<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <div style="border:3px solid silver; 300px;"> <div id="container" style="background-color: blue;"> <div style="float:left; background-color: green;">above</div> <div id="DIV" style="margin:30px 0; background-color:gold;">content</div> <div style="float:right; background-color: green;">below</div> </div> </div> <hr> <hr> <div style="border:3px solid silver; 300px;"> <div id="container" style="background-color: blue;"> <div style="position:absolute; background-color: green;">above</div> <div id="DIV" style="margin:30px 0; background-color:gold;">content</div> <div style="position:absolute; background-color: green;">below</div> </div> </div> <hr> <hr> <div style="border:3px solid silver; 300px;"> <div id="DIV1" style="margin-bottom:50px; background-color:gold;">above</div> <div id="Float" style="float:left; background-color: green; 100%;">Float</div> <div id="DIV2" style="margin-top:50px; background-color:gold;">below</div> </div>
</body>
</html>
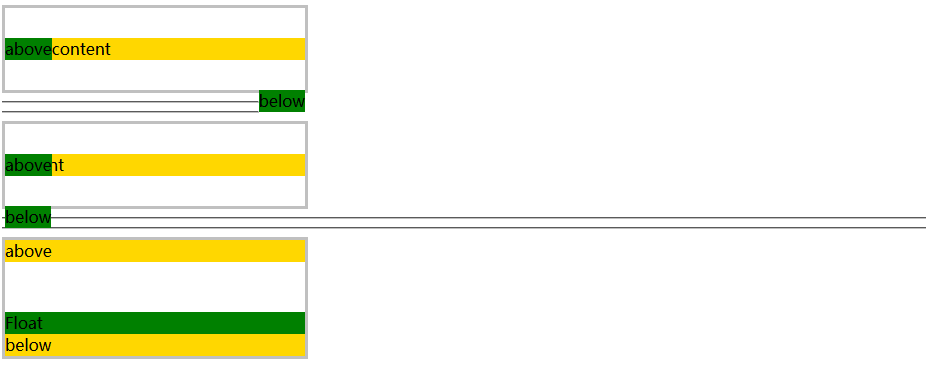
效果如下:

祝我明天面试顺利,一切顺利!