Redux
- 唯一数据仓库
- 只能读取
- 数据改变只能通过纯函数进行.
//////////////////////////////////////////////////////////////////////////////////
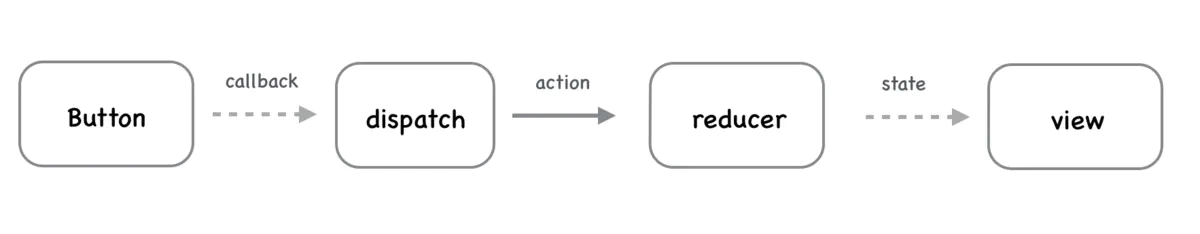
点击button后,在回调中dispatch一个action,reducer收到 action后,更新state并通知view重新渲染
单向数据流,看着没什么问题.
但是,如果需要打印每一个 action 信息用来调试,就得去改 dispatch 或者 reducer 代码,使其具有打印日志的功能;又比如点击 button 后,需要先去服务器请求数据,只有等拿到数据后,才能重新渲染 view,此时我们又希望 dispatch 或者 reducer 拥有异步请求的功能;再比如需要异步请求完数据后,打印一条日志,再请求数据,再打印日志,再渲染...
面对多种多样的业务需求,单纯的修改 dispatch 或 reducer 的代码显然不具有普世性,我们需要的是可以组合的,自由插拔的插件机制, reducer 更关心的是数据的转化逻辑,所以 redux 的 middleware 是为了增强 dispatch 而出现的。

为什么dispatch需要middleware
Middleware, 为了增强dispatch而出现. 下面的这张图展示了应用 middleware 后 redux 处理事件的逻辑,每一个 middleware 处理一个相对独立的业务需求,通过串联不同的 middleware,实现变化多样的的功能。
redux 提供了 applyMiddleware 这个 api 来加载 middleware

applyMiddleware:
使用包含自定义功能的 middleware 来扩展 Redux 是一种推荐的方式.
Redux 目的是提供第三方插件的模式,改变action -> reducer 的过程。变为 action -> middlewares -> reducer 。自己在项目中使用它改变数据流,实现异步 action ;下面会对日志输出做一个开场。
一个 Redux 官方出品的 middleware 库.-
createStore(reducer, [initialState], enhancer)
-
创建一个 Redux store 来以存放应用中所有的 state。
-
应用中应有且仅有一个 store。