animate.css库的使用
官网:https://daneden.github.io/animate.css/
作用:将一切常见的动画直接封装,开发者不需要考虑实现过程,只需要添加对应的类就能实现动画效果
使用步骤:
(1)将下载下来的animate.css 引入到你的项目中
(2)去官网获取想要的效果 给对应的元素添加上animated 类 (必填)和你想要的效果的类
(1)伸缩布局
参考资料:
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool
(写的特别棒)
兼容:

CSS3在布局方面做了非常大的改进,使得我们对块级元素的布局排列变得十分灵活,适应性非常强,其强大的伸缩性,在响应式开中可以发挥极大的作用。
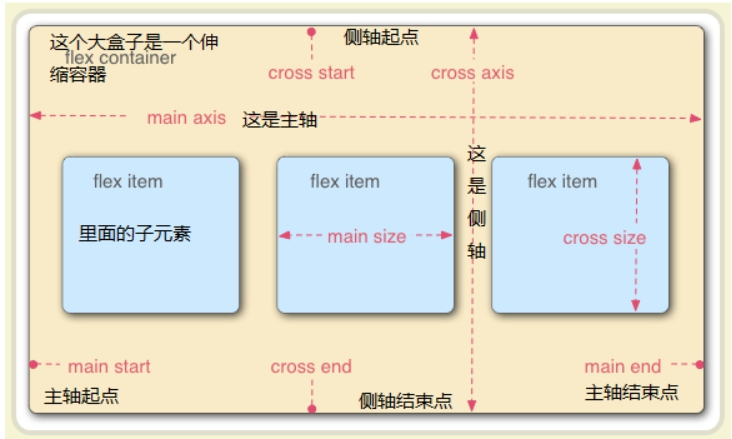
如下图,学习新的概念:
主轴:Flex容器的主轴主要用来配置Flex项目,默认是水平方向
侧轴:与主轴垂直的轴称作侧轴,默认是垂直方向的
方向:默认主轴从左向右,侧轴默认从上到下
主轴和侧轴并不是固定不变的,通过flex-direction可以互换。

1、必要元素:
a、指定一个盒子为伸缩盒子 display: flex
b、设置属性来调整此盒的子元素的布局方式 例如 flex-direction
c、明确主侧轴及方向
2、各属性详解
a、flex-direction调整主轴方向(默认为水平方向)
1.默认值:row 水平的方向 向右
2.row-reverse 水平向左
3.coumn 垂直方向 向下
4.coumn-reverse 垂直向上
b、justify-content调整主轴对齐 控制的是项目在主轴的对齐方式
1.fustify-start 起始点对齐
2.flex-end 终点对齐
3.center 居中对齐
4.space-between两端对齐
5.space-around 项目的两侧的间隔相等,项目之间的间隔比项目到边框的间隔大一倍
c、align-items调整侧轴对齐(一行在侧轴上的对齐方式)
1.flex-start 侧轴的起始点
2.flex-end 终点对齐
3.center 居中对齐
4.stretch 默认值 拉伸 没有高度没有auto的话,高度会拉伸为父盒子的高度
5.baseline 基线对齐(了解)
d、flex-wrap控制是否换行 默认元素超出会自动的收缩,所以要给子元素设置不自动收缩
1.nowarp默认,不换行
2.warp 换行
3.warp-reverse 颠倒行 第一行在下方
e、align-content堆栈(由flex-wrap产生的独立行)对齐 控制元素换行之后整体的行元素 对齐方式,必须换行
1.flex-start 起始点对齐(中间没有大块的空白了)
2.flex-end 终点对齐
3.center 居中对齐
4.space-between两端对齐
5.stretch 轴线占满整个交叉轴
f、flex-flow是flex-direction、flex-wrap的简写形式
1.flex-direction、flex-wrap写为 flex-flow
g、flex子项目在主轴的缩放比例,不指定flex属性,则不参与伸缩分配(建议简写)
1.none:none关键字的计算值为: 0 0 auto
2.flex-grow:用来指定扩展比率,即剩余空间是正值时此「flex子项」相对于「flex容器」里其他 「flex子项」能分配到空间比例。 在「flex」属性中该值如果被省略则默认为「1」 3.flex-shrink:用来指定收缩比率,即剩余空间是负值时此「flex子项」相对于「flex容器」里其他「flex子项」能收缩的空间比例。 在收缩的时候收缩比率会以伸缩基准值加权
在「flex」属性中该值如果被省略则默认为「1」 4.flex-basis :用来指定伸缩基准值,即在根据伸缩比率计算出剩余空间的分布之前,「flex子项」长度的起始数值。 在「flex」属性中该值如果被省略则默认为「0%」
在「flex」属性中该值如果被指定为「auto」,则伸缩基准值的计算值是自身的 <' width '> 设置,如果自身的宽度没有定义,则长度取决于内容。
h、order控制子项目的排列顺序,正序方式排序,从小到大
数值越小 排列越靠前 ,默认为0
i、flex-grow 放大比例 默认为0,默认不放大
1.值 1 剩余的空间均分,加给每一个子元素
注意:可以分配比例的剩余空间,首先分配总分数,然后每一个子盒子获得对应的份数。
j、 flex-shrink 缩小比例 默认值为1 空间不足的时候 项目自动缩小
1.默认值 1 空间不足,自动缩小。
注意:缩放比例
k、flex-basis 定义项目的默认的宽度
值:px % 权重高于width
L、align-slef (指定一个子元素的对齐方式)
此知识点重在理解,要明确找出主轴、侧轴、方向,各属性对应的属性值可参考示
小知识点:如果盒子不写宽 直接继承 在有padding的情况下会自动内减
Fullpage.js
作用:实现滚屏效果的一款插件
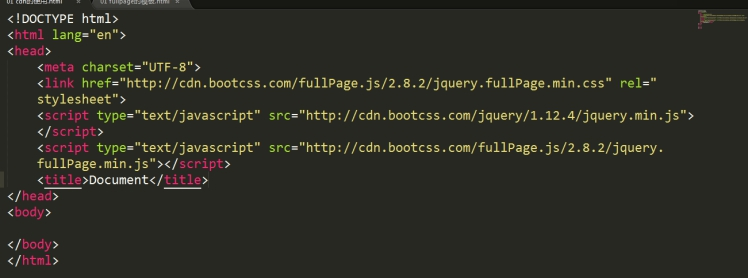
(1)cdn

利用cdn去获取文件包,前面添加上http
cdn:http://www.bootcdn.cn/ boot提供的cdn服务网站
利用cdn的好处:可以更加迅速,节省服务器的资源
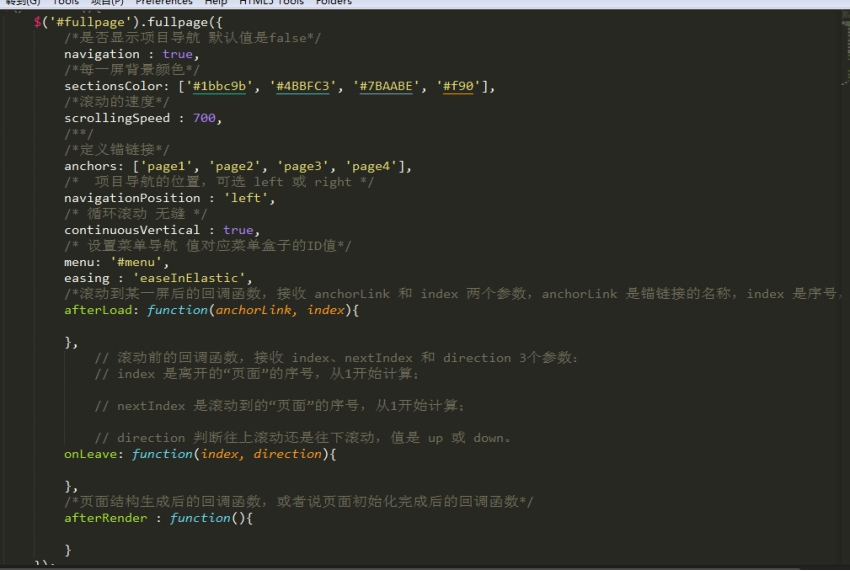
(2)Fullpage的参数说明: