
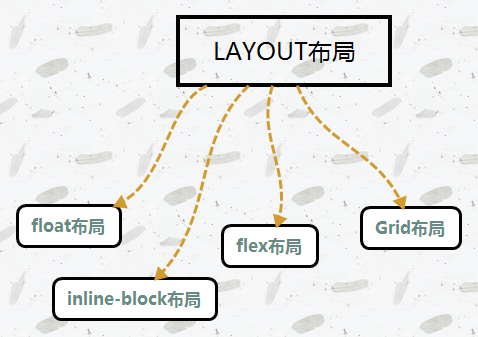
一、什么是布局?
所谓布局,其实包含两个含义:尺寸与定位
也就是说,所有与尺寸和定位相关的属性,都可以用来布局。
大体上,布局中会用到的有:
- 尺寸相关的盒子模型,普通流、浮动、绝对定位三种定位机制,
- CSS3中的transform、弹性盒子模块、试验中的grid模块。
- 逛园子的时候经常可以看到浮动布局,inline-block布局,弹性盒布局这几个名词。
尺寸相关:
1、先说说百分比,百分比是相对父对象的,
这里特性非常好用,很多时候会用在自适应布局上面。
浏览器尺寸的改变,就是根节点html的长宽改变,
我们可以用%来将浏览器尺寸和元素尺寸联系起来,做到自适应。
2、另外一个比较有意思的是auto,
auto是很多尺寸值的默认值,也就是由浏览器自动计算。
首先是块级元素水平方向的auto,
块级元素的margin、border、padding以及content宽度之和等于父元素width。
使用auto属性在父元素宽度变化的时候,该元素的宽度也会随之变化。
但是当该元素被设为浮动时,该元素的width就变成了内容的宽度了,由内容撑开,也就是所谓的有了包裹性。
overflow | position:absolute | float:left/right都可以产生包裹性,替换元素也同样具有包裹性。
在具有包裹性的元素上想利用width : auto;来让元素宽度自适应浏览器宽是不行的。
浮动:
目前PC网站大多使用float布局,
从成本上考虑大改的概率很小,所以不要说浮动无用,
总是会有机会让你维护的!代表网站:淘宝、腾讯、百度,好吧BAT都到齐了。
浮动听得多了,博客园上关于用浮动布局的介绍也非常的多。
浮动原本用于文本环绕,但却在布局被发扬光大,这就是命!
我的理解:浮动布局的核心就是让元素脱离普通流,然后使用width/height,margin/padding将元素定位。
脱离普通流的元素,就像脱离地心引力一样,与普通流不在一个高度上。
这个跟图层的概念类似。
高度不同所以可以叠在其他元素上面产生重叠或者使用负边距跑到父元素外,理解了这一点浮动布局就很好理解了。
普通流布局:
普通流布局:display : inline-block!这是一个传说中取代float布局的存在。
看了一些网站,PC端浮动为主,移动端的也用的不多啊,
已经有些使用flex的了,说好的inline-block一统江湖呢?
使用inline-block之前先处理点小障碍:inline-block元素会有4px左右的空隙,这个是因为我们写代码时候的换行符所致。

解决办法很简单:在inline-block的父元素中设置样式font-size:0;letter-spacing: -4px;
然后设置inline-block的所有兄弟元素 font-size:值;letter-spacing: 值px; 恢复正常的显示

另外还有一点需要注意的是inline-block默认是基线对齐的,
而inline-block的基线又跟文本基线一致,所以在内容不同的时候并不能水平对齐。
只需要用vertical-align显式声明一下top/bottom/middle对齐即可。
这里补充一下基线的内容,没你想的那么简单哦。分有文字和无文字两种情况:
1)无文字:容器的margin-bottom下边缘。与容器内部的元素没一毛钱关系。
2)有文字:最后一行文字的下边缘,跟文字块(p,h等)的margin、padding没关系!
注意是最后一行,无论文字在什么子对象容器内在什么位置都没关系,浏览器会找到最后一行文字对齐底部。
警示:inline-block的基线是最后一行文字的底部,flex里面的基线是第一行文字的底部
绝对定位
前面的浮动和普通流中其实定位都是靠盒子模型控制的,与我们常说的定位还是有差别的。
而绝对定位就是我们平常所说的定位,给定参考坐标系+坐标确定位置。
提一点就是absolute定位的基准是最近的非static定位父对象,
而fixed是相对html根节点的定位。
两种定位都会脱离普通流,跟之前说的浮动一样,上天了。
使用绝对定位(特指absolute)做自适应布局跟前面两种方式没太大差别,
宽度自适应还是在auto和100%上做文章,而位置则由top/bottom/left/right等控制
父元素为relative,子元素为absolute,这样的话,又会出现跟浮动一样的问题:
父对象高度坍塌,子元素不能撑起父对象。
原因也跟浮动一样,解决办法的话目前我知道的只有给父对象指定一个确定height值
总结:单纯使用绝对定位进行自适应布局的情况很少,一般绝对定位都用在尺寸固定的元素定位上。
而且fixed定位的渲染效率很低,因为它会频繁触发浏览器的重排。
另外提一点:CSS3的transform会对绝对定位产生影响哦~比如说让fixed定位不再固定在浏览器视窗的黑魔
弹性盒子:
CSS3中对布局影响最大的莫过于弹性盒子模块了,这是一套区别于以往盒子模型布局的全新方案。
上面几种方法你可以看到,
为了实现自适应我们用的都是width:auto和100%的嵌套以及各种边距的移动定位,这套规则并不符合我们的认知。
为什么不能开拓出一块区域,横竖排列都可以,内部所有元素的尺寸可以按照一个规则和这个区域的大小联系起来?
终于CSS3做出了改变,引入了flex弹性布局方案,弹性盒布局有如下优势:
1.独立的高度控制与对齐。
2.独立的元素顺序。
3.指定元素之间的关系。
4.灵活的尺寸与对齐方式。
