主要使用的API有:
- context.moveTo(x,y) 声明线的起始坐标
- context.lineTo(x,y) 声明线的下一个坐标
- context.fillStyle 声明线的填充颜色
- context.fill() 填充
- context.strokeStyle 声明线的颜色
- context.stroke() 绘制直线
- context.beginPath() 声明线的开始
- context.closePath() 声明线的结束
var canvas = document.getElementById('canvas'); canvas.width = 1024; canvas.height = 768; if (canvas.getContext('2d')) { var context = canvas.getContext('2d'); console.log(context); // CanvasRenderingContext2D // 使用contex进行绘制 // draw a line context.moveTo(100, 100); // 声明起点,坐标轴是以canvas的左上角为原点 context.lineTo(700, 700); // 声明终点 context.lineTo(100, 700); context.lineTo(100, 100); context.fillStyle = 'rgb(2, 100, 30)'; context.fill(); // 填充 context.lineWidth = 5; // 声明线的宽度 context.strokeStyle = "red"; // 声明线的颜色 context.stroke(); // 绘制直线 // draw a another line context.moveTo(200, 100); context.lineTo(700, 600); context.strokeStyle = 'black'; // 线条颜色会覆盖之前声明的颜色 context.stroke(); } else { alert('当前浏览器不支持Canvas,请更换浏览器后再试'); }
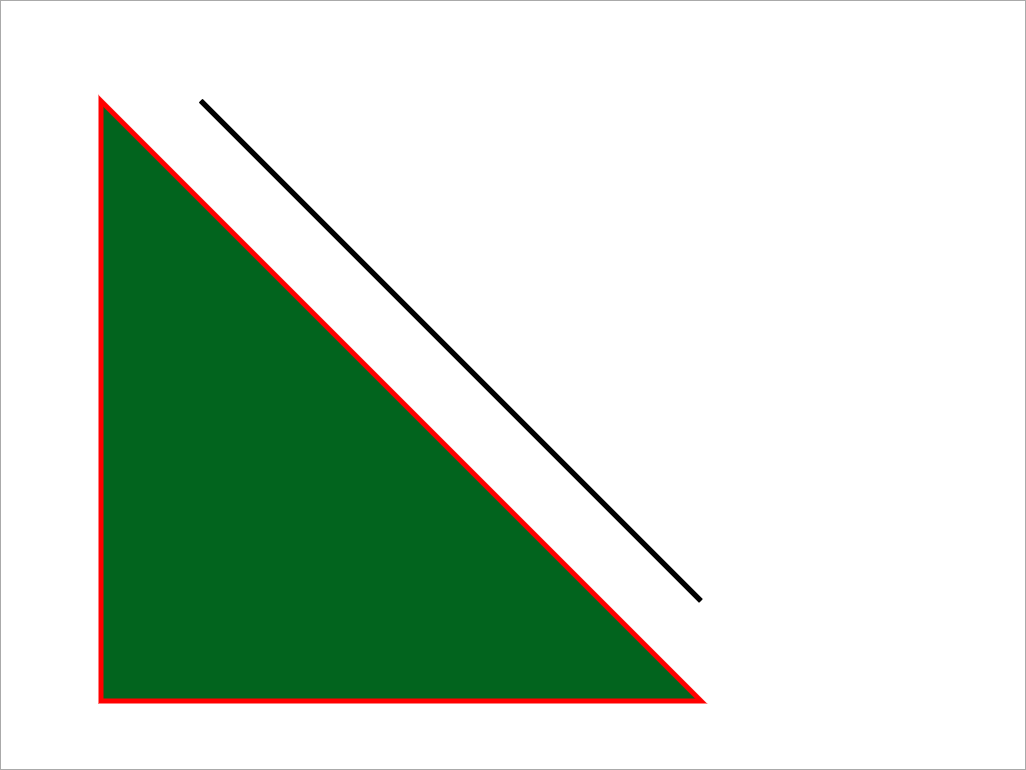
结果:

先设置了线的颜色为红色,再设置线的颜色为黑色,但是最后结果,画出来都是黑色的。这是为什么呢?
因为canvas 绘图是基于状态的,下面设置的颜色状态会覆盖上面的设置状态。
那么如何才能画不同颜色的线呢?
要在每一个单独的path前后,使用 context.beginPath() 和 context.closePath()。
// draw a line context.beginPath(); context.moveTo(100, 100); // 声明起点,坐标轴是以canvas的左上角为原点 context.lineTo(700, 700); // 声明终点 context.lineTo(100, 700); context.lineTo(100, 100); context.closePath(); context.fillStyle = 'rgb(2, 100, 30)'; context.fill(); // 填充 context.lineWidth = 5; // 声明线的宽度 context.strokeStyle = "red"; // 声明线的颜色 context.stroke(); // 绘制直线 // draw a another line context.beginPath(); context.moveTo(200, 100); context.lineTo(700, 600); context.closePath(); context.strokeStyle = 'black'; // 线条颜色会覆盖之前声明的颜色 context.stroke();
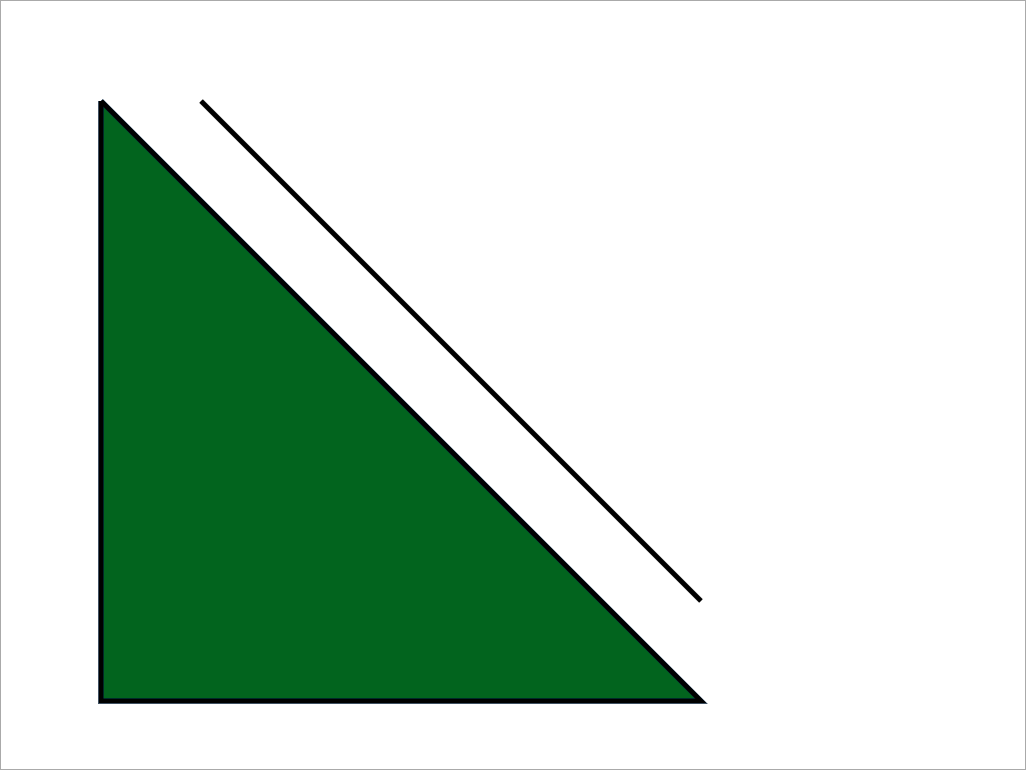
结果: