一、转载声明
本文非原创,转载自 vue中ref的用法总结,希望大家多多支持原创。本文仅用于个人学习,如有侵权,联系本人删除文章!
二、获取本页面dom元素
<template>
<div id="app">
<div ref="testDom">11111</div>
<button @click="getTest">获取test节点</button>
</div>
</template>
<script>
export default {
methods: {
getTest() {
console.log(this.$refs.testDom)
}
}
};
</script>
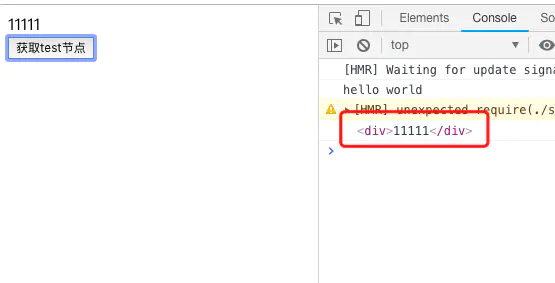
控制台输出如下:

当然也可以通过 this.$refs.testDom.style.color = "blue" 来改变dom的样式
三、获取子组件中的data
子组件:
<template> <div> {{ msg }} </div> </template> <script> export default { data() { return { msg: "hello world" } } } </script>
父组件:
<template>
<div id="app">
<HelloWorld ref="hello"/>
<button @click="getHello">获取helloworld组件中的值</button>
</div>
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue";
export default {
components: {
HelloWorld
},
data() {
return {}
},
methods: {
getHello() {
console.log(this.$refs.hello.msg)
}
}
};
</script>
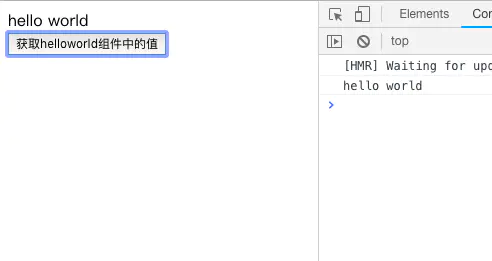
控制台效果如下:

四、调用子组件中的方法
子组件:
<template> <div> </div> </template> <script> export default { methods: { open() { console.log("调用到了") } } } </script>
父组件:
<template>
<div id="app">
<HelloWorld ref="hello"/>
<button @click="getHello">获取helloworld组件中的值</button>
</div>
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue";
export default {
components: {
HelloWorld
},
data() {
return {}
},
methods: {
getHello() {
this.$refs.hello.open();
}
}
};
</script>
控制台输出如下: