
响应式与自适应的原理是相似的,都是检测设备,根据不同的设备采用不同的css,而且css都是采用的百分比的,而不是固定的宽度,不同点是响应式的模板在不同的设备上看上去是不一样的,会随着设备的改变而改变展示样式,而自适应不会,所有的设备看起来都是一套的模板,不过是长度或者图片变小了,不会根据设备采用不同的展示样式,流式就是采用了一些设置,当宽度大于多少时怎么展示,小于多少时怎么展示,而且展示的方式向水流一样,一部分一部分的加载,静态的就是采用固定宽度的了。
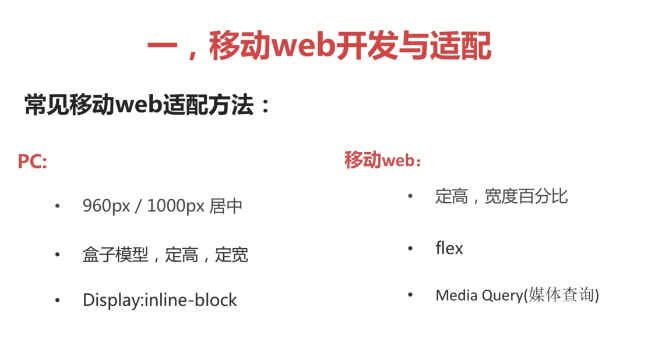
一、移动端适配的几种方法
(1)百分比布局


(2)flex布局弹性布局
(3)rem布局(什么是rem)
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
- // width 设置viewport宽度,为一个正整数,或字符串‘device-width’
- // height 设置viewport高度,一般设置了宽度,会自动解析出高度,可以不用设置
- // initial-scale 默认缩放比例,为一个数字,可以带小数
- // minimum-scale 允许用户最小缩放比例,为一个数字,可以带小数
- // maximum-scale 允许用户最大缩放比例,为一个数字,可以带小数
- // user-scalable 是否允许手动缩放
rem布局常用代码
<script type="text/javascript">
/*
如果页面的宽度超过了640px,
那么页面中html的font-size恒为100px,
否则,页面中html的font-size的大小为: 100 * (当前页面宽度 / 640)
*/
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
if(clientWidth>=640){
docEl.style.fontSize = "100px";
}else{
docEl.style.fontSize = 100 * (clientWidth / 640) + 'px';
}
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
</script>