我们在创建一个项目的时候要安装vue的项目模板,对于安装项目模板它有一种简单模式和一种完全模式,今天就说一下完全模式,也是本人经常用的一种模式,很方便。
安装完全模式的步骤:
1)Node.js(首先你要确保你的Node.js是安装好的)
2)安装先打开你的命令行工具,在你想要创建的文件夹地方打开
3)全局安装vue-cli (安装时间长,需要耐心等待,如果已经安装过就不需要重复安装了)
npm install --global vue-cli
4)创建一个基于webpack模板的新项目:
vue init webpack my-project
my-project是你的项目名称

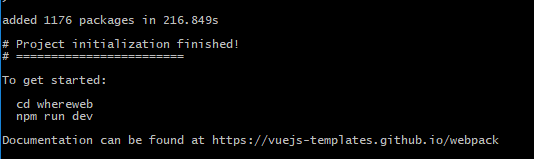
出现图片中的added就证明是安装完成了,途中有可能会出现报错,有些原因是网络原因,只需要再重新来一遍就好了
5)安装项目依赖:
cd my-project npm install
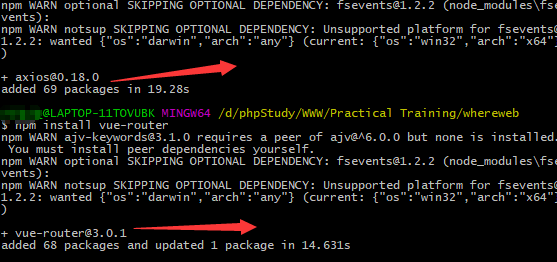
6) 安装axios和vue-router
npm install axios
npm install vue-router

显示如图就证明安装成功
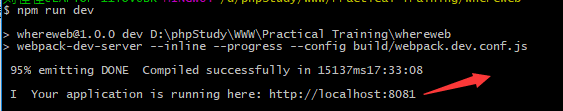
7)最后运行项目:
npm run dev

运行项目后显示地址http://localhost:8080(一般是8080,8080被占用的时候,就会出现其他地址)

访问网址,显示上图所示,就证明你安装成功了!
--END