
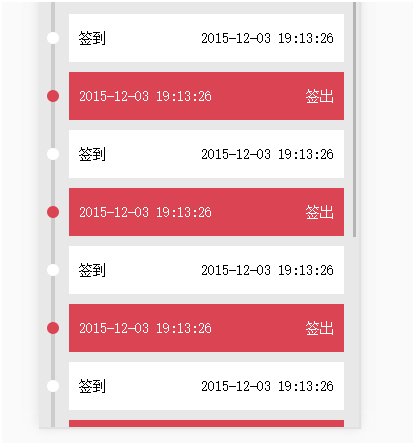
实现上面的手机页面,我们会遇到一个自适应的问题,但是手机页面的屏幕大小不一致,自适应的问题不是百分比可以好好解决的,我采用下面的布局:display:flex;
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>list</title> 6 </head> 7 <style> 8 .contBorder{ 9 margin-left:15px; 10 border-left: 3px solid #666; 11 } 12 .listCon{ 13 14 } 15 .listCon>li{ 16 position: relative; 17 display: flex; 18 margin-top: 10px; 19 } 20 .listCon>li:before{ 21 content:''; 22 position: absolute; 23 width: 20px; 24 height:20px; 25 border-radius: 10px; 26 background-color:#efef; 27 left:-52px; 28 top:15px; 29 } 30 .clear{clear:both;} 31 .listSeft{ 32 background-color:#da4453; 33 color:#fff; 34 flex:1; 35 } 36 </style> 37 <body> 38 <div class="contBorder"> 39 <ul class="listCon"> 40 <li> 41 <div class="listSeft"> 42 <p>20-78-90-76</p> 43 </div> 44 </li> 45 <li> 46 <div class="listSeft"> 47 <p>20-78-90-76</p> 48 </div> 49 </li> 50 <li> 51 <div class="listSeft"> 52 <p>20-78-90-76</p> 53 </div> 54 </li> 55 <li> 56 <div class="listSeft"> 57 <p>20-78-90-76</p> 58 </div> 59 </li> 60 </ul> 61 </div> 62 </body> 63 </html>
给li标签的属性增加:display:flex;给article标签加属性:flex:1;
就可以实现横条忽略内容宽度,保持所有横条的宽度一致。