Node.js不是JS文件,也不是一个JS框架,而是Server side JavaScript runtime,服务器的一个JS运行时
Node.js是一个基于Chrome v8 引擎的JavaScript运行环境
Node.js使用了一个事件驱动、非阻塞式的I/O模型,使其轻量又高效。
Nodejs的版本管理工具(Node Version Manager),由于Nodejs迭代速度特别快,不同的项目可能需要不同的版本,NVP就类似Python中Anaconda?可以管理不同的Python版本?
windows:https://github.com/coreybutler/nvm-windows/releases下载zip文件即可
linux:https://github.com/creationix/nvm
简单使用:https://www.jianshu.com/p/8671e439a811
windows在nvm安装包下的settings文件下配置如下:
root: D: vm_setup vm path: D: vm_setup odejs arch:64 proxy:none node_mirror: https://npm.taobao.org/mirrors/node/ npm_mirror: https://npm.taobao.org/mirrors/npm/
- 在用户环境变量下加入,激活 export NVM_NODEJS_ORG_MIRROR=https://npm.taobao.org/mirrors/node - 配置node环境的npm镜像 - 打印默认的 registry 地址 npm config -g get registry # https://registry.npmjs.org/ - 设置淘宝镜像 npm config -g set registry https://registry.npm.taobao.org
nvm install v7.9.0 #命令后加版本号就可以进行安装,字母v可以不写,如下图
nvm uninstall v7.9.0
首先启动nvm,不启动nvm在控制台输入node会报node不是内部或外部命令。
nvm on # 输入后会打印nvm已启动,并且显示当前正在使用的版本
nvm off # 关闭nvm后,系统就会屏蔽对node的使用
nvm use v7.8.0
建议使用nvm去安装(nvm install node版本号)!
傻瓜式安装-安装后命令行输入:path,可以查看到安装过程中已经将nodejs路径加入了path中
由于node是亲内核的,本事没有这么多功能,但是有很多包,但是包和包直接存在依赖,我们需要一个工具帮我们管理包。这就需要使用NPM了。
类似java的maven,是随同Nodejs一起安装的包管理工具,能解决Nodejs代码部署上的很多问题。
允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
注意:新版的nodejs已经集成了npm,输入npm -v即可查看是否安装成功。
window下修改npm安装包的全局路径(类似于maven的setting文件中安装包的全局路径),新建.npmrc文件,内容如下:
cache=E:
vm-setup
pmcache
prefix=E:
vm-setup
pm
epository
cache表示缓存目录,prefix表示npm包安装目录。然后将该文件丢到user/admin目录下。然后判断是否设置成功:命令行:
npm config list
如果打印出自己所配置的内容,就代表设置成功。以后在使用npm install -g <package modul>安装全局包时就会安装在这个配置的目录下(-g:global)。
npm install npm -g
sudo npm install npm -g
npm install <Module Name> // @版本号 下载对应版本号的模块 // --save 保存到package文件。 如果有了package文件,打包项目可以直接删除node_modules模块,当别人使用时,可以直接在项目中使用nmp install命令自动读取package.json,生成新的node_modules模块。其实就是在package.json里添加了这个模块的依赖。 // --save-dev 表示在开发环境下使用
npm提供了一些工具包:gulp,我们自己做的东西跟他没关系,但是开发时候需要用到,gulp就属于开发阶段的依赖。boostrap,我们做的页面用到了这个包,bootstrap就是任何环节都依赖,这是项目依赖。当生成package文件的时候,将项目打包给别人的时候(没有node_modules),别人会通过npm install初始化package中所需要的包,这时候不会去安装开发依赖所需要的包】
例如:使用npm 安装常用的Nodejs web框架模块express
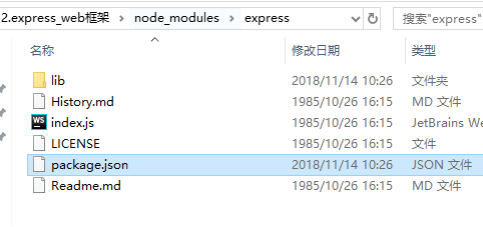
安装好之后,express 包就放在了工程目录下的 node_modules 目录中,因此在代码中只需要通过 require('express') 的方式就好,无需指定第三方包路径。
npm install express # 本地安装
npm install express -g # 全局安装
npm err! Error: connect ECONNREFUSED 127.0.0.1:8087
$ npm config set proxy null
将安装包放在 ./node_modules 下(运行 npm 命令时所在的目录),如果没有 node_modules 目录,会在当前执行 npm 命令的目录下生成 node_modules 目录。
将安装包放在 /usr/local 下或者你 node 的安装目录。
如果你希望具备两者功能,则需要在两个地方安装它或使用 npm link。
package.json 位于模块的目录下,用于定义包的属性。
例如上面安装的express模块:【node_modules/express目录下】
npm uninstall <Module Name> npm update <Module Name> npm search <Module Name>
创建模块,package.json 文件是必不可少的。我们可以使用 NPM 生成 package.json 文件,生成的文件包含了基本的结果。
npm init
然后根据提示输入你要创建模块的信息,最后yes,生成的package.json就在项目的根目录下。(使用npm init --yes可生成默认的package.json文件)
注册npm资源库【username:liuwei04 password:常用密码之一 邮箱:qq邮箱】
npm adduser
npm publish
如果你以上的步骤都操作正确,你就可以跟其他模块一样使用 npm 来安装。先创建自己的模块,然后发布到远程npm库上,再用时就使用npm install yourpackageName【要先npm login】
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm
类似windows/linux终端,或者mongoDB的终端【mongo.exe】
nrm的作用:提供了一些最常用的NPM包镜像地址,能够让我们快速的切换安装包时候的服务器地址;
什么是镜像:原来包刚一开始是只存在于国外的NPM服务器,但是由于网络原由,经常访问不到,这时候,我们可以在国内,创建一个和官网一样的NPM服务器,只不过,数据都是从人家那里拿过来,除此之外,使用方式完全一样;
npm i nrm -g # 全局安装nrm包
nrm ls # 查看当前所有可用的镜像源地址以及当前所使用的镜像源地址
nrm use npm 或 nrm use taobao # 切换不同的源地址
nrm只是提供不同的源地址,真正下载安装还是使用npm命令去装,只是从nrm指定的镜像源里下载罢了。
引入 required 模块:我们可以使用 require 指令来载入 Node.js 模块。【类似于java中的import】
创建服务器:服务器可以监听客户端的请求,类似于 Apache 、Nginx 等 HTTP 服务器。
接收请求与响应请求 服务器很容易创建,客户端可以使用浏览器或终端发送 HTTP 请求,服务器接收请求后返回响应数据。
var http = require('http'); http.createServer(function (request,response) { // 发送HTTP头部 //HTTP状态值:200:OK //内容类型:text/plain response.writeHead(200,{'Content-Type':'text/plain'}); //发送相应数据“Hello World” response.end("Hello World "); }).listen(8888); //终端打印如下信息; console.log('Server running at http://127.0.0.1:8888/') // 在server.js所在目录启动终端:运行node server.js,即可启动服务器
异步编程依托于回调来实现,但不能说使用了回调后程序就异步化了。
回调函数在完成任务后就会被调用,Node 使用了大量的回调函数,Node 所有 API 都支持回调函数。
例如,我们可以一边读取文件,一边执行其他命令,在文件读取完成后,我们将文件内容作为回调函数的参数返回。这样在执行代码时就没有阻塞或等待文件 I/O 操作。这就大大提高了 Node.js 的性能,可以处理大量的并发请求。
function foo1(name, age, callback) { } function foo2(value, callback1, callback2) { }
Node.js 是单进程单线程应用程序,但是因为 V8 引擎提供的异步执行回调接口,通过这些接口可以处理大量的并发,所以性能非常高。
Node.js 基本上所有的事件机制都是用设计模式中观察者模式实现。
Node.js 单线程类似进入一个while(true)的事件循环,直到没有事件观察者退出,每个异步事件都生成一个事件观察者,如果有事件发生就调用该回调函数.
Node.js 使用事件驱动模型,当web server接收到请求,就把它关闭然后进行处理,然后去服务下一个web请求。
当这个请求完成,它被放回处理队列,当到达队列开头,这个结果被返回给用户。
这个模型非常高效可扩展性非常强,因为webserver一直接受请求而不等待任何读写操作。(这也被称之为非阻塞式IO或者事件驱动IO)
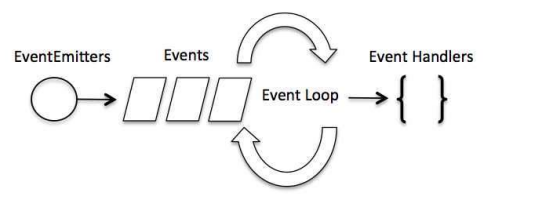
在事件驱动模型中,会生成一个主循环来监听事件,当检测到事件时触发回调函数。
整个事件驱动的流程就是这么实现的,非常简洁。有点类似于观察者模式,事件相当于一个主题(Subject),而所有注册到这个事件上的处理函数相当于观察者(Observer)。
events 模块只提供了一个对象: events.EventEmitter。EventEmitter 的核心就是事件触发与事件监听器功能的封装。
功能的封装。