项目中遇到的一个需求:将界面分为左右两栏,左边是地图界面,右边是功能界面,要求中间能够用鼠标移动改变两个div的宽度,这个功能的实现参考了https://segmentfault.com/a/1190000023324536。

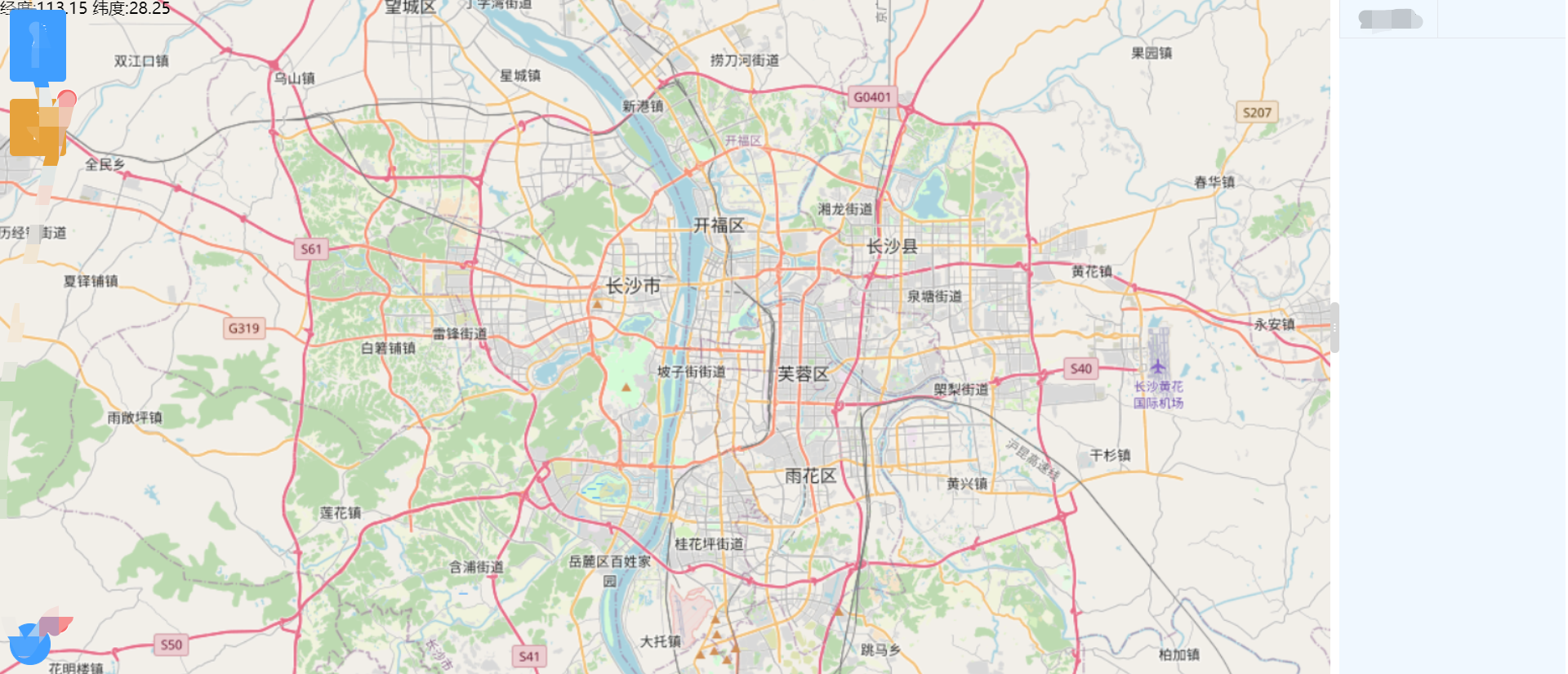
出现的问题,左边嵌入openlayers的底图,在改变宽度后,右侧会出现空白,看着非常难受

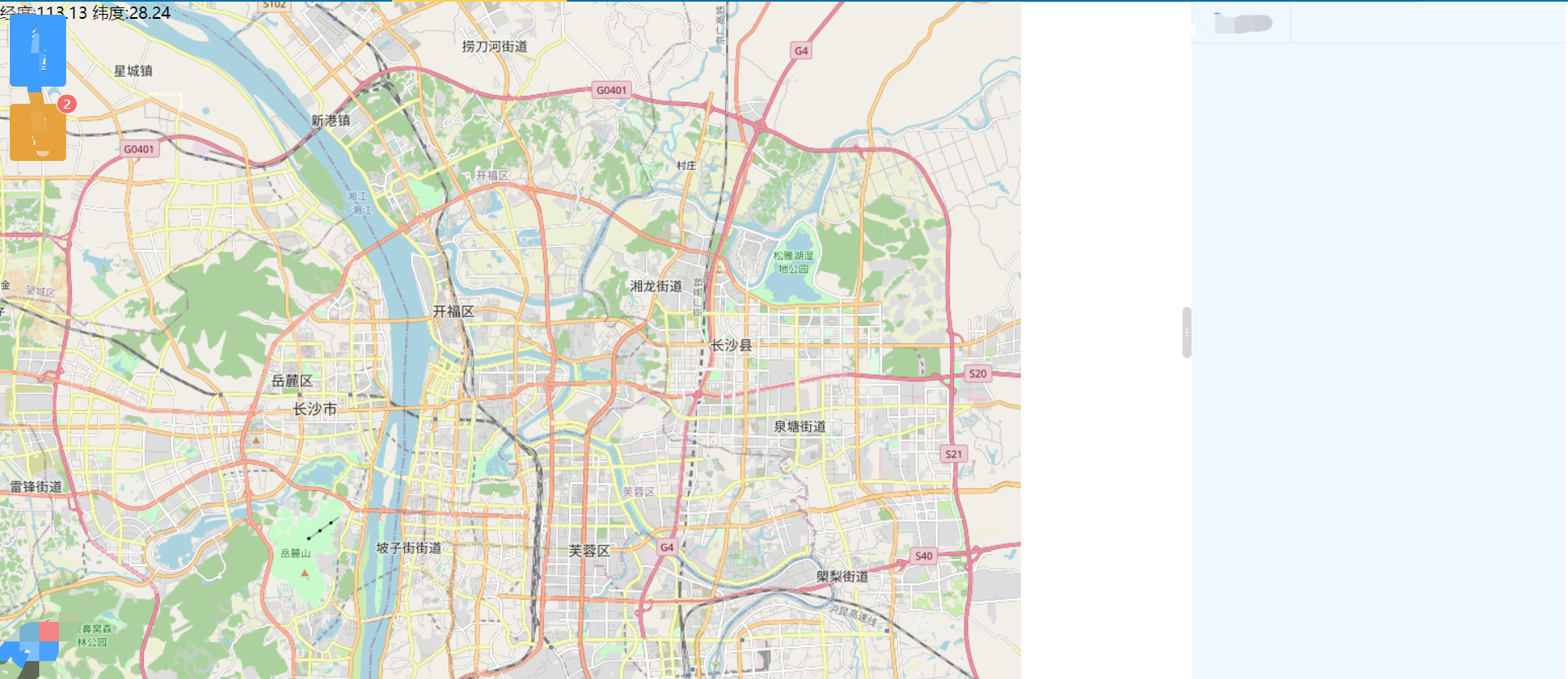
找了很久的解决方案终于找到了一个完美解决此问题的:https://blog.csdn.net/weixin_43155640/article/details/107836129
observer: function () {
// 我加的
var self = this;
// 选择需要观察变动的节点
const targetNode = document.getElementById('rightPanel')
// 观察器的配置(需要观察什么变动)
const config = { attributes: true, childList: true, subtree: true }
// 当观察到变动时执行的回调函数
const callback = function (mutationsList, observer) {
// Use traditional 'for loops' for IE 11
for (let mutation of mutationsList) {
if (mutation.type === 'childList') {
console.log('A child node has been added or removed.')
} else if (mutation.type === 'attributes') {
self.map.updateSize()
console.log('The ' + mutation.attributeName + ' attribute was modified.')
}
}
}
// 创建一个观察器实例并传入回调函数
const observer = new MutationObserver(callback)
// 以上述配置开始观察目标节点
observer.observe(targetNode, config)
}
在mounted中调用