MEAN Stack
Web全栈
HTML/CSS页面的构建
浏览器端开发
服务器端开发
数据库开发
服务器运维
Mean Stack :
JavaScript Web全栈的最佳组合
MongoDB 数据库
express
ANGULAR JS 前端
Node.js 后端
Node.js的执行环境
Google V8
文件系统 核心模块fs
网络功能(HTTP/TCP/UDP/DNS/TLS/SSL) socket.io模块
二进制数据
数据流
加密与解密
以上都以模块形式实现
开发工具
Webstorm
Sublime text
调试工具
Webstorm
Nodemom
Node-inspector
Chrome Develop Tools
Windows 下 Node.js 开发环境搭建
虚拟机virtual Box
https://www.virtualbox.org/wiki/Downloads
下载,安装
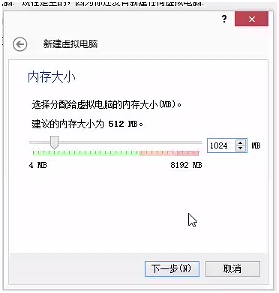
新建虚拟机

设置内存1024M

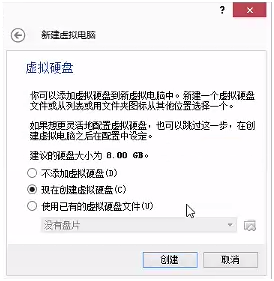
创建硬盘




虚拟机CentOS安装
下载CentOS镜像https://www.centos.org/download/

选择DVD ISO
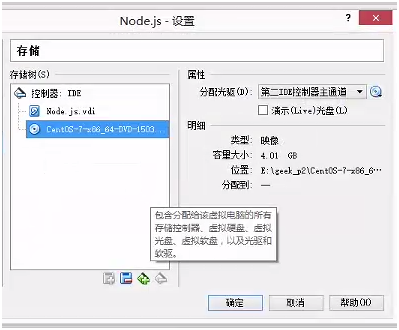
在虚拟机中:设置---存储---光驱,加载镜像

加载镜像完成:

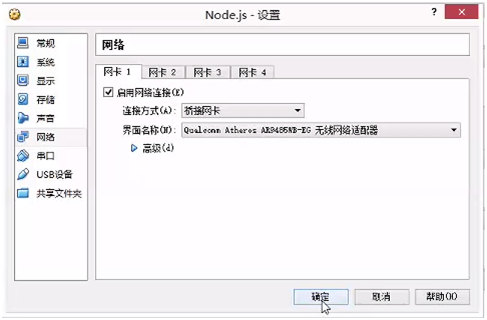
设置网络,桥接网卡,这样用路由器可以看到物理机和虚拟机两个主机,且物理机可以用SSH访问虚拟机

启动虚拟机,开始安装

选择语言,不要选中文的,用默认语言

配置
选择需要安装的软件

选择Basic Web sever的开发工具

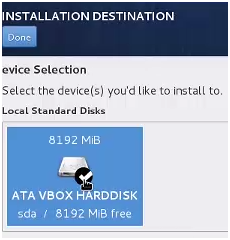
选择安装的硬盘

先取消掉上面的勾,再选中,确定


完成配置,点击安装
在安装的同时,可以设置一下管理员密码

安装完成后,点击reboot重启
登录

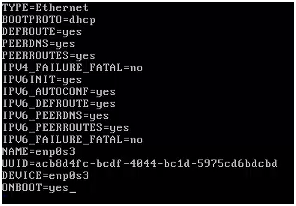
编辑虚拟机网络的配置

最后一行的ONBOOT=yes

Esc---:wq,退出,保存
重启虚拟机网络

看网卡是否分配到了IP地址

测试联网

为防止虚拟机的ip地址总是变化
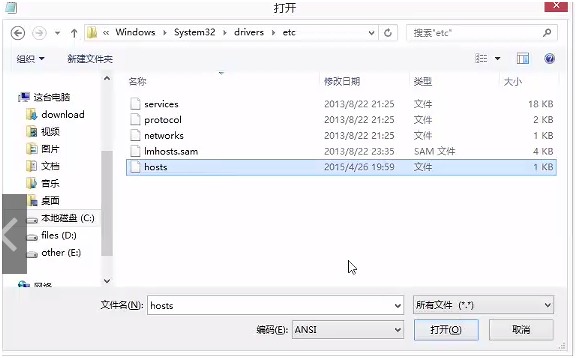
以管理员启动记事本,用记事本打开c:windowssystme32driversetc

文件类型选 所有,找到host

在文件最后添加192.168.5.14 geek(虚拟机的ip)

xShell与xFtp(window和linux之间的文件传输)
两者是同一家公司产品,都要先进行注册,填写简单个人信息和邮箱后得到下载链接,下载
https://www.netsarang.com/xshell_download.html

https://www.netsarang.com/download/down_xfp.html

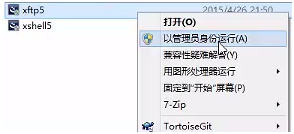
下载完成后,右键,以管理员身份运行

安装类型选择家庭和学校

安装完成后,在xshell中新建会话

输入用户名和密码,连接
Node.js(在虚拟机上安装)


确认已成功安装node.js

MongoDB(在虚拟机上安装)


确认安装成功

Redis(在虚拟机上安装)

确认安装成功

Sublime Text(在windows上安装)
正常安装即可
Webstorm(在windows上安装)
https://www.jetbrains.com/webstorm/download/#section=windows-version
正常安装即可
运行一个hello world!程序
创建一个文件

只编辑一行代码:

执行
