在项目中会遇到开发环境和正式环境访问效果不一样,例如开发环境可以正常访问但是打包之后放到服务器上,图片居然访问不到了等等。。。。
对于以上问题提供两种解决方案:
第一:对于背景图片访问不到的情况,如下这种写法在打包正式环境下是无法访问的,
.login { 100%; height: 100%; background: url("../assets/el_login_bg.jpeg") no-repeat center; background-size: 100% 100%; }
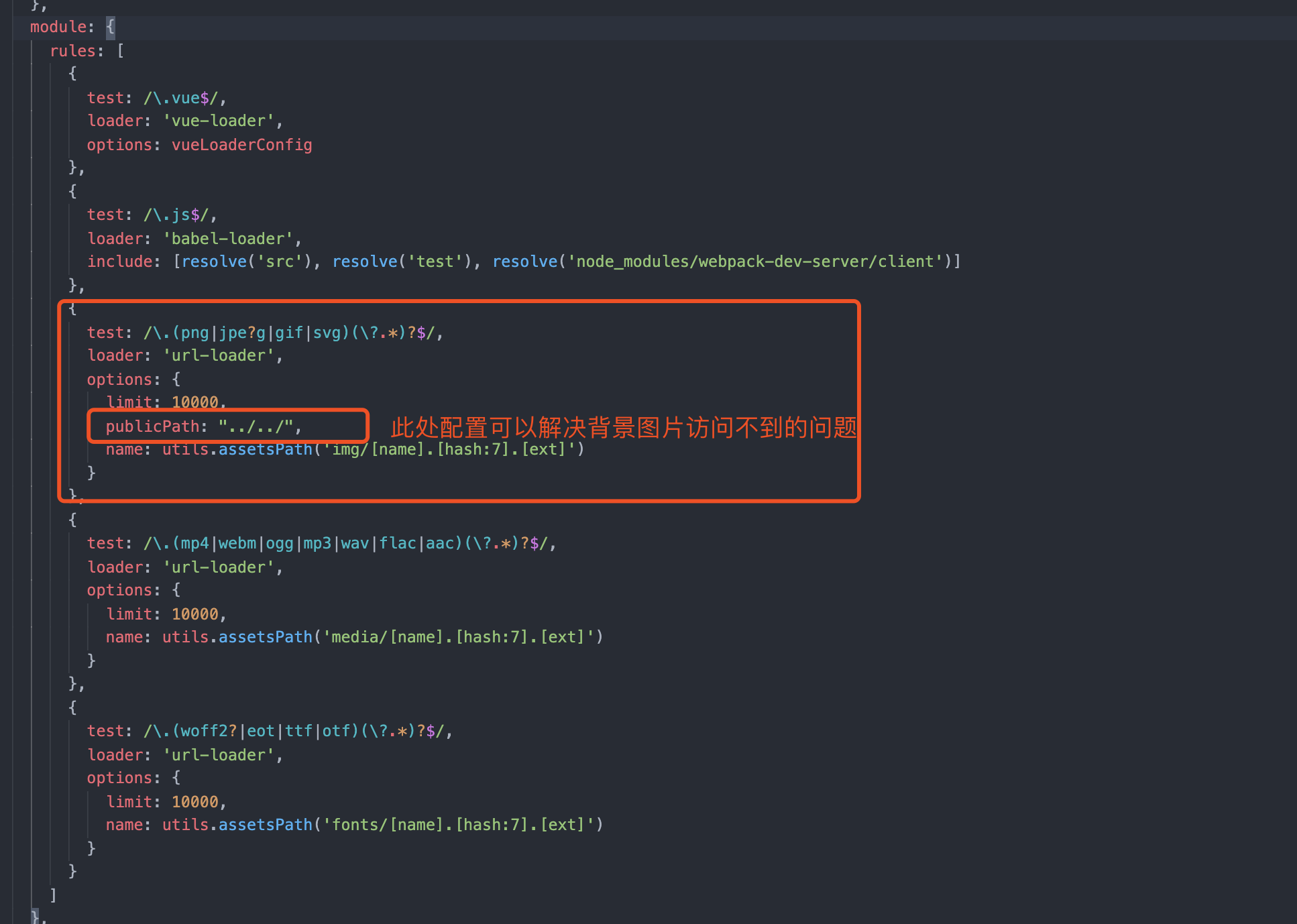
对于以上的情况(css)来说可以通过webpack配置解决,如下:找到build文件夹下的webpack.base.conf文件

第二:对于js中引入的图片,例如配置动态的导航中的icon图片。
在开发环境中我们可以 icon: "../../xxx" 来引入,此时访问完全没有问题,但是一旦放到正式环境icon就访问不到了
此时可以通过node中的require("../../xxx")来访问,打包之后就完全没有问题了。
第三:对于element-ui来说,开发环境下边icon可以正常访问,正式环境下就废了,解决方案如下:
找到build文件夹下的utils文件加如下配置:

同时在config文件夹下的index文件中找到 assetsPublicPath 并将之前的 "/" 改成 "./"。
以上方法就是解决在项目中无法访问背景图以及element-ui 的icon无法访问的解决方案