position()

body{
position: relative;
}
div{200px;height: 200px;background-color: #bce8f1;position: relative;left:200px;}
var left= $("span").position().left;
var right= $("span").position().top;
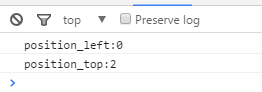
console.log("position_left:"+left);
console.log("position_top:"+right);

定义和用法
position() 方法返回第一个匹配元素的位置(相对于它的父元素)。
该方法返回一个带有两个属性(以像素为单位的 top 和 left 位置)的对象。
offset()
offset() 方法设置或返回被选元素 相对于文档的偏移坐标
1、当用于返回偏移时:
该方法返回第一个匹配元素的偏移坐标,它返回一个带有2个属性( 以像素为单位的 top 和 left 位置)的对象
2、当用于设置偏移时:
该方法设置所有匹配元素的偏移坐标,
注意: