一: 过滤器
1. 定义: 过滤器,就是vue允许开发者自定义的文本格式化函数,可以使用在两个地方:输出内容和操作数据中。
定义过滤器的方式有两种。
2.使用vue.filter()进行全局定义

Vue.filter("RMB1", function(v){
//就是来格式化(处理)v这个数据的
if(v==0){
return v
}
return v+"元"
})
3. 在vue对象中通过filters属性来定义

var vm = new Vue({
el:"#app",
data:{},
filters:{
RMB2:function(value){
if(value==''){
return;
}else{
return '¥ '+value;
}
}
}
});
4. 案例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue/vue.js"></script> </head> <body> <div id="app"> <span>{{num|f2|RBM}}</span> <!-- 保留两位小数及尾部追加"元"--> <br> <span>{{text|trans}}</span> <!-- 转换成大写--> </div> <script> //全局过滤器 //用于过滤用户输入的数据或者格式化文本 Vue.filter("f2",function (value) { //在vue的对象调用过滤器时过滤的内容 //必须要使用return 把过滤后的内容返回 //js提供的toFixed() return value.toFixed(2) }); Vue.filter("RBM",function (value) {//在vue的对象调用过滤器时过滤的内容 return value +"元"; }); let vm=new Vue({ el:"#app", data:{ num:10.33333, text:"hello world", }, methods:{ }, filters:{ trans:function (value) { //必须使用return 把过滤后的内容返回 return value.toUpperCase(); } } }) </script> </body> </html>
二: 阻止事件冒泡和刷新页面
1. 事件冒泡
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>事件冒泡</title> </head> <body> <div class="div1" onclick="alert('双加666')" onmouseover="alert('div1')"> <div class="div2" onmouseover="alert('div2')"> <div class="div3" onmouseover="alert('div3')"> <p>点我呀~</p> </div> </div> </div> <script> //事件冒泡就是指点击的事件会触发父及标签执行事件,就像从里往外执行,俗称冒泡
//即:从p标签到最外层标签都会执行事件
</script> </body> </html>
2. 阻止事件冒泡
在事件绑定的时候,vue.js提供了一个属性.top可以帮助我们阻止事件往外传播.
案例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/vue.js"></script> <style> .box{ background-color: #fff; border-radius: 5px; /* 边框圆角 */ padding-top: 15px; padding-left: 30px; padding-bottom: 15px; width: 290px; height: 160px; position: fixed; margin: auto; left: 0px; right: 0px; top:0; bottom: 0; } .container{ background: rgba(0,0,0,0.6); width: 100%; margin:auto; position: fixed; top:0; left: 0; bottom:0; right:0; } </style> </head> <body> <div id="app"> <h1 @click="is_show=true">显示</h1> <div class="container" v-show="is_show" @click="is_show=false"> <div class="box" @click.stop=""> 账号: <input type="text"><br><br> 密码: <input type="password"><br><br> <input type="submit" vlaue="提交"> </div> </div> </div> <script> let vm = new Vue({ el:"#app", data:{ is_show:false, }, methods:{ }, }) </script> </body> </html>
3. 阻止页面刷新

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <!-- 超链接表单中的提交,希望阻止页面刷新,可以使用 @事件.prevent="" --> <a href="" @click.prevent="">百度</a> </div> <script> let vm = new Vue({ el:"#app", data:{ }, }) </script> </body> </html>
使用.stop终止事件冒泡和.prevent阻止表单提交的例子
案例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .box1{ width: 200px; height: 200px; background: #ccc; } .box2{ width: 100px; height: 100px; background: pink; } </style> <script src="js/vue.min.js"></script> <script> window.onload = function(){ var vm = new Vue({ el:"#app", data:{} }) } </script> </head> <body> <div id="app"> <div class="box1" @click="alert('box1')"> <div class="box2" @click.stop.prevent="alert('box2')"></div> <!-- @click.stop来阻止事件冒泡 --> </div> <form action="#"> <input type="text"> <input type="submit"> <input type="submit" value="提交02" @click.prevent=""> <!-- @click.prevent来阻止表单提交 --> </form> </div> </body> </html>
三: 计算和侦听属性
1, 字符串反转
<script> let str1 = "hello"; let reverse_str = str1.split('').reverse().join(""); console.log(reverse_str); </script>
2. 如果直接把反转的代码写在元素中,则会使得其他同事在开发时时不易发现数据被调整了,所以vue提供了一个计算属性(computed),可以让我们把调整data数据的代码存在在该属性中。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/vue.min.js"></script> <script> window.onload = function(){ var vm = new Vue({ el:"#app", data:{ str1: "abcdefgh" }, computed:{ //计算属性:里面的函数都必须有返回值 strRevs: function(){ var ret = this.str1.split("").reverse().join(""); return ret } } }); } </script> </head> <body> <div id="app"> <p>{{ str1 }}</p> <p>{{ strRevs }}</p> </div> </body> </html>
3. 监听属性
侦听属性是一个对象,它的键是要监听的对象或者变量,值一般是函数,当侦听的data数据发生变化时,会自定执行的对应函数,这个函数在被调用时,vue会传入两个形参,第一个是变化前的数据值,第二个是变化后的数据值。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue/vue.js"></script> </head> <body> <div id="app"> <span @click="num--">-</span> <input type="text" size="1" v-model="num"> <span @click="num++">+</span> </div> <script> //侦听属性 //这里的属性是指data中的数据 let vm = new Vue({ el:"#app", data:{ num:0 }, //watch 中的方法,会在数据变化时自动执行 watch:{ /**需观察变量名:function(变化后的值,变化前的值)*/ num: function (v1,v2) { if(v1<0){ //监听nun变化的值是否小于0,如果小于0则赋值为0 this.num=0; } } } }) </script> </body> </html>
4. vue的计算属性

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/vue.js"></script> </head> <body> <!--<script>--> <!--let str1 = "hello";--> <!--let reverse_str = str1.split('').reverse().join("");--> <!--console.log(reverse_str);--> <!--</script>--> <div id="app"> <span>{{str1}}</span><br> <span>{{computed_str1}}</span> </div> <script> var vm = new Vue({ el:"#app", data: { str1:'hello world', }, // 计算属性 computed: { computed_str1: function(value){ return "计算后的内容:"+this.str1.split("").reverse().join(""); } } }) </script> </body> </html>
四: vue对象的生命周期
每个Vue对象在创建时都要经过一系列的初始化过程。在这个过程中Vue.js会自动运行一些叫做生命周期的的钩子函数,我们可以使用这些函数,在对象创建的不同阶段加上我们需要的代码,实现特定的功能。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue/vue.js"></script> </head> <body> <div id="app"> <p>{{num}}</p> </div> <script> let vm =new Vue({ el:"#app", data:{num:10}, //vm对象初始化之前,此时el和data还没有出现 beforeCreate: function() { console.log("beforeCreate在vm对象初始化之前,此时el和data还没有出现"); console.log(this.$el); // this..$el 查看上面vue对象操作的标签控制器 console.log(this.$data); // this.$data 查看上面vue对象保存的data,访问bum这些数据时没有的 }, // vm对象初始化之后, created: function(){ console.log('created在vm对象初始化之后执行了,此时$el没有,但是已经有data数据了'); console.log(this.$el); console.log(this.$data); console.log( this.num ); // 开发项目时,在这个函数中,编写向后台请求数据的代码,这些代码不涉及到视图html标签的操作 // ajax }, // 把data数据挂载到html视图之前 beforeMount: function(){ console.log('beforeMount执行了,此时vue并没有把data数据挂载到html视图中,所以$el还是源码中的vue指令'); console.log(this.$el.innerHTML); console.log(this.$data); // $data早已经有了 }, // 把data数据挂载到html视图之后 mounted: function(){ console.log('mounted执行了,此时vue已经把data数据挂载到html视图中了,所以$el就是挂载后的数据'); console.log(this.$el.innerHTML); // 这个位置用于编写初始化中操作html内容的代码 } }) </script> </body> </html>
分析展示


在vue使用的过程中,如果要初始化操作,把初始化操作的代码放在 mounted 中执行。
mounted阶段就是在vm对象已经把data数据实现到页面以后。一般页面初始化使用。例如,用户访问页面加载成功以后,就要执行的ajax请求。
另一个就是created,这个阶段就是在 vue对象创建以后,把ajax请求后端数据的代码放进 created
五: 通过axios实现数据请求
1.概念:
所以使用vue的时候,一般都会使用axios的插件来实现ajax与后端服务器的数据交互。
注意,axios本质上就是javascript的ajax封装,所以会被同源策略限制。
下载地址:
https://unpkg.com/axios@0.18.0/dist/axios.js
https://unpkg.com/axios@0.18.0/dist/axios.min.js
2. axios提供发送请求的常用方法有两个:axios.get() 和 axios.post()

// 发送get请求 // 参数1: 必填,字符串,请求的数据接口的url地址 // 参数2:必填,json对象,要提供给数据接口的参数 // 参数3:可选,json对象,请求头信息 axios.get('/user',{ ID:'12345', }) .then(function (response) { // 请求成功以后的回调函数 console.log("请求成功"); console.log(response); }) .catch(function (error) { // 请求失败以后的回调函数 console.log("请求失败"); console.log(error); }); // 发送post请求,参数和使用和axios.get()一样。 axios.post('/user',{ params:{ firstName: 'Fred', lastName: 'Flintstone' } }) .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); }); // b'firstName=Fred&lastName=Flintstone'
3. json
son的作用:在不同的系统平台,或不同编程语言之间传递数据。
4: json 数据的语法

json数据对象类似于JavaScript中的对象,但是它的键对应的值里面是没有函数方法的,值可以是普通变量,不支持undefined,值还可以是数组或者json对象。
```json
// json数据的对象格式:
{
"name":"tom",
"age":18
}
// json数据的数组格式:
["tom",18,"programmer"]
```
复杂的json格式数据可以包含对象和数组的写法。
```json
{
"name":"小明",
"age":200,
"fav":["code","eat","swim","read"],
"son":{
"name":"小小明",
"age":100,
}
}
// 数组结构也可以作为json传输数据。
```
json数据可以保存在.json文件中,一般里面就只有一个json对象。
总结:
```json
1. json文件的后缀是json
2. json文件一般保存一个单一的json数据对象
3. json数据的属性不能是方法或者undefined,属性值只能:数值、字符串、对象和数组
4. json数据只使用双引号、每一个属性成员之间使用逗号隔开,并且最后一个成员没有逗号。
{
"name":"小明",
"age":200,
"fav":["code","eat","swim","read"],
"son":{
"name":"小小明",
"age":100
}
}
```
5: json数据的转换方法


<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script> var json_obj = { "name":"小明", "age":200, "fav":["code","eat","swim","read"], "son":{ "name":"小小明", "age":100 } }; // json对象转换成字符串格式的json数据 var data_str = JSON.stringify(json_obj); console.log( data_str ); // 字符串格式的json数据转换成json对象 var data_json = JSON.parse(data_str); console.log( data_json ); </script> </head> <body> </body> </html>
六: ajax
1.概念
1 ajax,一般中文称之为:"阿贾克斯",是英文 “Async Javascript And Xml”的简写,译作:异步js和xml数据传输数据。
2 ajax的作用: ajax可以让js代替浏览器向后端程序发送http请求,与后端通信,在用户不知道的情况下操作数据和信息,从而实现页面局部刷新数据/无刷新更新数据。
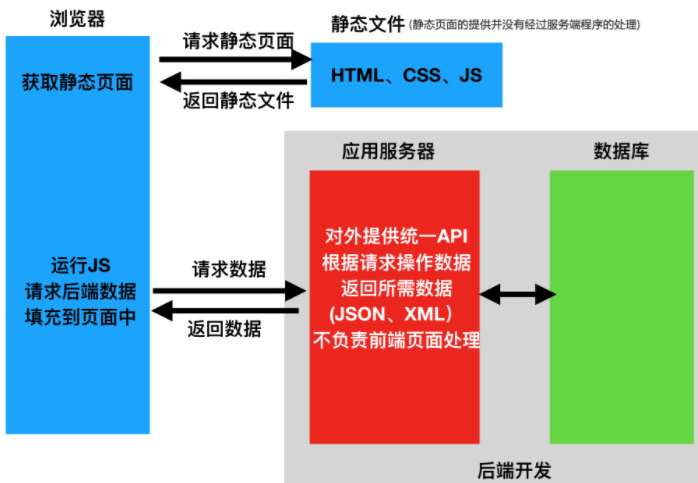
所以开发中ajax是很常用的技术,主要用于操作后端提供的`数据接口`,从而实现网站的`前后端分离`。
3 ajax技术的原理是实例化js的XMLHttpRequest对象,使用此对象提供的内置方法就可以与后端进行数据通信。
2: 数据接口
数据接口,也叫api接口,表示`后端提供`操作数据/功能的url地址给客户端使用。
客户端通过发起请求向服务端提供的url地址申请操作数据【操作一般:增删查改】
同时在工作中,大部分数据接口都不是手写,而是通过函数库/框架来生成。
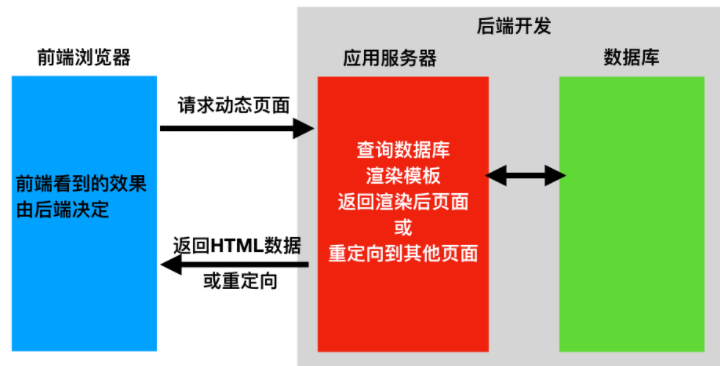
3: 前后端分离
在开发Web应用中,有两种应用模式:
1 前后端不分离

ajax的使用必须与服务端程序配合使用,但是目前我们先学习ajax的使用,所以暂时先不涉及到服务端python代码的编写。因此,我们可以使用别人写好的数据接口进行调用。jQuery将ajax封装成了一个函数$.ajax(),我们可以直接用这个函数来执行ajax请求。
编写代码获取接口提供的数据:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue/vue.js "></script> <script src="vue/axios.js"></script> </head> <body> <div id="app"> 请输入您要查询的城市: <input type="text" v-model="city"> <button @click="getWeather">点击获取天气</button> <p>{{ganmao}}</p> </div> <script> let vm=new Vue({ el:"#app", data:{ city:"深圳", ganmao:"", weather_info:"" }, methods:{ getWeather:function () { //在这里编写ajax //axios是一个对象 //axios.get(url地址).then(function(){}) 发送get请求获取数据 //axios.post() 发送post请求上传数据 //进入ajax之前,保存vue对象到一个变量里面,方便在ajax内部使用this _this=this; axios.get("http://wthrcdn.etouch.cn/weather_mini?city=" +this.city) .then(function (response) { //会在ajax请求成功以后,自动只想 //response 里面会包含后端返回的数据 console.log("response",response); console.log("ajax内部的匿名函数:",this) //this.ganmao=response.data.data.ganmao _this.ganmao=response.data.data.ganmao }).catch(function (error) { //会在ajax请求失败后,自动执行 //error里面会包含错误信息 console.log(error); }) } } }) </script> </body> </html>
显示效果



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/jquery-1.12.4.js"></script> <script> $(function(){ $("#btn").on("click",function(){ $.ajax({ // 后端程序的url地址 url: 'http://wthrcdn.etouch.cn/weather_mini', // 也可以使用method,提交数据的方式,默认是'GET',常用的还有'POST' type: 'get', dataType: 'json', // 返回的数据格式,常用的有是'json','html',"jsonp" data:{ // 设置发送给服务器的数据,如果是get请求,也可以写在url地址的?后面 "city":'北京' } }) .done(function(resp) { // 请求成功以后的操作 console.log(resp); }) .fail(function(error) { // 请求失败以后的操作 console.log(error); }); }); }) </script> </head> <body> <button id="btn">点击获取数据</button> </body> </html>

1. 发送ajax请求,要通过$.ajax(),参数是对象,里面有固定的参数名称。
$.ajax({
"url":"数据接口url地址",
"method":"http请求方式,前端只支持get和post",
"dataType":"设置服务器返回的数据格式,常用的json,html,jsonp,默认值就是json",
// 要发送给后端的数据参数,post时,数据必须写在data,get可以写在data,也可以跟在地址栏?号后面
"data":{
"数据名称":"数据值",
}
}).then(function(resp){ // ajax请求数据成功时会自动调用then方法的匿名函数
console.log( resp ); // 服务端返回的数据
}).fail(function(error){ // ajax请求数据失败时会自动调用fail方法的匿名函数
console.log( error );
});
2. ajax的使用往往配合事件操作进行调用。
5:

// 发送get请求
// 参数1:数据接口的请求地址
// 参数2:发送给接口地址的数据参数
// 参数3:ajax请求成功以后,调用的匿名函数,匿名函数的第一个参数还是服务端返回的数据
// 参数4:设置服务端返回的数据格式,告诉给jQuery
$.get("test.php", { "func": "getNameAndTime" },
function(data){
alert(data.name); // John
console.log(data.time); // 2pm
}, "json");
// 发送post请求
// 参数1:数据接口的请求地址
// 参数2:发送给接口地址的数据参数
// 参数3:ajax请求成功以后,调用的匿名函数,匿名函数的第一个参数还是服务端返回的数据
// 参数4:设置服务端返回的数据格式,告诉给jQuery
$.post("test.php", { "func": "getNameAndTime" },
function(data){
alert(data.name); // John
console.log(data.time); // 2pm
}, "json");
七: 同源策略
1 同源策略,是浏览器为了保护用户信息安全的一种安全机制。所谓的同源就是指代通信的两个地址(例如服务端接口地址与浏览器客户端页面地址)之间比较,是否协议、域名(IP)和端口相同。不同源的客户端脚本[javascript]在没有明确授权的情况下,没有权限读写对方信息。
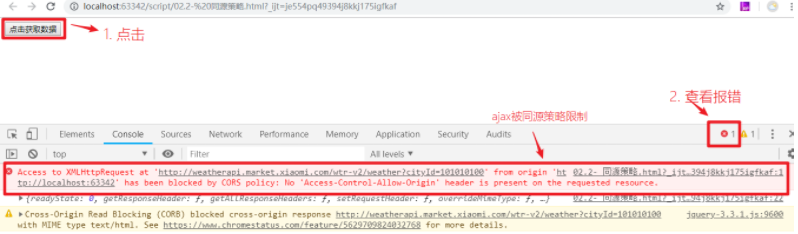
2 ajax本质上还是javascript,是运行在浏览器中的脚本语言,所以会被受到浏览器的同源策略所限制。


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/jquery-1.12.4.js"></script> <script> $(function(){ $("#btn").on("click",function(){ $.ajax({ url: 'http://weatherapi.market.xiaomi.com/wtr-v2/weather', type: 'get', dataType: 'json', data:{ "cityId":101010100 } }) .done(function(resp) { // 请求成功以后的操作 console.log(resp); }) .fail(function(error) { // 请求失败以后的操作 console.log(error); }); }); }) </script> </head> <body> <button id="btn">点击获取数据</button> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/vue.js"></script> <script src="js/axios.js"></script><!-- 写在vue后面 --> </head> <body> <div id="app"> 请输入您要查询的歌名: <input type="text" v-model="city"> <button @click="getWeather">点击获取歌曲信息</button> <p>{{ganmao}}</p> </div> <script> // 同源策略: // 在浏览器页面运行过程中, // 服务器和浏览器运行程序的地址要保持在同一个源下. // 源:必须同样的域名, 同样的端口, 同样的协议 // ajax运行的前端地址: http://www.baidu.com/get_user // 服务器: https://blog.baidu.com/get_user 不同源,[端口一样,域名不同,协议不同,] // 服务器: http://blog.sina.com/get_user 不同源,[端口一样,域名不同,协议相同,] // 服务器: http://www.baidu.com/v1/get_user 同源,[端口一样,域名一样,协议相同,] let vm = new Vue({ el:"#app", data: { city:"", ganmao:"", weather_info:"" }, methods: { getWeather: function(){ _this = this; axios.get("http://tingapi.ting.baidu.com/v1/restserver/ting?method=baidu.ting.search.catalogSug&query="+this.city) .then(function(response){ // 会在ajax请求成功过以后,自动执行 console.log(response); console.log("ajax内部的匿名函数:",this); _this.ganmao = response.data.data.ganmao }).catch(function(error){ // 会在ajax请求失败过后,自动执行 console.log(error); }) } } }) </script> </body> </html>
效果:
1 CORS是一个W3C标准,全称是"跨域资源共享",它允许浏览器向跨源的后端服务器发出ajax请求,从而克服了AJAX只能同源使用的限制。
2 实现CORS主要依靠后端服务器中响应数据中设置响应头信息返回的。
response = new Response()
response .set_header("")
// 在响应行信息里面设置以下内容:
Access-Control-Allow-Origin: ajax所在的域名地址
Access-Control-Allow-Origin: www.oldboy.cn # 表示只允许www.oldboy.cn域名的客户端的ajax跨域访问
// * 表示任意源,表示允许任意源下的客户端的ajax都可以访问当前服务端信息
Access-Control-Allow-Origin: *


0. 同源策略:浏览器的一种保护用户数据的一种安全机制。
浏览器会限制脚本语法不能跨源访问其他源的数据地址。
同源:判断两个通信的地址之间,是否协议,域名[IP],端口一致。
ajax: http://127.0.0.1/index.html
api数据接口: http://localhost/index
这两个是同源么?不是同源的。
1. ajax默认情况下会受到同源策略的影响,一旦受到影响会报错误如下:
No 'Access-Control-Allow-Origin' header is present on the requested resource
2. 解决ajax只能同源访问数据接口的方式:
1. 在服务端的响应行中设置:
Access-Control-Allow-Origin: 允许访问的域名地址

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue/vue.js"></script> </head> <body> <div id="app"> <select v-model="province"> <option value="0">省份</option> <option v-for="item in area_list" v-if ="item.pid==0" :value="item.id">{{item.name}}</option> </select> <select v-model="city"> <option value="0">城市</option> <option v-for="item in area_list" v-if="item.pid==province" :value="item.id">{{item.name}}</option> </select> <select v-model="area"> <option value="0">地区</option> <option v-for="item in area_list" v-if="item.pid==city" :value="item.id">{{item.name}}</option> </select> </div> <script> let vm =new Vue({ el:"#app", data:{ province:0, city:0, area:0, area_list:[] }, mounted:function () { //使用axios向后端请求行政区划的信息 this.area_list=[ //事件从后端通过axios获取到的 //id,名称,父ID {"id":1,"name":"北京市","pid":0 }, //"id","name","pid" {"id":2,"name":"广东省","pid":0 }, {"id":3,"name":"广西省","pid":0 }, {"id":4,"name":"湖南省","pid":0 }, {"id":5,"name":"广州市","pid":2 }, {"id":6,"name":"深圳市","pid":2 }, {"id":7,"name":"惠州市","pid":2 }, {"id":8,"name":"桂林市","pid":3 }, {"id":9,"name":"长沙市","pid":4 }, {"id":10,"name":"株洲市","pid":4 }, {"id":11,"name":"保安区","pid":6 }, {"id":12,"name":"福田区","pid":6 }, {"id":13,"name":"增城区","pid":5 }, {"id":14,"name":"惠城区","pid":7 }, {"id":15,"name":"大亚湾","pid":7 }, {"id":16,"name":"惠东县","pid":7 }, {"id":17,"name":"海淀区","pid":1 }, {"id":18,"name":"潮阳区","pid":1 }, ]; }, watch:{ province: function () { //监听省省份 this.city = 0; this.area=0; }, city:function () { //监听城市 this.area=0; } } }) </script> </body> </html>