对前端MVC
MVC分别是model、view、controller的缩写,模型、视图、控制器。这些更加偏向于后台,在以前MVC是只属于后台的。当然随着技术的进步,前端的大牛们将后台的一些东西应用于前端,MVC就是其中之一。
走进MVC
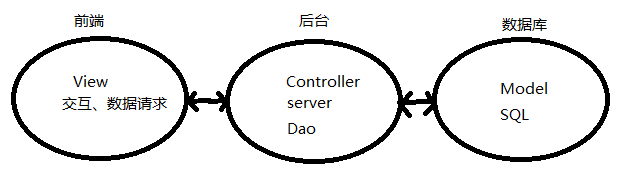
MVC三者关系图:

图片有点简单,请谅解,是第一次写,而且时间有点紧!!!
View视图
首先简单介绍一下它的工作原理与承担的业务。首先在这里我们先介绍View,它就是前端的视图界面,负责与用户的交互和拉取数据,如果说的简单点,它就是HTML文件:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> </body> </html>
当然上面的代码未经任何的渲染和加工,但这就是View的一部分,由于对于公司来说,网站上的信息必须时时的更新,那么这时就必须将数据“写活“,简单就是必须向SQL请求数据,那么此时Controller就要起到作用,后续会讲到控制器。回到View上,前端需要向后台发送require请求,在html中请求数据,更多的用到js中的Ajax请求数据,以JSON的形式解析出来,下面是Ajax异步本地请求:
function getNews(page){ var req = new XMLHttpRequest(); req.open("get", "http://api.avatardata.cn/GuoNeiNews/Query?key=df5093ee14864c3299e4a0cf3bce97de&page="+page+"&rows=5", true); req.send(); req.onreadystatechange = function () { if (req.readyState == 4) { if (req.status == 200) { var text = req.responseText; var json = JSON.parse(text); var newsList = json.result;//是一个list var html = ""; for (var i = 0; i < newsList.length; i++) { var title = newsList[i].title; var picUrl = newsList[i].picUrl; var url = newsList[i].url; html += "<li>"; if (picUrl){ html += "<img src=" + picUrl + " />"; } html += "<a href=" + url + " >" + title+ "</a>"; html += "</li>"; } document.getElementById("content").innerHTML = html; } } }
数据请求和渲染,包括用户的交互,共同构成了View视图。对于View它的主要工作就这些。
Cotroller控制器
在MVC中,controller起到至关重要的作用,它协调Model与View。controller就可以说是我们常说的后台吧!!写后台的语言有很多,比如.Net、JSP、Java、PHP等等,说的简单一点,在MVC中controller就是专门编写接口的,API接口,View发送请求,contrller接收,根据具体的业务逻辑,调用不同的服务,获取model的数据,在将它发送给View界面。当然controller没有这么简单,contrller下有service服务,就是业务逻辑,每个service下有Dao数据访问接口。在这里必须说的是,控制器写的服务绝对不止一个,而服务下的数据接口也绝对是多个的。那么现在来看看PHP的是如何完成返还数据的:
这是微信API中使用PHP返还数据:
<?php
require_once("jssdk.php");
$sdk = new JSSDK("wxd10f8cbcf28c61b1", "aba160481671d4415168d6cbd5455c00");
$config = $sdk -> getSignPackage();
?>
在这你由于本人不擅长后台,所以只给出了返还数据。
Model模型
model模型就是SQL,在model数据一般是以Json格式的Key-value形式编写,为了满足业务的需求,model模型可以有多个。
View发送数据请求,经过Controller控制器,控制器根据其业务逻辑调用不同的Dao,通过Dao获取SQL中不同的数据,再将数据返还给View,这就是MVC的整个工作流程。
使用JS编写MVC
使用JS编写MVC就必须要使用面向对象的思想,通过构造函数和原型链来完成,首先需要声明一个超类:
var BaseClass = function(){};
BaseClass.prototype.init = function(){};
BaseClass.extends = function(config){
var self= this;
var step=function(){
self.call(this ,arguments);
};
step.prototype = Object.create(self.prototype);
var child=function(){
this.init(arguments[0])
};
child.prototype = new step;
for(var i in config){
child.prototype[i]=config[i];
}
child.extends = arguments.callee;
child.prototype.constructor=child;
return child;
}
在超类中返回child,child继承了超类的属性和方法;
再分别声明Model、Controller、View完成超类的继承,在三个子类中,分别定义不同的属性和方法,共同完成一次完整的数据请求。
var Model= BaseClass.extends({//模型 数据
getData :function(){
return {name:"liuheng"}
},
setData : {
}
});
var View=BaseClass.extends({//视图 前端的界面及交互
tempview : '<input name="name" value={name}>',
renderTo :"body",
render : function(data){
var html=this.tempview.replace(/{(w+)}/g ,function(){
return data[arguments[1]];
})
document.querySelector(this.renderTo).innerHTML=html;
}
});
var Controller=BaseClass.extends({
//控制器 后台的应用程序,接受前端的require,再在数据库中调取数据返还给前端
Model : Model,
View : View,
init : function(){
var model=new Model();
var view=new View();
view.render(model.getData())
}
})
var ctrl=new Controller()
ctrl.init()
其中通过Model存储数据,Controller运行方法完成数据的交互,View编辑用户的界面,将获得数据在网页上展示出来,通过上述的js代码,简短的讲解了MVC在JS中的应用,谢谢!!这是第一次写博客,如发现博客中的解释存在问题,可以在留言板中指出!!谢谢