一. 作用
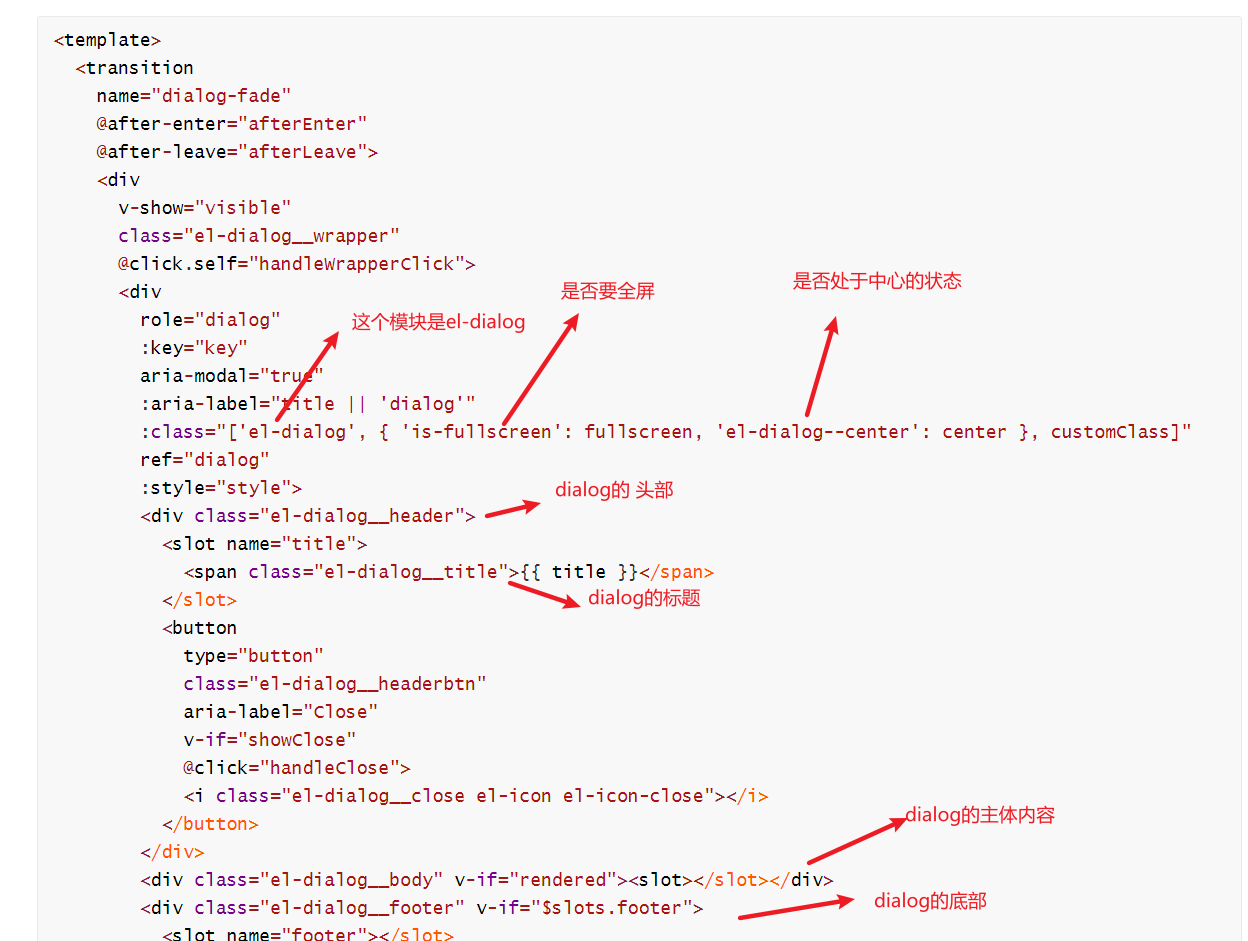
下面是节选了element-ui的关于dialog组件的一个template代码,这一段代码如果不看注释,我们看看能得到什么信息。

诸如此类的class命名的html让我们很清楚地了解到了一个当前模块的信息,即使不用注释,不管是自己书写HTML的设计还是后期维护都有利可图。其中的中横线"-", 下划线"__",两个中横线“--”这些特殊符号,加上我们一些简单的结构命名就得到我们的BEM命名了
二. 使用
1. 命名技巧
BEM的命名规矩:block-name__element-name--modifier-name,也就是模块名 + 元素名 + 修饰器名。有些命名可以能需要单词组合,就直接中横线连起来,像"el-dialog"
/**元素 */
.block-name{}
/**元素内部 */
.block-name__element-name{}
/**元素属于不同状态和不同版本 */
.block-name--modifier-name{}
2. 书写技巧
与css扩展语言一起使用,比如sass
https://www.sass.hk/skill/sass144.html
3. 例子
https://gitee.com/yao_zhongqiang/study_git/tree/BEM_01/ 中的BEM文件夹。