本文内容
- 概述
- Ext.Net.RendererFormat 枚举
- 演示
概述
研究 Ext.Net Demo 时,经常能看到将 GridPanel 的某列添加 <Renderer Format="UsMoney" />",改变列的呈现。本文演示 Ext.Net 提供的常用数据格式函数。
Ext.Net.RendererFormat 枚举
Ext.Net 的 RendererFormat 枚举类型将一些常用的数据格式转换函数,也就是改变数据呈现的格式,变成枚举类型,以便重用。如下表所示:
| 函数枚举 | 说明 |
| None | 无 |
| Capitalize | Converts the first character only of a string to upper case |
| Date | Parse a value into a formatted date using the specified format pattern |
| DateRenderer | Returns a date rendering function that can be reused to apply a date format multiple times efficiently format : String (optional) Any valid date format string (defaults to 'm/d/Y') |
| DefaultValue | Checks a reference and converts it to the default value if it's empty |
| Ellipsis | Truncate a string and add an ellipsis ('...') to the end if it exceeds the specified length defaultValue : String The value to insert of it's undefined (defaults to "") |
| FileSize | Simple format for a file size (xxx bytes, xxx KB, xxx MB) length : Number The maximum length to allow before truncating word : Boolean True to try to find a common work break |
| HtmlDecode | Convert certain characters (&, <, >, and ') from their HTML character equivalents |
| HtmlEncode | Convert certain characters (&, <, >, and ') to their HTML character equivalents for literal display in web pages |
| Nl2br | Converts newline characters to the HTML tag <br/> |
| Number | Formats the number according to the format string. examples (123456.789): 0 - (123456) show only digits, no precision 0.00 - (123456.78) show only digits, 2 precision 0.0000 - (123456.7890) show only digits, 4 precision 0,000 - (123,456) show comma and digits, no precision 0,000.00 - (123,456.78) show comma and digits, 2 precision 0,0.00 - (123,456.78) shortcut method, show comma and digits, 2 precision To reverse the grouping (,) and decimal (.) for international numbers, add /i to the end. For example: 0.000,00/i |
| NumberRenderer | Returns a number rendering function that can be reused to apply a number format multiple times efficiently |
| Lowercase | Converts a string to all lower case letters |
| Plural | Selectively do a plural form of a word based on a numeric value. For example, in a template, {commentCount:plural("Comment")} would result in "1 Comment" if commentCount was 1 or would be "x Comments" if the value is 0 or greater than 1 |
| Round | Rounds the passed number to the required decimal precision. singular : String The singular form of the word plural : String (optional) The plural form of the word (defaults to the singular with an "s") |
| StripScripts | Strips all script tags precision : Number The number of decimal places to which to round the first parameter's value |
| StripTags | Strips all HTML tags |
| Substr | Returns a substring from within an original string |
| Trim | Trims any whitespace from either side of a string start : Number The start index of the substring length : Number The length of the substring |
| Undef | Checks a reference and converts it to empty string if it is undefined |
| Uppercase | Converts a string to all upper case letters |
| UsMoney | Format a number as US currency |
| EuroMoney | Format a number as Euro currency |
演示
代码如下所示:
<%@ Page Language="C#" %>
<%@ Register Assembly="Ext.Net" Namespace="Ext.Net" TagPrefix="ext" %>
<%@ Import Namespace="System.Data" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script runat="server">1:2: protected void Page_Load(object sender, EventArgs e)3: {4: if (!X.IsAjaxRequest)5: {6: DataTable dt = ExtNetRendererFormatDemo.DataSource.CreateDataSource();7: this.Store1.DataSource = dt;8: this.Store1.DataBind();9: }10: }11:</script>
</head>
<body>
<form id="form1" runat="server">
<ext:ResourceManager ID="ResourceManager1" runat="server" />
<ext:GridPanel ID="GridPanel1" runat="server" AutoHeight="true" Title="员工信息">
<Store>
<ext:Store ID="Store1" runat="server">
<Reader>
<ext:JsonReader IDProperty="EMPNO">
<Fields>
<ext:RecordField Name="EMPNO" />
<ext:RecordField Name="ENAME" />
<ext:RecordField Name="JOB" />
<ext:RecordField Name="MGR" />
<ext:RecordField Name="HIREDATE" Type="Date" DateFormat="Y-m-d" />
<ext:RecordField Name="SAL" />
<ext:RecordField Name="DEPTNO" />
</Fields>
</ext:JsonReader>
</Reader>
</ext:Store>
</Store>
<ColumnModel ID="ColumnModel1" runat="server">
<Columns>
<ext:Column Header="员工编号" DataIndex="EMPNO">
<Renderer Format="None" />
</ext:Column>
<ext:Column Header="员工姓名" DataIndex="ENAME" />
<ext:Column Header="员工姓名" DataIndex="ENAME">
<Renderer Format="Capitalize" />
</ext:Column>
<ext:Column Header="职位" DataIndex="JOB" />
<ext:Column Header="上级" DataIndex="MGR">
</ext:Column>
<ext:DateColumn Header="出生日期" DataIndex="HIREDATE" Format="Y-m-d">
</ext:DateColumn>
<ext:DateColumn Header="出生日期" DataIndex="HIREDATE">
<Renderer Format="Date" />
</ext:DateColumn>
<ext:Column Header="工资$" DataIndex="SAL">
<Renderer Format="UsMoney" />
</ext:Column>
<ext:Column Header="工资€" DataIndex="SAL">
<Renderer Format="EuroMoney" />
</ext:Column>
<ext:Column Header="部门编号" DataIndex="DEPTNO" />
</Columns>
</ColumnModel>
<LoadMask ShowMask="true" />
<SelectionModel>
<ext:RowSelectionModel ID="RowSelectionModel1" runat="server" />
</SelectionModel>
</ext:GridPanel>
</form>
</body>
</html>
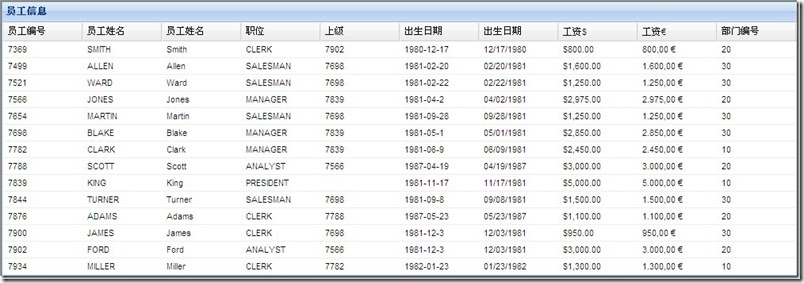
运行界面:
说明:
1,两列“员工姓名”的区别,分别为全部大写和头字母大写;
2,两列“出生日期”的区别,日期格式不同;
3,两列“工作”的区别,分别为美元和欧元表示。