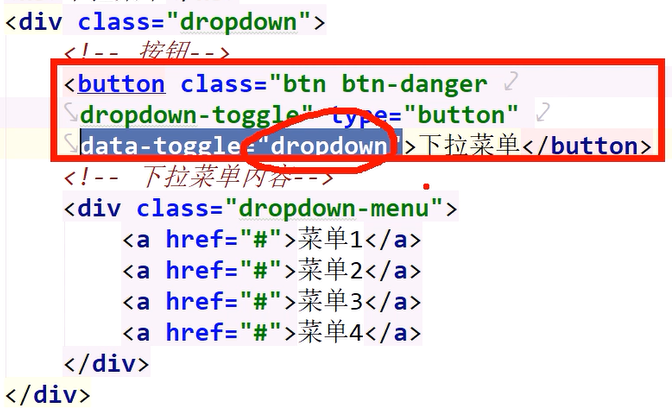
1).外层div要写dropdown 2).内部有两个元素,button 和 放菜单的div 2.1).button的类 dropdown-toggle--->添加下三角 2.2).放菜单的div.dropdown-menu---->display:none 2.3).在放菜单的div内部添加菜单项 <a class="dropdown-item"></a> dropdown-item--->块级元素,纵向排列 3).button事件 data-toggle的自定义属性,值="dropdown" 这样,点击之后就可以自动让dropdown-menu显示 4).菜单项a标签,可以添加.active,选中菜单项
|
|
5).下拉菜单的三级结构 <div class="dropdown"> <button data-toggle="dropdown">触发元素</button> <div class="dropdown-menu">隐藏元素 a.dropdown-item菜单项 </div> </div> |
7.按钮组 |
|
在外部包裹div上添加btn-group类,创建按钮组 <div class="btn-group"> 使用btn-group-lg/sm 控制按钮组大小 使用btn-group-vertical 来创建垂直按钮组 |
8.信息提示框 |
<div class="alert alert-danger w-50 alert-dismissible"> 提示框使用alert当作基本类 alert-danger/warning/.....改变提示框颜色 .alert-dismissible .close{}的组合在控制关闭的小x在右边
点击小x能够关闭提示框,data-dismiss="alert" dismiss驳回的意思
|
9.导航 |
|
boot提供了 三种形式的导航 水平导航,选项卡导航,胶囊导航 |
|
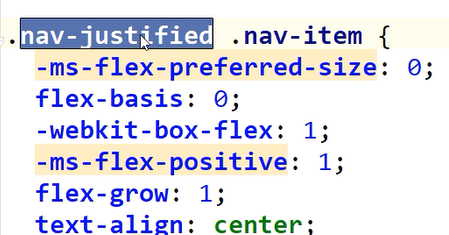
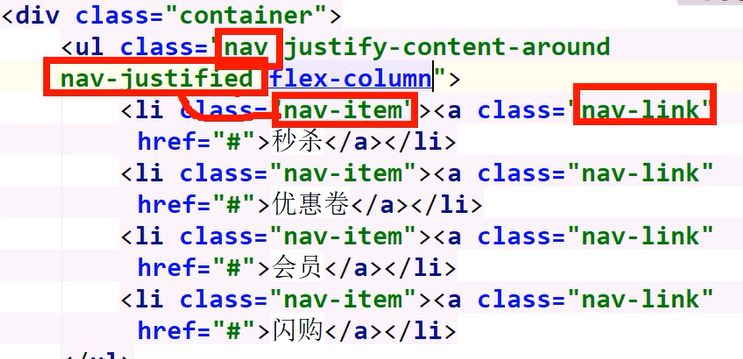
1).水平导航 a).通过设置ul的nav让内部li变为弹性布局 所有的弹性样式都可以使用 justify-content-end/center/between/around flex-row/column...... b).三层结构 ul.nav.nav-justified>li.nav-item>a.nav-link c). .nav-justified .nav-item配合,让每个导航项等宽显示 <ul class="nav"> <li class="nav-item"> <a class="nav-link"></a> </li> </ul>
|
|
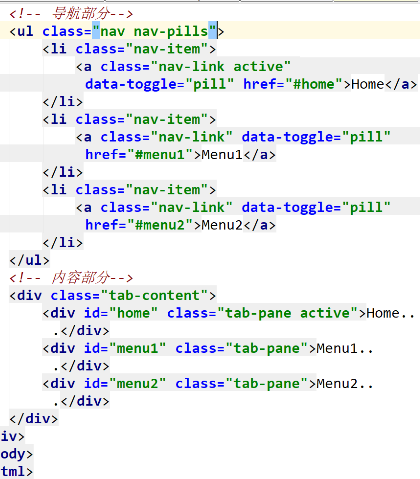
2).选项卡导航 使用.nav-tabs类可以将导航转换为选项卡 选项卡的内容,使用div.tab-content>div.tab-pane(隐藏) 切换选项卡 <a data-toggle="tab" href="内容的id" class="active"> <ul class="nav nav-tabs"> <a class="nav-link active" data-toggle="tab" href="#home">Home</a> </li> ....... ..... |
|
3).胶囊导航 .nav-pills 可以将导航设置成胶囊形状 胶囊动态导航只需要将选项卡中data-toggle="pill" 其它同选项卡导航一样
|
|
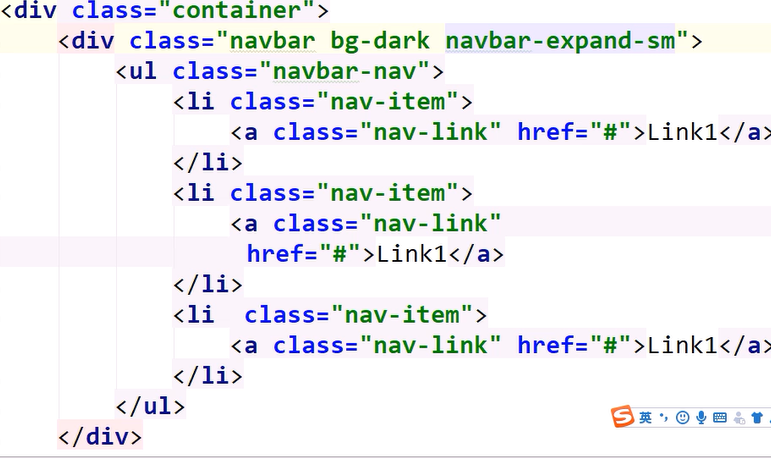
4).导航栏 是div>ul>li>a div.navbar创建导航栏,navbar-expand-xl/lg/md/sm来创建响应式的导航栏,大屏幕横向展开,小屏幕垂直堆叠 ul.navbar-nav li.nav-item a.nav-link 设置导航栏时,可以在div中使用bg-颜色设置不同的背景颜色
|
|
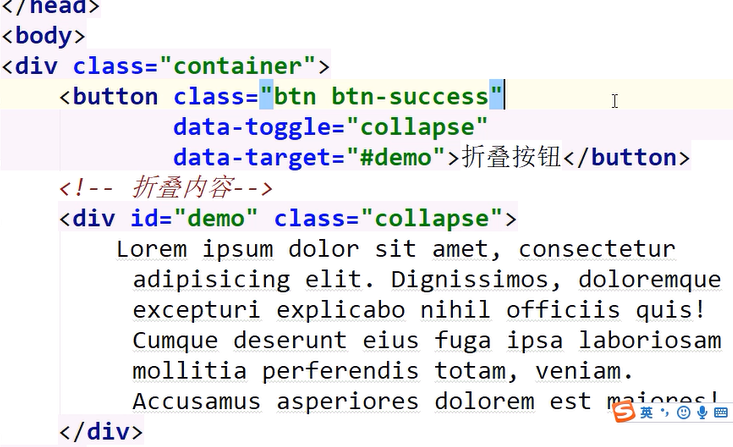
5).折叠 控制内容的隐藏与显示 在<a>或者<button>中添加data-toggle="collapse" 指向目标内容的id <a href="#id"></a><button data-target="#id"> 内容div.collapse 同时添加id <button class="btn btn-success"   |
|
6).折叠导航栏 a).创建折叠导航栏,需要在外层div class="navbar nav-expand-sm bg-* navbar-dark/light" navbar-dark/navbar-light 控制是内部brand的字体颜色和按钮中三条横线的颜色 b).外层div内部有不被折叠的a标签 a.navbar-brand c).隐藏的按钮button.navbar-toggler 根据外包裹div是navbar-dark/light.选取不同的字体颜色和边框颜色,同时在屏幕sm以上隐藏 d).被折叠的导航栏div.collapse+.navbar-collapse+#id e).给button添加折叠事件和折叠目标 data-toggle="collapse" data-target="#id"
|
|
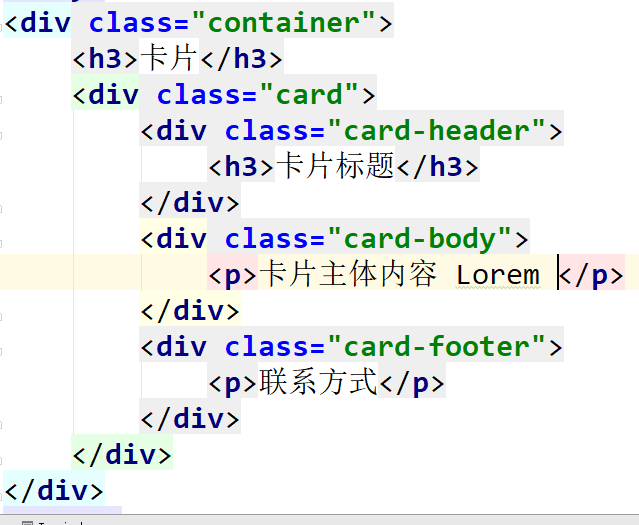
7).常用组件 7.1).卡片 a).外层div通过.card来构建一个卡片 b).内部有三部分card-header card-body card-footer c).内容的三部分可以省略 |
|
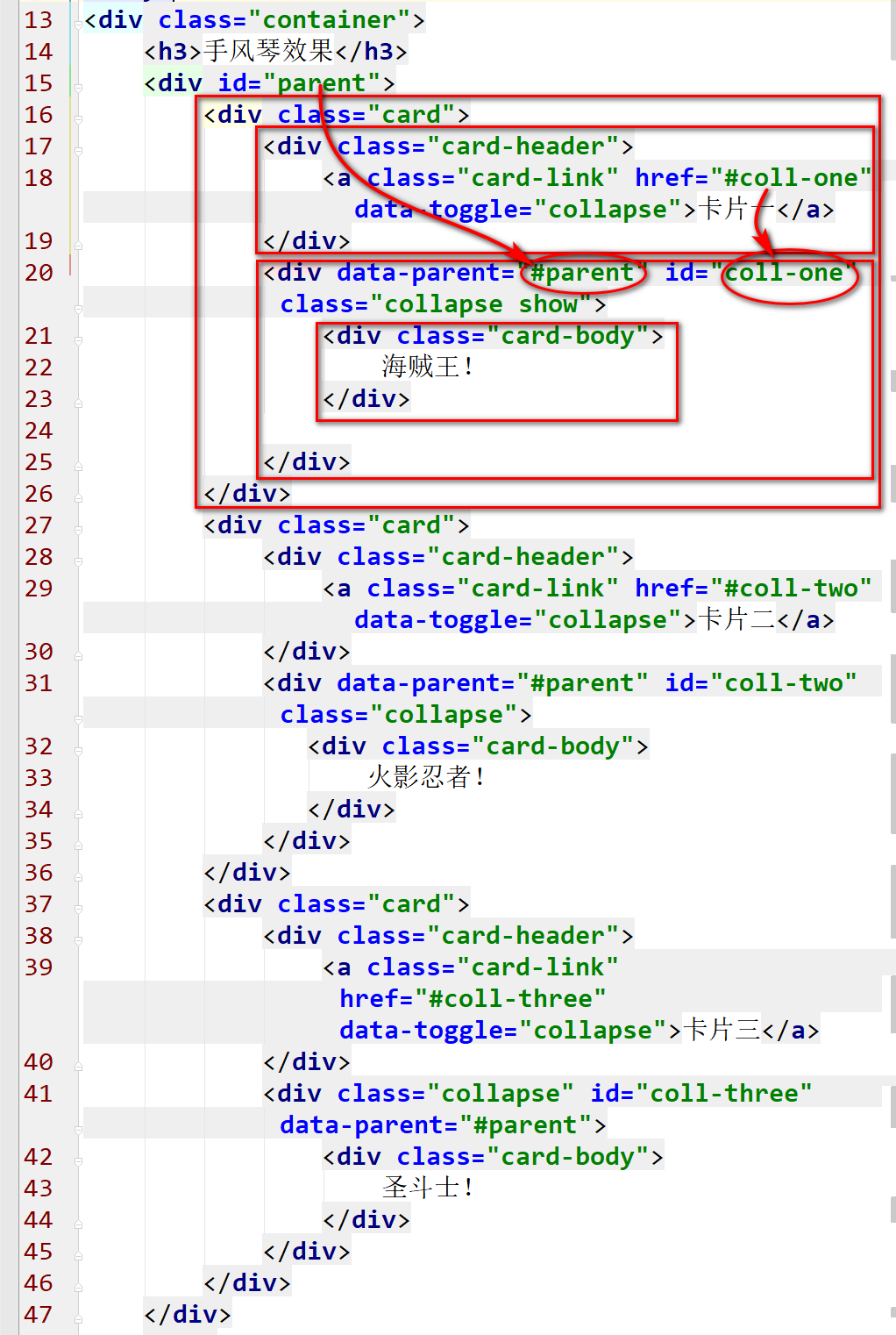
8).手风琴(卡片+折叠) 解决卡顿问题可以在card-body外再套一个div |
10.媒体对象 |
|
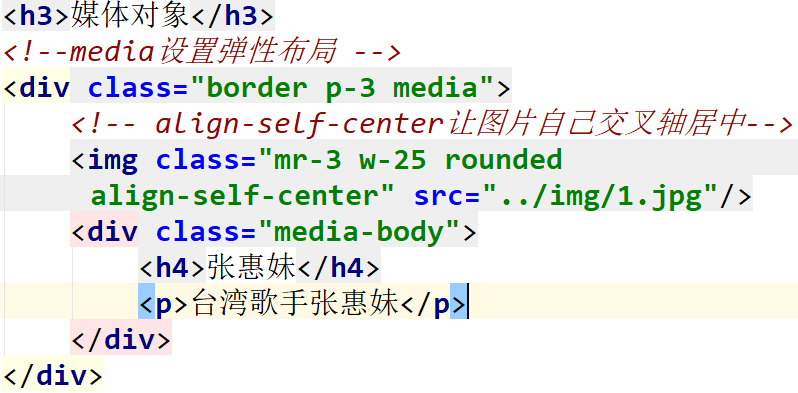
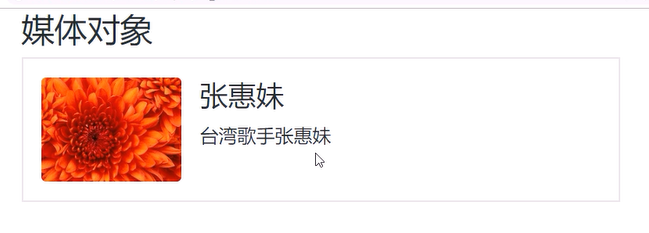
Bootstrap提供了很多类来处理媒体对象(图片和视频)和内容的布局 应用场合,博客的评论,论坛的帖子,商品的列表 总结: <div class="media"> <img> <div class="media-body"> </div> 最简单的结构 |
11.轮播图 |
1) 需要data-ride.设置动的方式,carousel b).所有的轮播图,统一放在carousel-inner中 c).每一张图片,单独放在一个carousel-item中,carousel-item设置了display:none d).需要给某一个carousel-item设置active,图片才能显示 
|
2).导航指示器 
a).ul要添加carousel-indicators b)..carousel-indicators li{横向弹性,去点,给了宽高,背景色,水平居中}
c). .carousel-indicators .active 选中的背景色变为#fff e).在div.carousel中设置id#demo 给指示器设置点击后改变的目标轮播id data-target="#demo" f).boot提供的样式不符合我们的设计需求,需要自定义样式,重写boot的样式 /*重写boot的样式,修改指示器宽高和背景*/ |
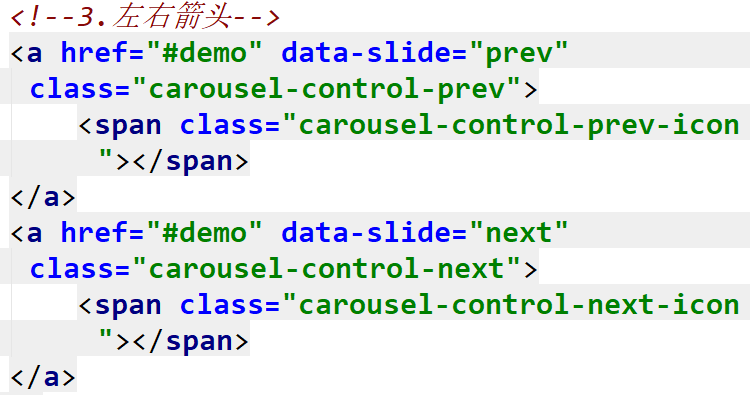
3).左右箭头 
b).a标签中添加是span,调用boot提供的箭头图片 span.carousel-control-prev/next-icon c).a标签的点击事件data-slide="prev/next" d).事件的目标 a.href="#整个轮播图的id" 
整个轮播 |
12.模态框 |
|
modal,模态框是覆盖在父窗体上的子窗体 模态框可以在不离开父窗体的情况,与用户进行交互 1).打开模态框的按钮 <button data-toggle="modal" data-target="#模态框ID"></button> 2).模态框,先写3层div <div id="demo" class="modal"> -----负责固定定位 <div class="modal-dialog">-----响应式布局 <div class="modal-content">---弹性布局 </div> </div> </div> 3).在div.modal-content中 div.modal-header div.modal-body div.modal-footer |
13.其他组件 |
|
1).徽章 基本类 badge 颜色 badge-danger/warning。。。。 胶囊徽章 badge-pill |
|
2).巨幕 在外层包裹添加类 jumbotron 有比较大的内边距和背景颜色 |
3).分页 a).ul设置类 pagination 负责弹性,横向显示 pagination-sm/lg 负责第一个li和最后一个li的倒角 b).ul>li.page-item>a.page-link c).active选中和disabled禁用写在li中 |
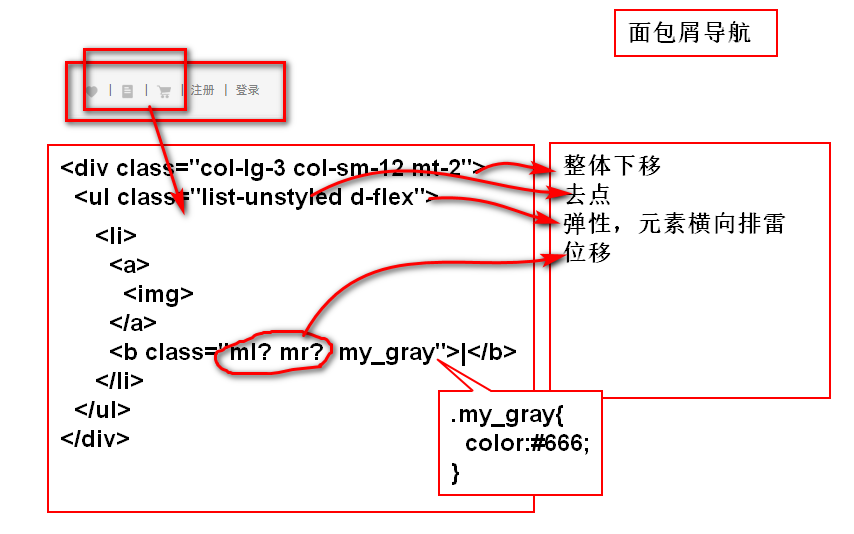
|
4).面包屑导航 有层近关系的导航 breadcrumb a).ul.breadcrumb>li.breadcrumb-item>a.无类名 b).修改面包屑导航中间的符号 .breadcrumb-item + .breadcrumb-item::before{

|
| 5).进度条 a).进度条的槽 div.progress b).在槽内部写进度 div.progress >div.progress-bar c).可以给进度添加条纹 .progress-bar-striped d).可以给进度添加动画 .progress-bar-animated |
|
学习boot只需要熟练掌握3个内容 1.媒体查询 2.栅格布局 3.SCSS |
二十二.SCSS,动态样式语言
|
把scss包.rar中4个文件复制到nodejs文件夹下 在ws中alt+f12 node-sass -v node-sass 4.9.2 (Wrapper) [JavaScript] libsass 3.5.4 (Sass Compiler) [C/C++] |
1.CSS的缺点 |
|
a).语法不够强大,没有变量和合理的样式复用机制,使得逻辑上相关的属性值必须以字面的形式反复出现,导致难以维护 b).动态演示语言为css赋予了动态语言的特性,极大的提高了样式语言的可维护性 |
|
1).常见的动态样式语言 a).SCSS/Sass (scss兼容sass,更接近css的语法) b).stylus c).less--->生成boot3的动态样式语言 上述语言,都属于css的预处理器 用一种专门的编程语言,进行web页面样式设计 要通过编译器转化为正常的CSS文件,以供项目使用 |
2.什么是SCSS |
|
SCSS是一款强化css的辅助工具 它在css语法的基础上,增加了变量,嵌套,混合,导入,函数的高级功能 这些拓展令CSS更加强大与优雅 |
3.scss的作用 |
|
有助于更好的管理样式文件,以及更高效的开发项目 |
4.SCSS的使用 |
|
1).在服务器端使用 2).安装scss编译程序 在线安装 npm install -g node-sass 本地安装 把4个文件复制进nodejs文件夹 3).测试安装 在WebStorm中打开命令行界面 alt+f12 或者 在nodejs的黑窗口中输入 node-sass -v 测试当前版本 注意,在node版本8.11以上才能使用 |
5.在命令行编译scss文件,转换成css文件 |
|
单文件的转换 正确路径>node-sass scss/01.scss css/01.css 多文件的转换 正确路径>node-sass scss -o css (scss文件夹中的scss文件,都转换成css文件中的样式文件) 单文件监听 node-sass -w scss/01.scss css/01.css 多文件监听 node-sass -w scss -o css |
6.语法 |
|
1).变量 使用$开头 变量名称命名规范遵循css选择器的命名规范 可以包含-,_。尽量见名知意 ex $jd_red:#f00; //颜色变量 |
|
2)注意: a).声明变量时,变量定义在{}规则块外部,整个样式文件都可以该变量,如果定义在{}规则块里面,则只能在当前规则块中使用 b).声明变量时,变量值可以引用其他变量 c).声明重复的变量,后声明的变量会覆盖签名的变量 !default规则 如果变量已经声明赋值了,就使用这个声明的值 如果变量没有声明赋值,使用默认值 $jd_red:#f10215; $jd_red:#00f !default; 如果前面赋值了,$jd_red就为#f10215 如果前面没赋值,就使用$jd_red:#00f |
|
3).嵌套规则 #content{
生成的css如下 #content div.top h1 {
|
|
另外,可以嵌套伪类选择器 但是需要在嵌套的内容之前添加&,不添加标签和:之间会一个空格,导致浏览器不读取这个伪类 a{color:#f00;
|
群组选择器的嵌套 nav a, div a, footer a, header a {
scss的写法 nav,div,footer,header{
|
scss除了选择器可以嵌套,样式属性也能嵌套 div{
border-1px; border-style:solid; border-color:#f00; } scss的写法 div{
|
|
4).导入scss文件 a).在一个scss使用另外一个scss文件中的变量 b).可以把多个局部scss文件,生成到一个css中 在scss中,局部文件名以下划线开头 _color.scss 在编译的时候,不会编译以下划线开头的文件 局部scss作为导入使用。 导入的语法,@import "局部文件名";局部文件名不写下划线,不写后缀 @import "color". 局部文件导入之后,局部文件的变量可以在被导入文件中直接使用 被导入文件编译时,局部文件的内容会体现在被导入文件中一起编译 |
|
5).混合器 把需要复用的样式封装进一个混合器, 在需要使用时,直接调用混合器即可, 实现代码的重用,提升代码可维护性。 语法:声明混合器 @mixin 混合器名称{复用的样式;} 使用混合器 选择器{ @include 混合器名称; } |
|
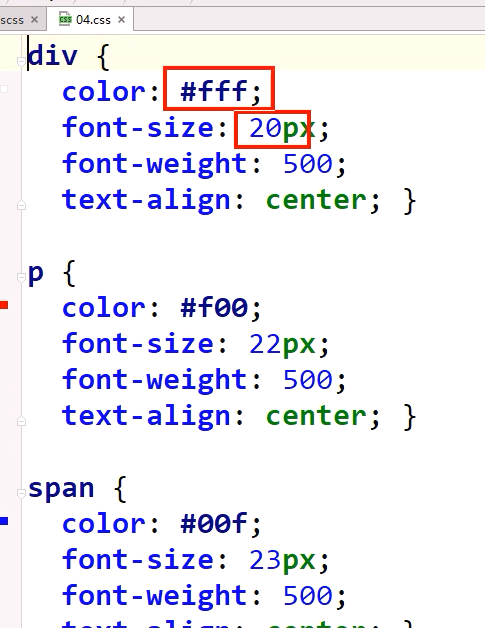
创建混合器,fontStyle font-size:16px;字体颜色#ddd;字体水平居中; 权重700; 在div/p/span中调用这个混合器 思考:如果div/p/span中,字体大小不相同,字体颜色不相同?? 思考方向:类似function
|
|
带参数的混合器 @mixin 混合器名称(参数1,参数2,....){定义样式 color:参数1...} 使用 @include 混合器名称(值1,值2....); |
|
6).继承 一个选择器可以继承另外一个选择器定义的所有样式 .rounded{
继承的效果以群组选择器的状态出现 .rounded, .rounded-shadow {
|
|
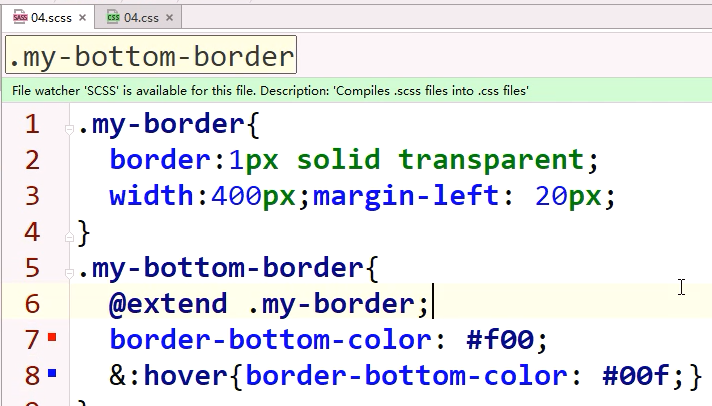
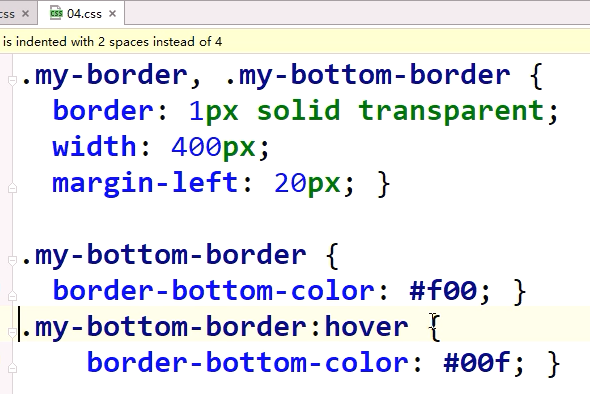
在选择器.my- border中定义1px 实线 透明边框。 设置宽度为400,做外边距20px。 在选择器.my-bottom-border中继承.my- borde 并设置底边边框为红色,当鼠标悬停的时候底边边框为蓝色
|
7.运算 |
|
数字加减乘除模 + - * / % p{ width: 1in+8pt+1cm; 结果正确,能够相互换算的数字,在运算中自动转换 div{ width:5rem+1em;}
单位不能相互转换时,scss报错 |
|
1).加法 +在做字符串连接时,+左边有双引号,结果就有双引号 +左边没有双引号,结果就没有双引号 |
|
2).减号 在scss中使用使用减法,最好在减号前后添加空格 |
|
3).除法 在scss中通常使用/作为分割数字的作用 在以下情况中,/被视为除法 1.值或者值的一部分,是变量或者函数返回值width:$width/2; 2.被圆括号包裹height:($width/2); 3.如果值是算术表达式的一部分margin-left:5px+8px/2px; |
|
4).在有引号的字符串中使用#{}插值语句可以动态的添加值 div::after{
|
|
5).颜色值 颜色值的运算是分段计算的,也就是分别计算颜色 #001122+#223344=#224466 rgb(00,11,22)+rgb(33,44,55)=rgb(33,55,77) rgba(00,11,22,0.4)+rgba(33,44,55,0.4); rgba相加,必须要求alpha值相同,否则不予运算 |
8.函数 |
|
scss定义了多种函数,有些甚至可以直接用css调用 1).颜色函数 rgba(red,green,blue,alpha) hsl(hue,saturation,lightness) hue:色调 0-360 三个色段,每120一个 saturation:饱和度 0.0%--100.0% lightness:亮度 0.0%--100.0% |
|
2).数字函数 round($value) 四舍五入 ceil($value) 向上取整 floor($value) 向下取整 min($v1,$v2...) max($v1,$v2....) random()随机数 |
|
3).字符串函数 unquote($str) 删除字符串的引号 quote($str)给字符串添加引号 to_upper_case($str) 将字符串小写字母变成大写字母 to_lower_case($str) 将字符串大写变小写 |
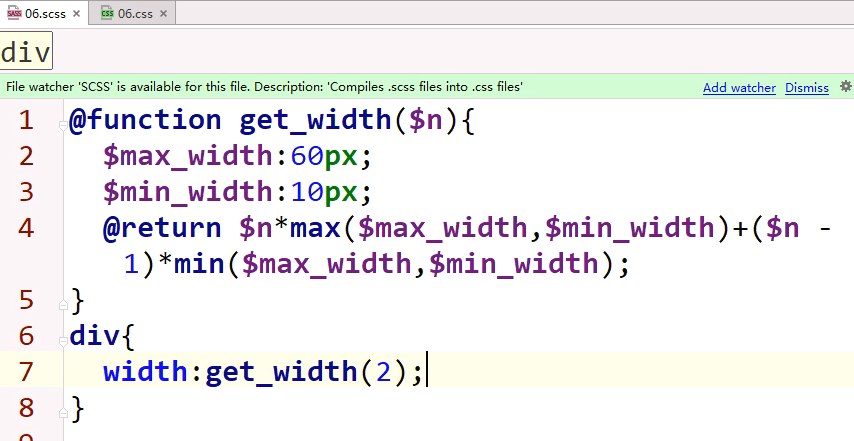
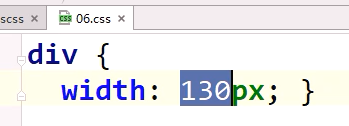
4).自定义函数
使用@function定义函数,使用@return定义返回值 @function 函数名称(参数){ @return 返回值; } |
|
定义一个带参数的函数 get_width($n) 函数体中定义两个变量分别60px和10px 函数最终返回 $n乘以最大值 加上 $n-1 乘以最小值 并将结果赋值给div元素的width属性
|
|
5).控制指令 当@if的表达式返回值不是false或者null 表达式成立 表达式可以不加小括号 $type:moon; |
|
声明一个函数,在函数中判断如果参数大于1,返回200px 如果等于1返回100px,否则返回0 并测试函数返回结果
|
学子首页
1.头部右侧

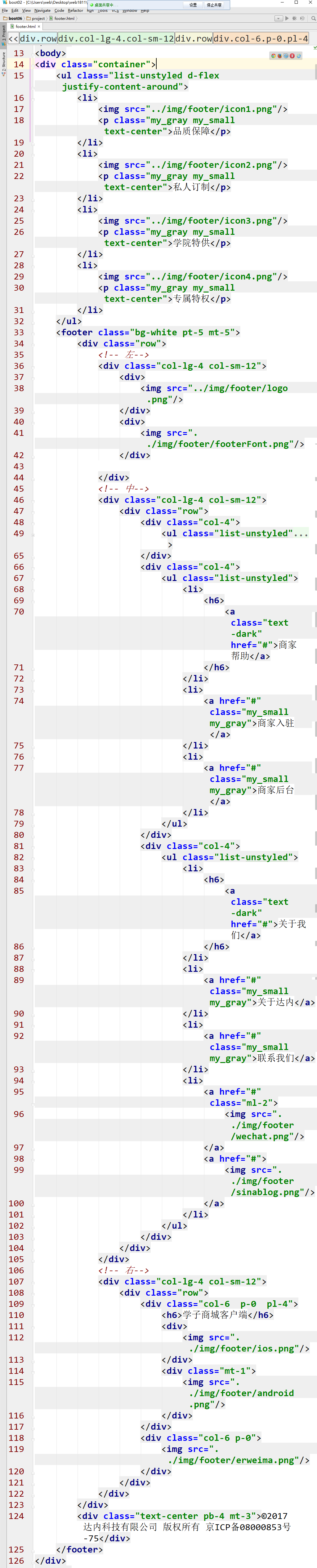
2.底部

3.整合到index.html中

4.index.html引用的样式


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1"/> <link rel="stylesheet" href="../css/bootstrap.css"> <script src="../js/jquery.min.js"></script> <script src="../js/popper.min.js"></script> <script src="../js/bootstrap.min.js"></script> <link rel="stylesheet" href="css/base.css"> </head> <body> <!--导入header.html--> <header class="mt-4"> <!--scrolling去滚动条--> <iframe class="my_header" src="header.html" frameborder="0" scrolling="0"></iframe> </header> <div id="main" class="container"> <!--轮播图--> <div id="mycar" class="carousel" data-ride="carousel"> <!--图片--> <div class="carousel-inner"> <div class="carousel-item active"> <a href="#"> <img class="w-100" src="../img/banner1.png" alt=""> </a> </div> <div class="carousel-item"> <a href="#"> <img class="w-100" src="../img/banner2.png" alt=""> </a> </div> <div class="carousel-item"> <a href="#"> <img class="w-100" src="../img/banner3.png" alt=""> </a> </div> <div class="carousel-item"> <a href="#"> <img class="w-100" src="../img/banner4.png" alt=""> </a> </div> </div> <!--指示器--> <ul class="carousel-indicators"> <li class="active" data-slide-to="0" data-target="#mycar"></li> <li data-slide-to="1" data-target="#mycar"></li> <li data-slide-to="2" data-target="#mycar"></li> <li data-slide-to="3" data-target="#mycar"></li> </ul> <!--左右箭头--> <a href="#mycar" data-slide="prev" class="carousel-control-prev"> <span class="carousel-control-prev-icon"></span> </a> <a href="#mycar" data-slide="next" class="carousel-control-next"> <span class="carousel-control-next-icon"></span> </a> </div> <!--1楼--> <div class="mt-3 mb-5"> <!--楼层标题--> <div class="navbar navbar-light border-bottom"> <!--font-weight-bold字体加粗 text-secondary字体颜色--> <a href="#" class="navbar-brand font-weight-bold text-secondary"> <img class="mr-2" src="../img/index/computer_icon.png" alt="">首页推荐 /1F </a> </div> <!--两张大图--> <div class="row floor_top_width"> <div class="p-0 col-lg-7 col-sm-12" > <div class="mr-1 bgcolor1 mysize1"> <table></table> <!--第一张图的文字区域--> <div class="my_width1 "> <h5>灵越 燃7000系列</h5> <h6 class="my_small my_gray mb-2">酷睿双核i5处理器|256GB SSD| 8GB内存 英特尔HD显卡620含共享显卡内存</h6> <p class="text-primary font-weight-bold">¥4999.00</p> <a class="btn btn-primary" href="">查看详情</a> </div> <div class="float-right myfloat-size"> <img src="../img/index/study_computer_img1.png" alt=""> </div> </div> </div> <div class="p-0 col-lg-5 col-sm-12"> <!--第二张图的文字区域--> <div class="bgcolor1 mysize1"> <table></table> <div class="my_width1 ml-5"> <h5>颜值 框不住</h5> <h6 class="my_small my_gray mb-2">酷睿双核i5处理器|256GB SSD| 8GB内存 英特尔HD显卡620含共享显卡内存</h6> <p class="text-primary font-weight-bold">¥6888.00</p> <a class="btn btn-primary" href="">查看详情</a> </div> <div class="float-right myfloat-size"> <img src="../img/index/study_computer_img2.png" alt=""> </div> </div> </div> </div> <!--四张小图--> <div class="row mt-1 mr-0 ml-0"> <!--左图--> <div class="col-lg-5 col-sm-12 p-0 myheight"> <!--flex-row弹性横向--> <div class="card flex-row bgcolor1 border-0 rounded-0 pb-5"> <div class="card-body d-flex flex-column align-items-start"> <h5 >联想E480C 轻薄系列</h5> <p class="text-primary">¥5399.00</p> <a href="#" class="btn btn-primary">查看详情</a> </div> <img class="myimg3" src="../img/index/study_computer_img3.png" alt=""> </div> </div> <!--右三张--> <div class="col-lg-7 col-sm-12 p-0"> <div class="row m-0 pl-1"> <div class="col-4 p-0 pr-1"> <div class="card bgcolor1 border-0 rounded-0"> <img class="myimg3" src="../img/index/study_computer_img3.png" alt=""> <div class="card-body p-0 text-center"> <span class="my_small">戴尔微边框笔记本电脑</span> <p class="text-primary m-0">¥4600.00</p> <a href="#" class="btn btn-primary my_btn1">查看详情</a> </div> </div> </div> <div class="col-4 p-0 pr-1"> <div class="card bgcolor1 border-0 rounded-0"> <img class="myimg3" src="../img/index/study_computer_img4.png" alt=""> <div class="card-body p-0 text-center"> <span class="my_small">戴尔微边框笔记本电脑</span> <p class="text-primary m-0">¥5600.00</p> <a href="#" class="btn btn-primary my_btn1">查看详情</a> </div> </div> </div> <div class="col-4 p-0 pr-1"> <div class="card bgcolor1 border-0 rounded-0"> <img class="myimg3" src="../img/index/study_computer_img5.png" alt=""> <div class="card-body p-0 text-center"> <span class="my_small">戴尔微边框笔记本电脑</span> <p class="text-primary m-0">¥6600.00</p> <a href="#" class="btn btn-primary my_btn1">查看详情</a> </div> </div> </div> </div> </div> </div> </div> <!--导入footer.html--> <footer class="mt-5"> <iframe class="my_footer" src="footer.html" frameborder="0" scrolling="0"></iframe> </footer> </body> </html>

body{
background: #f5f5f5;
margin:0;
padding:0;
}
a,a:hover{text-decoration: none;}
.my_small{font-size:0.8rem;}
.my_gray{color:#666;}
/*iframe的样式*/
.my_header,.my_footer {
100%;
}
/*大屏*/
@media screen and (min-992px){
.my_header{height:12rem;}
.my_footer{height:28rem;}
.floor_top_width{
100%;margin-left:0.1rem;
}
}
/*中屏和小屏*/
@media screen and(max-991px){
.my_header{height:12rem;}
.my_footer{height:40rem;}
/* 1楼第一张图*/
.mysize1{height:377px;}
.floor_top_width{
100%;
margin-left:0.1rem;
}
.mysize1{
margin-right:0 !important;
margin-bottom:0.3rem;
}
}
#main .carousel-indicators li {
10px;
height:10px;
background:#fff;
border-radius:50%;
}
#main .carousel-indicators .active{
background:#0aa1ed;
}
.carousel-control-prev,
.carousel-control-next {
3%;
height:16%;
top:42%;
background:rgba(0,0,0,0.4);
border-radius: 3px;
}
.carousel-control-prev{left:0.5rem;}
.carousel-control-next{right:0.5rem;}
.mysize1{height:377px; }
.my_width1{
35%;
margin-top:3.5rem;
margin-left:4rem;
}
.bgcolor1{background: #e8e8e8;}
.myfloat-size{
margin-top:-12rem;
margin-right:2rem;
transition:1s;
}
.myfloat-size:hover{
transform:scale(1.1,1.1);
}
/*1楼下面左图*/
.myimg3{
transition: 1s;
}
.myimg3:hover{transform: scale(1.1,1.1);
}
/*1楼左下的高度*/
.myheight{
height:100% !important;
}
.my_btn1{line-height: 1.1;margin-bottom: 0.3rem;}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1"/> <link rel="stylesheet" href="../css/bootstrap.css"> <script src="../js/jquery.min.js"></script> <script src="../js/popper.min.js"></script> <script src="../js/bootstrap.min.js"></script> <link rel="stylesheet" href="css/base.css"> </head> <body> <div class="container"> <ul class="list-unstyled d-flex justify-content-around"> <li> <img src="../img/footer/icon1.png" alt=""> <p class="my_gray my_small text-center">品质保障</p> </li> <li> <img src="../img/footer/icon2.png" alt=""> <p class="my_gray my_small text-center">私人订制</p> </li> <li> <img src="../img/footer/icon3.png" alt=""> <p class="my_gray my_small text-center">学院特供</p> </li> <li> <img src="../img/footer/icon4.png" alt=""> <p class="my_gray my_small text-center">专属特权</p> </li> </ul> <footer class="bg-white pt-5 mt-5"> <div class="row"> <!--左--> <div class="col-lg-4 col-sm-12"> <div> <img src="../img/footer/logo.png" alt=""> </div> <div> <img src="../img/footer/footerFont.png" alt=""> </div> </div> <!--中--> <div class="col-lg-4 col-sm-12"> <div class="row"> <div class="col-4"> <ul class="list-unstyled"> <li> <h6> <a class="text-dark" href="">买家帮助</a> </h6> </li> <li> <a class="my_small my_gray" href="">新手指南</a> </li> <li> <a class="my_small my_gray" href="">服务保障</a> </li> <li> <a class="my_small my_gray" href="">常见问题</a> </li> </ul> </div> <div class="col-4"> <ul class="list-unstyled"> <li> <h6> <a class="text-dark" href="">商家帮助</a> </h6> </li> <li> <a class="my_small my_gray" href="">商家入驻</a> </li> <li> <a class="my_small my_gray" href="">商家后台</a> </li> </ul> </div> <div class="col-4"> <ul class="list-unstyled"> <li> <h6> <a class="text-dark" href="">关于我们</a> </h6> </li> <li> <a class="my_small my_gray" href="">关于达内</a> </li> <li> <a class="my_small my_gray" href="">联系我们</a> </li> <li> <a href="" class="ml-3"><img src="../img/footer/wechat.png" alt=""></a> <a href=""><img src="../img/footer/sinablog.png" alt=""></a> </li> </ul> </div> </div> </div> <!--右--> <div class="col-lg-4 col-sm-12"> <div class="row"> <div class="col-6 p-0"> <h6>学子商城客户端</h6> <div> <img src="../img/footer/ios.png" alt=""> </div> <div class="mt-1"> <img src="../img/footer/android.png" alt=""> </div> </div> <div class="col-6 p-0"> <img src="../img/footer/erweima.png" alt=""> </div> </div> </div> </div> <div class="text-center pb-3 mt-4">©2017 达内集团有限公司 版权所有 京ICP证xxxxxxxxxxx</div> </footer> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1"/> <link rel="stylesheet" href="../../boot/css/bootstrap.css"> <script src="../js/jquery.min.js"></script> <script src="../js/popper.min.js"></script> <script src="../../boot/js/bootstrap.min.js"></script> <link rel="stylesheet" href="css/base.css"/> </head> <body> <div class="container"> <!--1.顶部,左中右--> <div class="row"> <div class="col-lg-3 col-sm-12"> <a href="#" class="navbar-brand"> <img src="../img/header/logo.png"/> </a> </div> <div class="col-lg-6 col-sm-12 mt-2"> <div class="input-group"> <input type="text" class="form-control p-0 pl-3 my_small rounded-0" placeholder="请输入你您要搜索的内容"> <a href="#"> <img src="../img/header/search.png" alt=""> </a> </div> </div> <div class="col-lg-3 col-sm-12 mt-3"> <ul class="list-unstyled d-flex"> <li style=" 50px;float: left"> <a href="#"> <img src="../img/header/care1.png" alt=""> </a> <b class="my_gray ml-1 mr-1">|</b> </li> <li style=" 50px;float: left"> <a href="#"> <img src="../img/header/order.png" alt=""> </a> <b class="my_gray ml-1 mr-1">|</b> </li> <li style=" 50px;float: left"> <a href="#"> <img src="../img/header/shop_car.png" alt=""> </a> <b class="my_gray ml-1 mr-1">|</b> </li> <li style=" 50px;float: left"> <a href="#" class="my_gray my_small">注册</a> <b class="my_gray ml-1 mr-1">|</b> </li> <li style=" 50px;float: left"> <a href="#" class="my_gray">登录</a> </li> </ul> </div> </div> <!--2.主导航--> <ul class="nav"> <li class="nav-item" style=" 120px;float: left" > <a href="#" class="navbar-link my_gray">首页</a> </li> <li class="nav-item" style=" 120px;float: left"> <a href="#" class="navbar-link my_gray">学习用品</a> </li> <li class="nav-item" style=" 120px;float: left"> <a href="#" class="navbar-link my_gray">私人定制</a> </li> </ul> </div> </body> </html>









































































 v
v