问题描述:
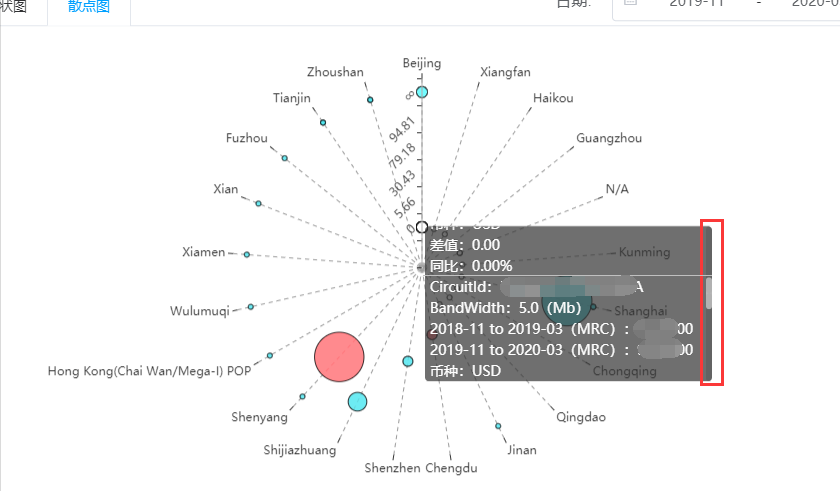
如果多个点的位置完全一样,这时鼠标移动只会显示最后一个的数据(从前往后渲染,前面的点都被覆盖了,只能触碰到最后一个点)
现想要所有的数据都展示出来,怎么搞呢?
解决方案:
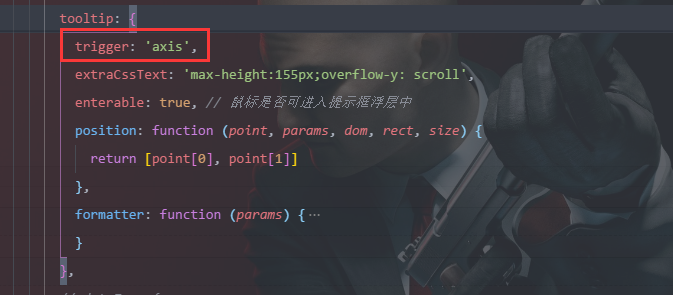
tooltip中的 trigger 设置为'axis',可以把整条线上的数据都显示出来,只需要拿 当前触碰的点 的坐标数据 去与 整条线上的数据去做匹配,如果控制点的xy坐标数据都一致的话,那么它们几个就是重合的点了。

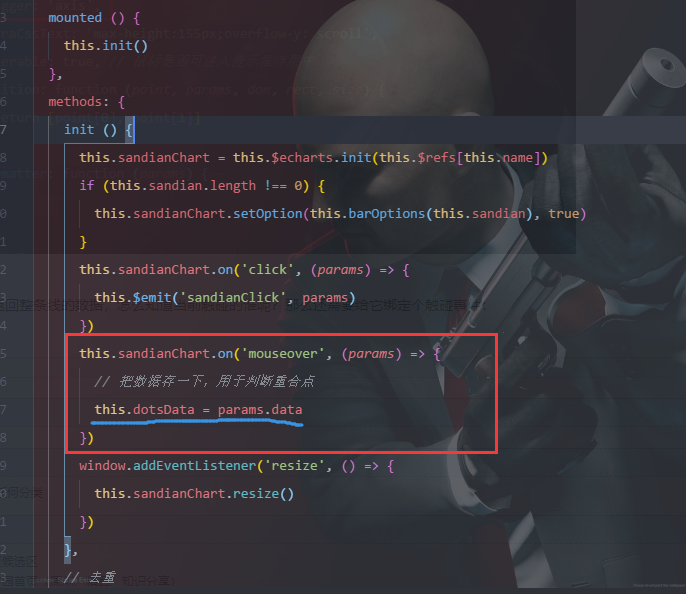
但是现在触碰返回整条线的数据,怎么知道当前触碰的谁呢?那么还需要给它绑定个触碰事件:

现在只要拿 this.dotsData 的数据去匹配所有数据,然后把他们都筛选出来就可以了。

然后输出 tooltip 就展示出来了,为了防止数据太长而体验不好,给它改变一下样式:
固定它的高,使他超过显示滚动条,
extraCssText: 'max-height:155px;overflow-y: scroll',
然后把提示框的位置紧贴鼠标,
position: function (point, params, dom, rect, size) {
return [point[0], point[1]]
},
并让他进去提示框时不会因为离开点而隐藏,
enterable: true, // 鼠标是否可进入提示框浮层中

最终效果: