第一次研究vue是4个月之前的事情了,今天才整理这个是因为正好公司换了新的笔记本要重新安装一遍环境
1.安装node.js
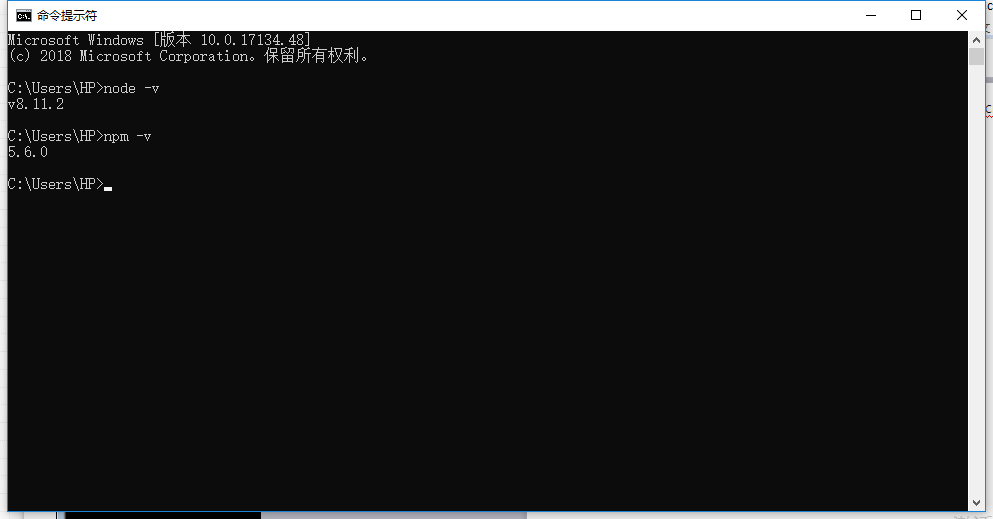
在node.js官网下载并安装node环境,安装完成后打开cmd命令行工具,如果查得出版本号,安装成功
npm包管理器,是集成在node中的

2.安装vue-cli
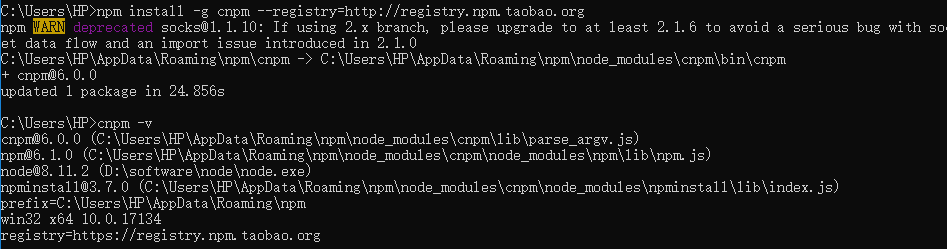
由于npm安装方式比较慢,推荐使用npm的国内镜像cnpm,在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org

3.安装vue-cli脚手架构建工具
在命令行中输入cnpm install -g vue-cli
4.生成项目
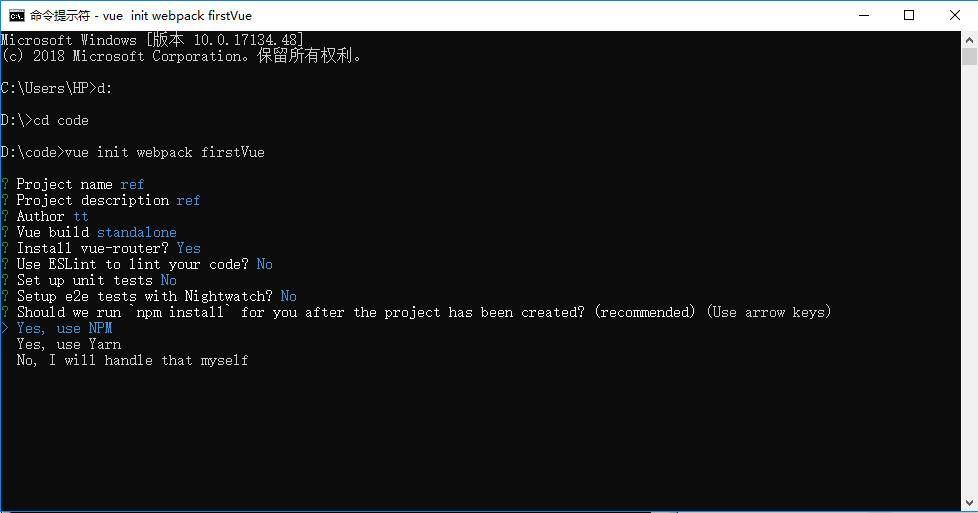
在命令行中进入到项目目录,运行vue init webpack firstVue,创建一个基于webpack模板的新项目

要注意最后一个问题,我猜可能是因为安装了cnpm,所以不能选择yes,use NPM,要选择No,I will handle that myself,否则后面会卡住
5.使用cnpm安装依赖
cnpm install
6.启动项目
cnpm run dev

welcome to yr first vue!
vscode的插件非常丰富,ctrl+p ext install vetur安装这个插件就能编辑vue文件了!