声明 本方法 为网上好心人提供 我提供整理
插件名称:Webstrom live template
安装方法一:1.打开终端输入
git clone https://github.com/virtoolswebplayer/ReactNative-LiveTemplate
下载好了以后找到他所在的路径
file -> import settings -> ReactNative.jar 添加进来
Windows和Mac双系统都可以
安装方法二针对 mac
还是刚才那个文件夹
将ReactNative.xml复制到 ~/Library/Preferences/WebStorm11/templates 重启 WebStrom
使用 摁下command + J 就可以用
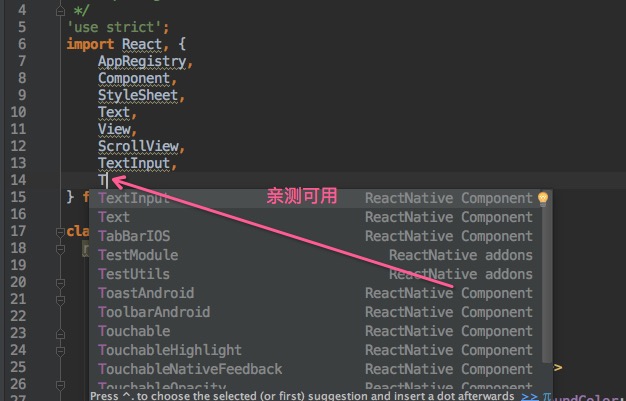
以下是展示图