一、Ajax
var xhr=new XMLHttpRequest();// 请求行 请求方式 请求地址 xhr.open(请求方式,请求地址)xhr.open("post",'01.php');// console.log(xhr);// 请求头 在post提交方式下必须写,get则不写xhr.setRequestHeader('Content-type','application/x-www-form-urlencoded');// 请求正文xhr.send('name=itcast&age=10');// 监听状态变化xhr.onreadystatechange=function(){//如果接受到4,就代表完成了if(xhr.readyState==4){// console.log(xhr.responseText);document.querySelector('p').innerText=xhr.responseText;
二、Ajax的其他的API
xhr.setRequestHeader() 设置请求头
xhr.send() 发送请求主体get方式使用xhr.send(null)
xhr.onreadystatechange = function () {} 监听响应状态
xhr.readyState = 0时,UNSENT open尚未调用
xhr.readyState = 1时,OPENED open已调用
xhr.readyState = 2时,HEADERS_RECEIVED 接收到头信息
xhr.readyState = 3时,LOADING 接收到响应主体
xhr.readyState = 4时,DONE 响应完成 失败否不知道
不用记忆状态,只需要了解有状态变化这个概念
xhr.status表示响应码,如200表示响应成功(只读)
xhr.statusText表示响应信息,如OK
xhr.getAllResponseHeaders() 获取全部响应头信息
xhr.getResponseHeader('key') 获取指定头信息
xhr.responseText、xhr.responseXML都表示响应主体
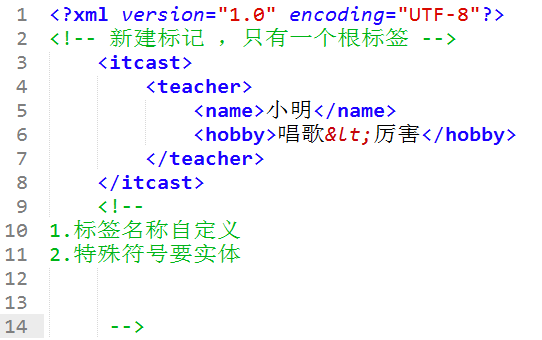
三、XML标记语言
1.语法规则:
2、不可有空格、不可以数字或.开头、大小写敏感
3、不可交叉嵌套
4、属性双引号(浏览器自动修正成双引号了)
5、特殊符号要使用实体
6、注释和HTML一样
虽然可以描述和传输复杂数据,但是其解析过于复杂并且体积较大,所以实现开发已经很少使用了。

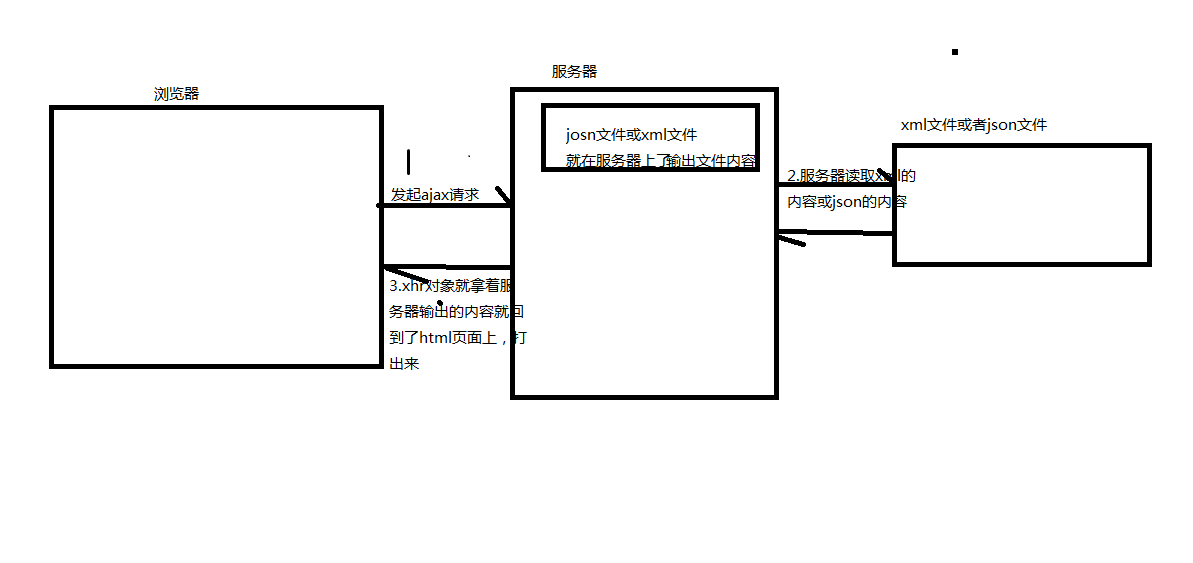
2.使用Ajax请求XML数据

四、JSON
即 JavaScript Object Notation,另一种轻量级的文本数据交换格式,独立于语言。
1.语法规则
1、数据在名称/值对中
2、数据由逗号分隔(最后一个健/值对不能带逗号)
3、花括号保存对象方括号保存数组
4、使用双引号
2.JSON解析
JSON数据在不同语言进行传输时,类型为字符串,不同的语言各自也都对应有解析方法,需要解析完成后才能读取
1、Javascript 解析方法
eavl()在其中执行js代码
JSON对象转换:1.JSON.parse(); 这里是把json转换成obj
2.JSON.stringify();这里是把obj转换成json
JSON兼容处理json2.js
2、PHP解析方法
json_encode();把关联数组转换成JSON
json_decode();把关联数组转换成对象
总结:JSON体积小、解析方便且高效,在实际开发成为首选。
js对象和php对象的区别:js对象 var obj={key:value};php对象 是传统的对象1.声明类2.实例化对象3.赋值class person{public $name,public $age;}$Person=new person();echo $Person->name="tom";
3.兼容性
IE5、IE6中使用 ActiveObject("Microsoft.XMLHTTP")
如下图

关于IE的兼容方面,了解即可。
1.3 封装AJAX工具函数
为了提升我们的开发效率,我们自已将XMLHttpRequest封装成一个函数。
JS代码:
var $={params:function(arg){// key=value&key=valuevar o='';for(var k in arg){o+=k+'='+arg[k]+'&';// key=value&key=value&}// slice(起始点,切除点)o=o.slice(0,-1);// key=value&key=valuereturn o;},ajax:function(options){var type=options.type||'get';var url=options.url||'';// key=value&key=value 传入对象// 把对象编程符合key=value&key=value的形式var data=this.params(options.data||{});var success=options.success;var xhr=newXMLHttpRequest;// 请求行if(type=='get'){// www.study.com?name=itcast&age=10url=url+'?'+data;data=null;}xhr.open(type,url);// 请求头xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');// 请求正文xhr.send(data);// 监听并处理响应xhr.onreadystatechange=function(){if(xhr.readyState==4&&xhr.status==200){var result=xhr.responseText;success(result);}}}}
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>Document</title></head><body><scriptsrc="tools-2.js"></script><script>var user={name:'杰克',age:18}$.ajax({type:'post',url:'tools.php',data:user,success:function(result){console.log(result);}})// $.ajax({// type:'get',// url:'tools.php',// data:null;// success:function(){// }// })</script></body></html>
<?phpecho "hello world"?>
1.4 jQuery中的Ajax
jQuery为我们提供了更强大的Ajax封装
$.ajax({}) 可配置方式发起Ajax请求
$.get() 以GET方式发起Ajax请求
$.post() 以POST方式发起Ajax请求
$('form').serialize() 序列化表单(即格式化key=val&key=val)
url 接口地址
type 请求方式
timeout 请求超时
dataType 服务器返回格式
data 发送请求数据
beforeSend: function () {} 请求发起前调用
success 成功响应后调用
error 错误响应时调用
complete 响应完成时调用(包括成功和失败)
读取json文件的数据:

<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>Document</title><style>table {width:800px;border-collapse: collapse;}td {height:40px;text-align: center;border:1px solid #CCC;}</style></head><body><table><!--<tr><td>王力宏</td><td>39</td><td>男</td></tr>--></table><scriptsrc="js/jquery.min.js"></script><script>$.ajax({type:'post',url:'stars.php',data:null,success:function(data){var obj=JSON.parse(data);console.log(obj);var html='';for(var k in obj){// console.log(obj[k]);// 拼接字符串html+='<tr>'+'<td>'+obj[k].name+'</td>'+'<td>'+obj[k].photo+'</td>'+'<td>'+obj[k].ablum+'</td>'+'<td>'+obj[k].age+'</td>'+'<td>'+obj[k].sex+'</td>'+'</tr>';}document.querySelector('table').innerHTML+=html;}})</script></body></html>
[{"name":"王力宏","photo":"./images/wlh.jpg","ablum":"<<改变自已>>","age":39,"sex":"男"},{"name":"王力宏","photo":"./images/wlh.jpg","ablum":"<<改变自已>>","age":39,"sex":"男"},{"name":"王力宏","photo":"./images/wlh.jpg","ablum":"<<改变自已>>","age":39,"sex":"男"},{"name":"王力宏","photo":"./images/wlh.jpg","ablum":"<<改变自已>>","age":39,"sex":"男"}]
<?php$json=file_get_contents('stars.json');echo $json;?>