前端各框架的开发都是基于node环境的,所以首先必须安装NODEJS。高版本node中集成了npm安装包,以下各命令都通过npm安装(假设已安装node)
注意:以下两个命令比较重要
·查看包大小(用于后期打包之后具体看那个包需要优化)
npm run build --report
·查看包的所以版本号
npm view 包名称 versions
一、vue 搭建环境 (通过脚手架)
1、vue-cli 2+ 版本
首先安装脚手架(全局安装)
npm/cnpm install vue-cli -g
查看是否安装成功(显示版本号则安装成功)
vue -V
基于脚手架搭建(执行以下命令之后,根据提示选择执行)
vue init webpack 项目名(文件名)
2、vue-cli 3+ 版本
首先安装脚手架(全局安装)
npm/cnpm install @vue/cli -g
查看是否安装成功(显示版本号则安装成功)
vue -V
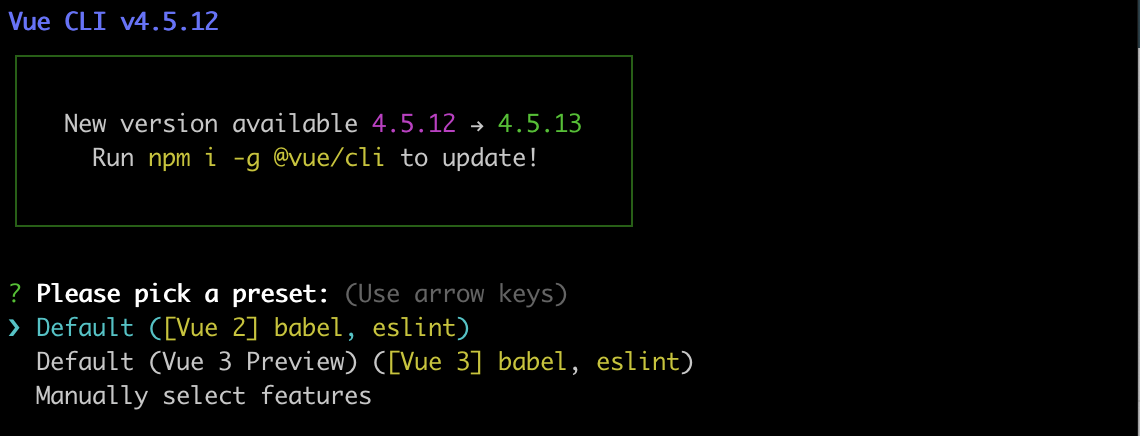
执行脚手架搭建项目(执行以下命令之后,根据提示选择执行)
vue create 项目名(文件名)

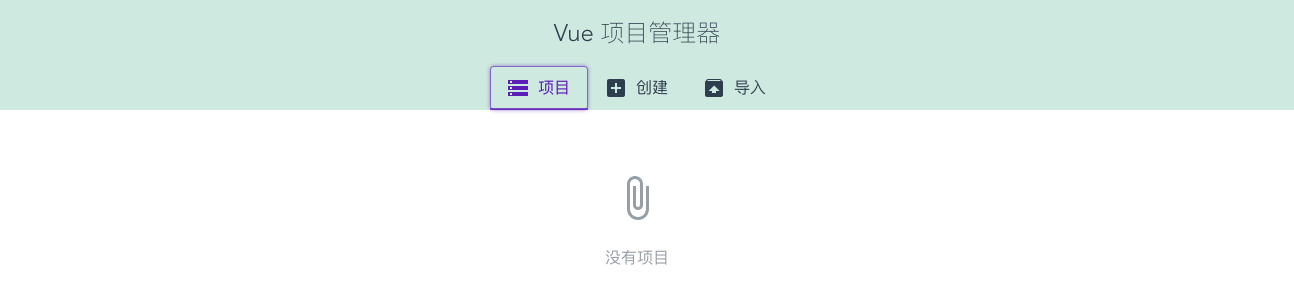
3、通过项目管理器生成(执行一下命令会在浏览器打开构建窗口)
vue ui

利用vue-cli 3+ 版本搭建项目之后,如果需要改配置的话,进入项目文件之后新建vue.config.js文件,在vue.config.js中修改配置
二、启动项目
1、vue-cli 2+ 版本
通过cd进入文件之后,执行
npm run dev
2、vue-cli 2+ 版本
通过cd进入文件之后,执行
npm run serve
也可以单独查看vue配置
查看全部配置 vue inspece 查看vue相应配置 vue inspece --vue 将默认配置输入到某个文件中 vue inspece > 文件名(例如:output.js)