Redux简介:
1、Redux 是一个状态容器
Redux 它不会为你提供任何的东西,它不会告诉你如何做路由,它只专注于应用程序状态,是一个 JavasSript 的状态容器,所有的状态的变化都是当前状态和 Action 共同的作用结果。 对于view来说,不用关心数据是怎样变化,只需要在 view 层面等待 store 通知自己数据发生变化,然后把数据渲染成页面即可。
2、Redux 和 React 之间没有关系
Redux 和 React 之间没有关系。Redux 支持 React、Angular、Ember、jQuery 甚至纯 JavaScript。 尽管如此,Redux 还是和 React 和 Deku 这类框架搭配起来用最好,因为这类框架允许你以 state 函数的形式来描述界面,Redux 通过 action 的形式来发起 state 变化。
action、reducer、store:

什么是action
redux中的action是行为,这个行为被数据化成一个有一个type字段来标识 JavaScript 普通对象,这个字段记录了用户行为的数据(当然也有服务器响应的数据)。
记录了用户行为数据(也有服务器响应的数据)的载体(对象),他和普通js对象唯一不同的一点就是,一定要有一个type字段来告诉redux我们的action类型(是要添加任务,还是记录完成任务...)
var actionAddTodo = { type:'ADD_TODO', text:'吃饭' }; var actionCompleteTodo = { type:'COMPLETE_TODO', index:2 }; var actionSelectFilter = { type:'SETFILTER', filter:'SHOW_ALL' };
state
state就是存放程序数据的一棵‘树’,或者你也可以把它当成一个数据库。
state是只读的,Redux 没有规定用什么方式来保存 State,可能是 Javascript 对象,或者是一个数组,或者是 Immutable.js的数据结构。
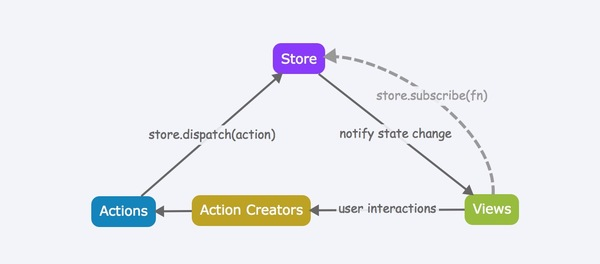
唯一能更新state的方法就是触发action,使用store的dispatch更新state
设计state注意事项
在 Redux 应用中,所有的 state 都被保存在一个单一对象中。那该如何设计state?
- 应该尽量使state可以轻松的转化为JSON。
- 尽可能地把 state 范式化,不存在嵌套
- 把所有数据放到一个对象里,每个数据以 ID 为主键
- 把state想象成一个数据库
Object.assign()函数
Object.assign(target,...soure)函数可以将所有的源对象属性复制到目标对象并返回。
reducer:
我们一直强调state只读,而reducer是唯一更新state的途径,通过触发dispatch(后面我们会学到,dispatch可以看成是实例化的reducer)更新state。
什么是纯函数?
- 给出同样的参数返回都返回与之对应相同的结果,结果不依赖任何隐藏信息、执行将改变状态的程序的执行,也不能依赖任何外部i/o的输入。
- 结果值不会产生任何语义上可观察的副作用或输出,例如或输出到I/O装置。
Store:
store是用来维持应用所有state的一个对象,也可以说是一个方法的集合.
创建Store
var store = createStore(todoApp);
store的方法:
A、getState: 获取到当前的state
B、dispatch: 他就是我们反复强调的唯一的能改变state的那个函数。
C、subscribe: 添加一个变化监听器,当dispatch action时他就会执行,我们可以在回调函数中使用getState函数,查看当前的state,在上一小节中我们还能看到, subscribe函数会返回一个解除监听的函数
D、replaceReducer: 替换当前用来计算的reducer