使用Table和Form表单的时候,有时候会遇到一种场景,就是修改本条数据并刷新列表:
例如:更新第一条数据,修改供应商的名称,点击更新按钮,后台返回正确的也是自己输入的数据,但是页面仍然显示之前的内容。

原因:Table组件的key值不变的时候,是不会刷新页面的,比如原来的key为0,更新之后,得到一个新的数组,但是给它的key重新赋值,又按顺序排列,他还是0,所以,这一行数据是不会刷新的,解决办法,重新赋值一个新的key,与原来的key不相同。
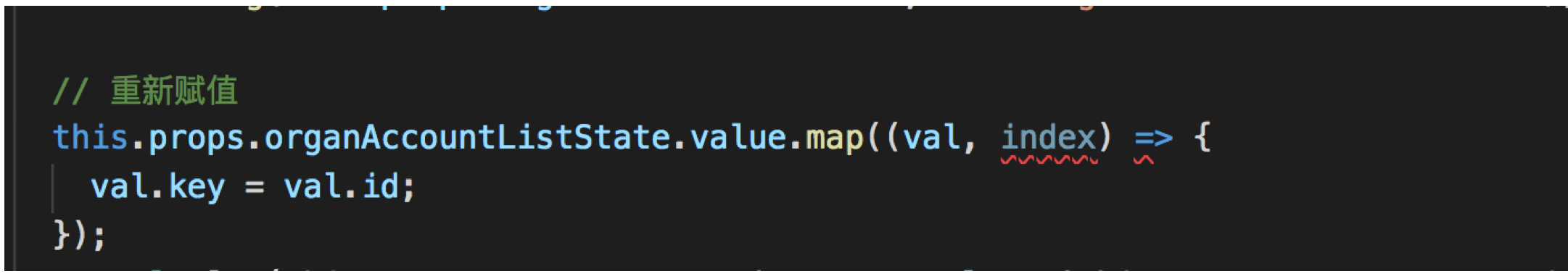
解决办法:给key值重新赋值,可以给id或者添加一个时间戳都可以

感觉以前理解错误,真正的写法应该是这样
直接push的时候,引用没有改变,只是改变了引用指向的内存数据,React认为虚拟DOM并没有改变,因此,不会重新渲染页面。这就会导致Table组件的dataSource改变了,但是Table并没有重新渲染。
https://blog.csdn.net/qq_28060549/article/details/88051741