每次新建vue项目都感觉受到阻碍,那只能好好统一一下。
step1: 必要条件之一:安装npm ,安装node,如果没有安装,请自行补充知识点。(命令行:node -v 以及 npm -v ,如果能查看到,表示node环境准备就绪);
**//这里
**//由于我的环境已经npm install webpack ,也已经npm install vue-cli,所以省略了这些步骤命令;
===========================我是分割线====================================
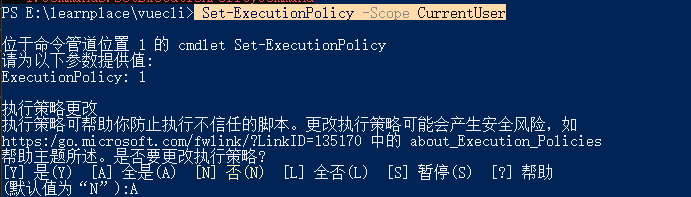
由于更换电脑系统后,发现存在死活支持不来vue等等指令的问题,网上搜罗一圈,发现是系统的配置要更改:
执行如下命令:Set-ExecutionPolicy -Scope CurrentUser

========================我是分割线==================================
**//以后每次需要新建项目,直接从step2开始就好了啊~~
===========
step2: 初始化webpack ;命令(vue init webpack); 即 在项目文件夹下,使用vue-cli 来搭建,用webpack来管理;
到此处,等待vue-cli自动构建;
step3:构建完成,npm run dev 直接运行即可访问项目(出现的警告可以忽略);
