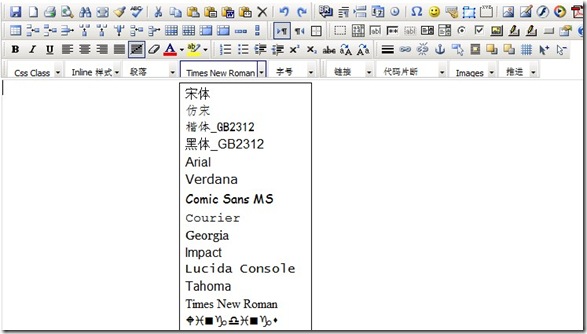
如果是没有配置的CuteEditor可能只有简单的几个字体,教教大家怎么增加字体吧!
找到你网站目录下的CuteEditor--》Configuration--》Shared--》Common.config文件
(不同版本的路径都是这样的)
你会发现这其实是个XML文件,找到节点<FontName> </FontName>
例如我们要添加仿宋体,示例代码:
<item text="FangSong_GB2312" html="<font size=3 face='FangSong_GB2312'>仿宋</font>">FangSong_GB2312</item>
所谓的定制CuteEditor,也不过就是修改Common.config文件相应的节点,
可以删去不需要的多余功能,更换功能图标,增加功能,修改快捷键等等
如果需要修改文件上传位置、大小则可修改Security—》*.config文件
刘国柱作于2011-12-21
原创文章转载请注明出处