本人是新手··刚入行的小菜鸟··希望大侠 别喷··· 要是有写错的地位 请指正···3Q

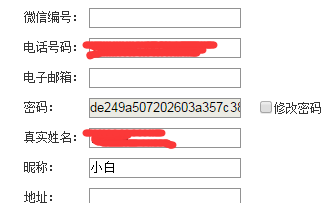
项目技术人的要求的 密码不是能随便修改,要修改给个选择按钮··,于是我就写成 checkbox 密码是MD5 密码框的如下:
<asp:TextBox ID="tbPassWord" ReadOnly="True" BackColor="#EBEBE4" runat="server" ></asp:TextBox>
<input type="checkbox" id="check" />修改密码
文本框是webform 服务端控件 , 我的思路是 文本框变成了 只读属性 ReadOnly="True" ,用户要修改密码 必须先选择 复选框 才可以修改··
所以先要 判断 复选框选中了没 ,如果选中了 让文本框背景变成白色,并获得焦点,去除只读属性,如果没有选中文本框 为本框属性样式不变
window.onload = function () {
document.getElementById("check").onclick = function () {
//获取密码文本框
var obj = document.getElementById("tbPassWord");
if (document.getElementById("check").checked) {//判读checkbox 有没有选中
obj.removeAttribute("readOnly"); // 移除密码框的只读属性
obj.style.backgroundColor = "white";
obj.focus(); // 获得焦点
} else {
obj.setAttribute("readOnly", "true"); //变成只读
obj.style.backgroundColor = "#EBEBE4"; //灰色背景
}
}
}
上面就是小弟实现的思路,当然还有很多足···