使用Chrome console提取页面数据
1、需求介绍
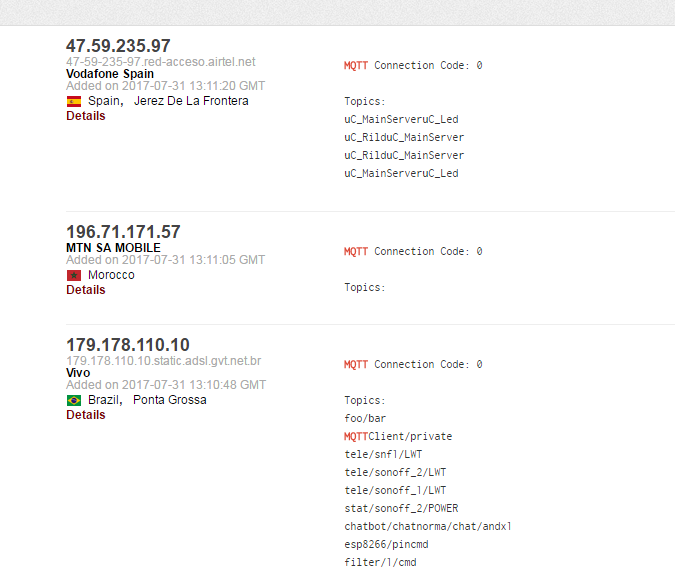
在做课题研究的过程中,遇到这样一个问题,有一个页面中包含很多IP地址,需要把这些IP地址提取出来保存到文件中。如下图所示:

一开始的做法是一个个选中然后复制到.txt中,这样未免也太多繁琐,因此想到使用前端的工具进行提取。
2、实例
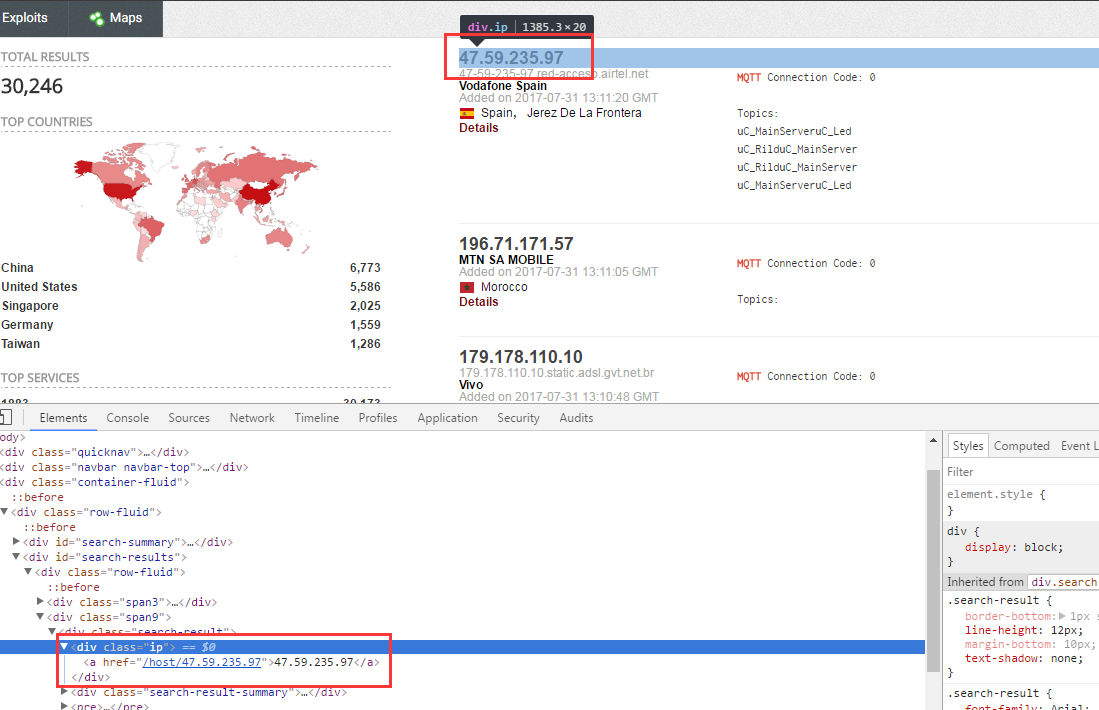
首先按F12键,打开控制台面板;定位到我们所需要数据的标签;

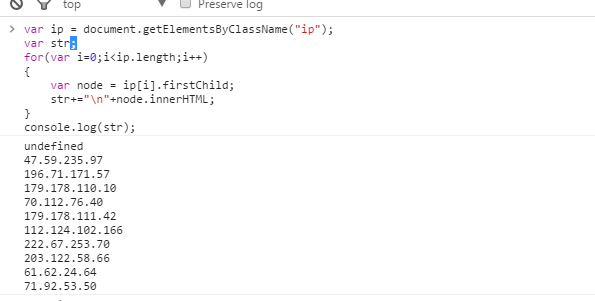
然后控制台输入以下代码:这样就把IP地址提取出来了,选中复制即可。

//方法1:获取标签提取
var ip = document.getElementsByClassName("ip");
var str;
for(var i=0;i<ip.length;i++)
{
var node = ip[i].firstChild;
str+="
"+node.innerHTML;
}
console.log(str);
//方法2:正则提取
var tag = document.getElementsByClassName("span9")[0];
var re = new RegExp();
var str = tag.innerHTML;
var re = /d+.d+.d+.d+/g;
var arr = str.match(re);
console.log(arr);
//数组去重
arr.sort();
for(var i = 0; i < arr.length-1;) {
//用当前的元素与他的前一个元素进行对比
if(arr[i] == arr[i + 1]) {
//如果相同的话,就删除掉第i个元素
arr.splice(i, 1);
}else{ i++;}
}
console.log(arr);
3、Chrome concole介绍
console.clear(); //清空控制台信息
console.group(); //输出一组信息的开头
console.groupEnd();//结束一组信息的输出
var isTrue = false;
console.assert(isTrue,"为True时输出");
console.count();//统计代码被执行的次数,放在函数里面
console.dir(myObject);//输出对象信息
console.time();//计时开始
console.timeEnd();//计时结束
支持jQuery选择器;
copy(document.body);将控制台获取到的内容复制到粘贴板
keys(myObj);输出key
values(myObj);输出value
快捷键:
ctrl+回车;//不执行换到下一行
上下箭头,翻看执行过的代码
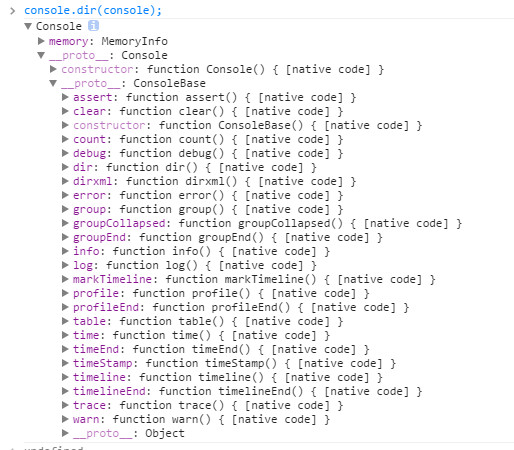
Console的具体方法:

4、总结
想掌握concole的用法,打开浏览器多操作几遍就掌握住了。