jQuery EasyUI 是一个基于 jQuery 的框架,集成了各种用户界面插件。
jQuery EasyUI 框架提供了创建网页所需的一切,帮助您轻松建立站点。本教程将告诉您如何使用 jQuery EasyUI 框架创建应用。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/easyui.css">
<link rel="stylesheet" type="text/css" href="css/icon.css ">
<script type="text/javascript" src="js/jquery-3.1.1.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
<style type="text/css">
.products {
list-style: none;
margin-right: 300px;
padding: 0px;
height: 100%;
}
.products li {
display: inline;
float: left;
margin: 10px;
}
.item {
display: block;
text-decoration: none;
}
.item img {
border: 1px solid #333;
}
.item p {
margin: 0;
font-weight: bold;
text-align: center;
color: #c3c3c3;
}
.cart {
position: fixed;
right: 0;
top: 0;
300px;
height: 100%;
background: #ccc;
padding: 0px 10px;
}
h1 {
text-align: center;
color: #555;
}
h2 {
position: absolute;
font-size: 16px;
left: 10px;
bottom: 20px;
color: #555;
}
.total {
margin: 0;
text-align: right;
padding-right: 20px;
}
</style>
<script>
$(function(){
//是否能拖入
$('#cartcontent').datagrid({
singleSelect:true
});
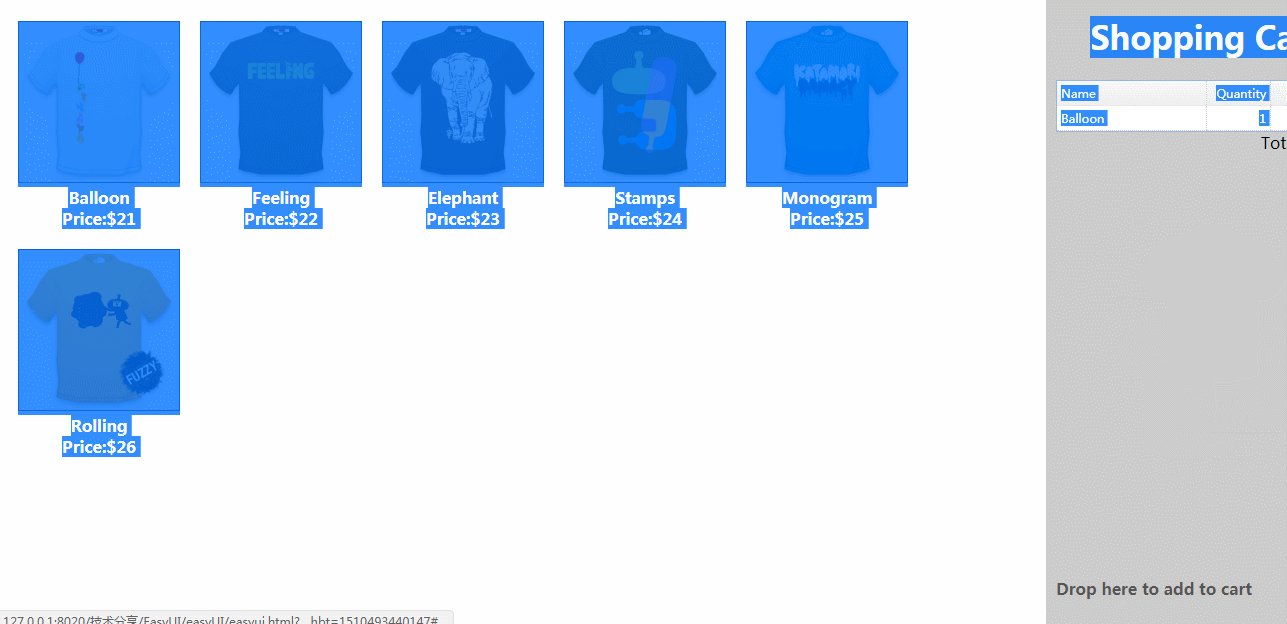
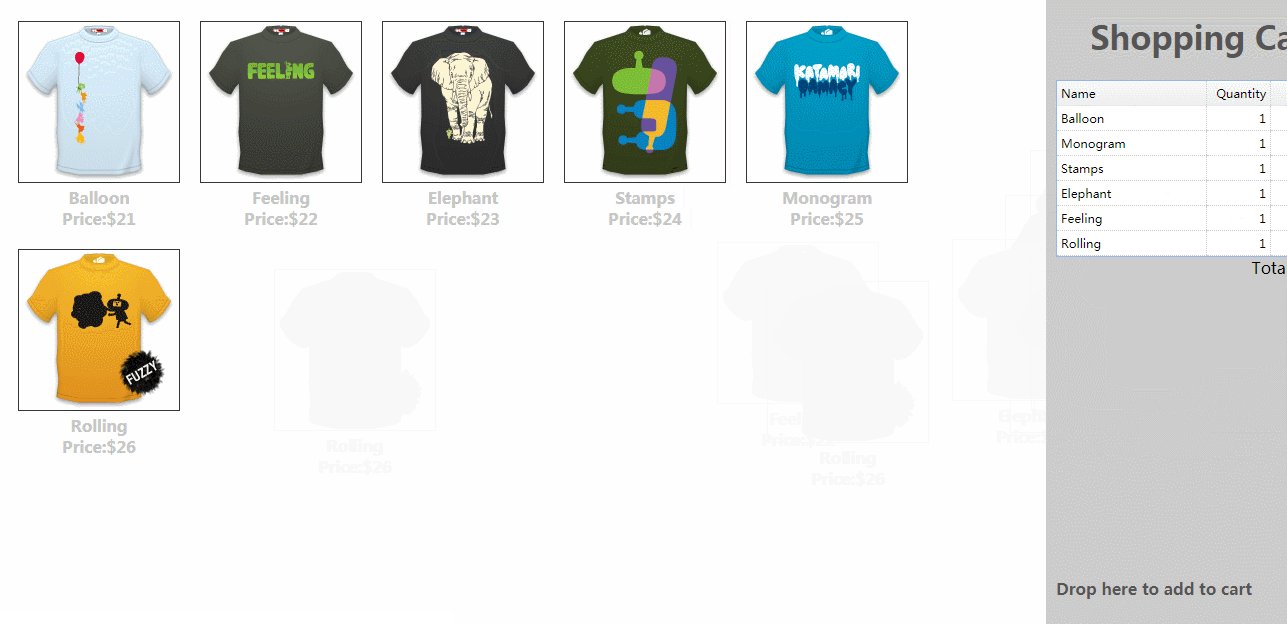
$('.item').draggable({
//设置拖动后是否返回
revert:true,
proxy:'clone',
onStartDrag:function(){
//设置移动是图片的高度
$(this).draggable('proxy').css('z-index',10);
},
});
$('.cart').droppable({
//接受俩函数随便起名 获得事件对象(事件因子):
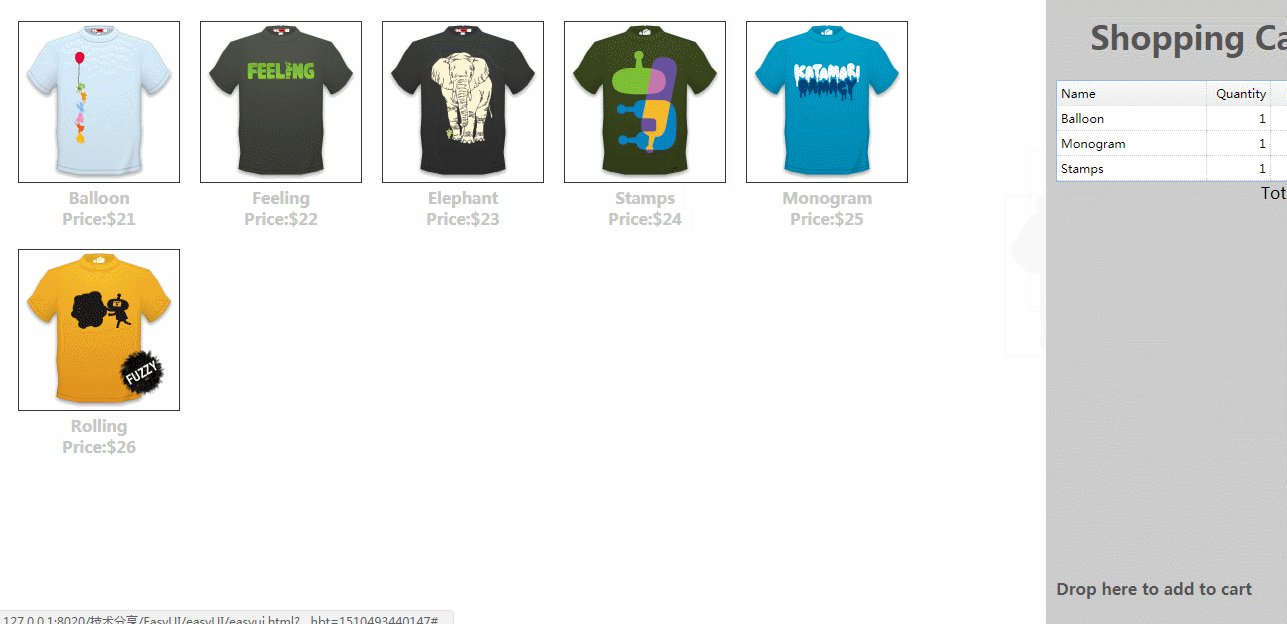
onDrop:function(e,source){
//找到名称和价格
var name = $(source).find('p:eq(0)').html();
var price = $(source).find('p:eq(1)').html();
//split(“char”); 将字符串通过指定字符分割为数组;如果传入””,则将所有字符放入数组
addProduct(name, parseFloat(price.split('$')[1]));
}
});
});
var data = {"total":0,"rows":[]};
var totalCost = 0;
function addProduct(name,price){
function add(){
for(var i=0; i<data.total; i++){
var row = data.rows[i];
if (row.name == name){
row.quantity += 1;
return;
}
}
data.total += 1;
data.rows.push({
name:name,
quantity:1,
price:price
});
}
add();
totalCost += price;
$('#cartcontent').datagrid('loadData', data);
$('div.cart .total').html('Total: $'+totalCost);
}
</script>
</head>
<body>
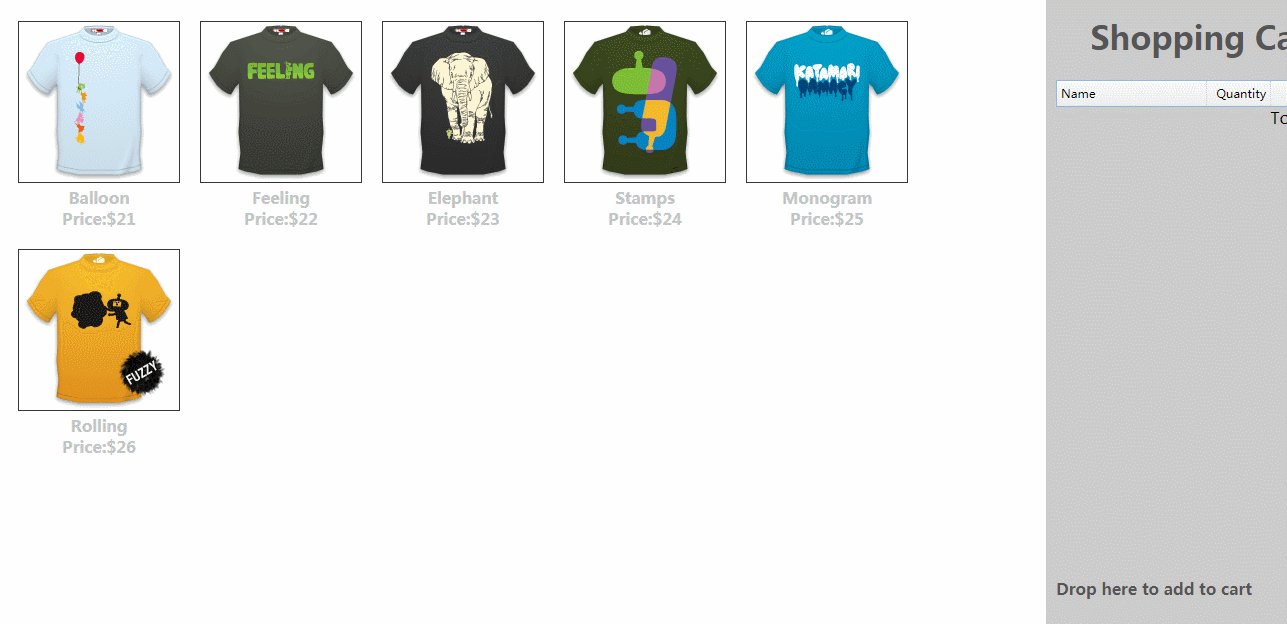
<ul class="products">
<li>
<a href="#" class="item">
<img src="img/shirt1.gif" />
<div>
<p>Balloon</p>
<p>Price:$21</p>
</div>
</a>
</li>
<li>
<a href="#" class="item">
<img src="img/shirt2.gif" />
<div>
<p>Feeling</p>
<p>Price:$22</p>
</div>
</a>
</li>
<li>
<a href="#" class="item">
<img src="img/shirt3.gif" />
<div>
<p>Elephant</p>
<p>Price:$23</p>
</div>
</a>
</li>
<li>
<a href="#" class="item">
<img src="img/shirt4.gif" />
<div>
<p>Stamps</p>
<p>Price:$24</p>
</div>
</a>
</li>
<li>
<a href="#" class="item">
<img src="img/shirt5.gif" />
<div>
<p>Monogram</p>
<p>Price:$25</p>
</div>
</a>
</li>
<li>
<a href="#" class="item">
<img src="img/shirt6.gif" />
<div>
<p>Rolling</p>
<p>Price:$26</p>
</div>
</a>
</li>
</ul>
<div class="cart">
<h1>Shopping Cart</h1>
<div style="background:#fff">
<!--fitColumns充满父容器-->
<table id="cartcontent" fitColumns="true" style="300px;height:auto;">
<thead>
<tr>
<th field="name" width=140>Name</th>
<th field="quantity" width=60 align="right">Quantity</th>
<th field="price" width=60 align="right">Price</th>
</tr>
</thead>
</table>
</div>
<p class="total">Total: $0</p>
<h2>Drop here to add to cart</h2>
</div>
</body>
<!--<script type="text/javascript">
//拖放
/* $("#div1").draggable({
proxy:function(source){
var p = $('<div class="proxy">proxy</div>');
p.appendTo('body');
return p;
}
});*/
</script>-->
</html>