在网上看了很多案例,大部分使用起来都会报错,可能是版本太低了。
近期一个项目中需要用到tinymce 整合了网上的一些攻略,终于成功了,现在分享一下,
我使用的是5.3.2版本,
1. 安装tinymce-vue
npm install @tinymce/tinymce-vue -S
2. 安装tinymce
npm install tinymce -S
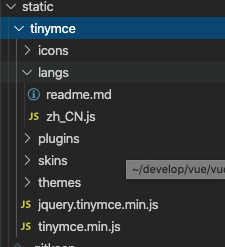
3. 下载tinymce完成后在node_modules 中找到 tinymce目录,将其复制到static目录下面,
4. 下载中文语言包
inymce提供了很多的语言包,这里我们下载中文语言包,下载完后,将其解压到static inymce目录下面,最终目录结构形式如下

好了 准备工作已做完,上vue
5.
<template>
<div>
<editor
:init="init"
v-model="content"
:tinymce-script-src="tinymceScriptSrc"
@onInit="onReady" />
</div>
</template>
<script>
import Editor from '@tinymce/tinymce-vue'
export default {
components: {
Editor
},
name: 'CkEditor',
data() {
return {
content: '这是tinymce',
tinymceScriptSrc: '/static/tinymce/tinymce.min.js', //本地的tinymce文件地址
init: {
height: 500,
resize: false, // 调整编辑器大小工具 true(仅允许改变高度), false(完全不让你动), 'both'(宽高都能改变,注意引号)
statusbar: true, // 显示隐藏状态栏 状态栏指的是编辑器最底下、左侧显示dom信息、右侧显示Tiny版权链接和调整大小的那一条。默认是显示的,设为false可将其隐藏。
branding: false, // 隐藏右下角技术支持
toolbar: 'code paste help fullscreen image undo redo',
elementpath: false, //禁用编辑器底部的状态栏
statusbar: false, // 隐藏编辑器底部的状态栏
paste_data_images: true, // 允许粘贴图像
language: 'zh_CN',
language_url: '/static/tinymce/langs/zh_CN.js',
theme: 'silver',
theme_url: '/static/tinymce/themes/silver/theme.min.js',
base_url: '/static/tinymce',
suffix: '.min',
plugins: 'image paste code',
}
}
},
methods: {
onReady(e) {
// 获取tinymce对象 可以使用此对象调用 各种api。具体看tinymce官网
this.editor = e.target
}
}
}
</script>
ok了
这里只是简单的使用,具体可以查看官方文档