画一个三角形,笨重一点的方法是使用CSS3的旋转以及定位技术,通过覆盖的方式来刻画三角形,但是还有一个简单的方式来实现。
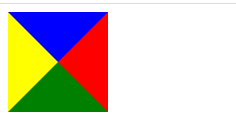
下面所使用的方式是利用了当盒子的content、padding都为零的时候,盒子的边框会呈现三角形结合。如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 <style> 8 #triangle02{ 9 width: 0; 10 height: 0; 11 border-top: 50px solid blue; 12 border-right: 50px solid red; 13 border-bottom: 50px solid green; 14 border-left: 50px solid yellow; 15 } 16 </style> 17 </head> 18 <body> 19 <div id="triangle02"></div> 20 </body> 21 </html>