简单的一些小计算可以直接用模板内的表达式计算,比较复杂一点的就建议使用“计算属性来运算了”,也方便后期的维护;
vue所有的计算属性都以函数的形式写在Vue实例内的computed里面,返回计算后的数据。
计算属性可以同时按多个Vue实例来计算,只要其中任何一个数据发生变化,
计算属性就会重新计算一遍,返回新的数据,相对的刷新视图中的数据
比如:
<div id="v1">
<!--这里显示的是computed中的函数-->
共计:{{ total }}
</div>
<script src="vue.min.js"></script>
<script>
var app=new Vue({
el:"#v1",
data:{
val:[
{ price: 199,num:30},
{ price: 299,num:20},
{ price: 399,num:10}
]
},
computed:{
total:function () {
var vel=this.val;
var sum=0,len=vel.length;
for(var i=0;i<len;i++){
sum+=vel[i].price * vel[i].num
}
return sum;
}
}
})
</script>

每个计算属性都有一个getter函数 和 setter函数,上面的示例只是用了computed的唯一默认属性,就是getter , setter一般用来手动修改数据
<div id="v1"> {{ value }} </div> <script src="vue.min.js"></script> <script> var app=new Vue({ el:"#v1", data:{ first:"Sherlock", second:"love", third:"John" }, computed:{ value: { get:function () { //getter读取数据 return this.first + " ~ " + this.second + " ~ " + this.third }, set:function (val) { //setter 需要时触发 var result=val.split(" ~ "); this.first=result[0]; this.third=result[2]; } } } }); app.value="John ~ love ~ Sherlock"; //在这里触发setter </script>
另外,计算属性不仅可以通过当前的当前的实例数据计算,也可以做到 “跨实例” 取值,用法如下:
<script>
var v1=new Vue({
el:"#v1",
data:{
num:1
}
});
var v2=new Vue({
el:"#v2",
data:{
num:2
},
computed:{
total:function () {
var n1="我是上一个实例的数据 :"+v1.num,
n2="我是本实例的数据:"+this.num;
return n1 +" ............. " +n2;
}
}
})
</script>
页面显示:


对于computed计算属性来说还有一个很重要的作用就是:缓存
一般情况下,computed(计算属性) 和 methods(方法)执行出来的效果是一样的,
但是computed的好处是:
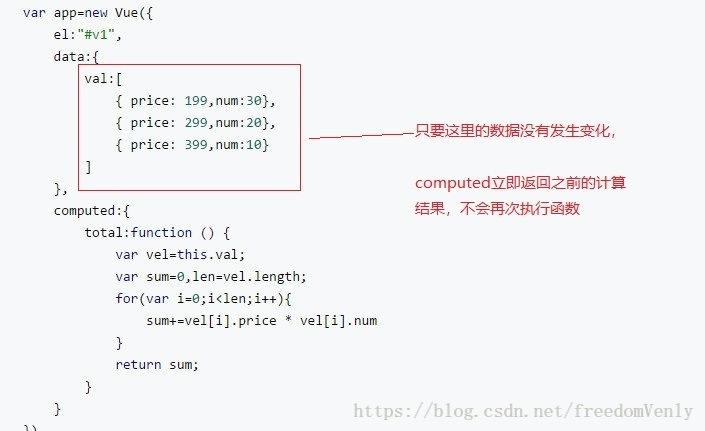
只有在与它相关或者需要的数据发生改变时才会重新求值。
这就意味着只要 我们在计算时设置的数据还没有发生改变,即使多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。
就拿第一个例子来说:

相对的,每当触发重新渲染时,调用方法将总会再次执行函数。