分环境来打包:
- 开发环境
- 测试环境
- 正式环境
配置文件
-
.env.dev
-
.env.web1
-
.env.web2
没有这三个文件的在根目录自己创建就可以

看看每个env文件中写的东西
- .env.dev 开发环境
NODE_ENV = 'dev'
VUE_APP_CURENV = 'dev'
- .env.web1 测试环境
NODE_ENV = 'test'
VUE_APP_CURENV = 'web1'
- .env.web2 生产环境
NODE_ENV = 'pro'
VUE_APP_CURENV = 'web2'
我们在上方的env里写的代码是干嘛用的呢,
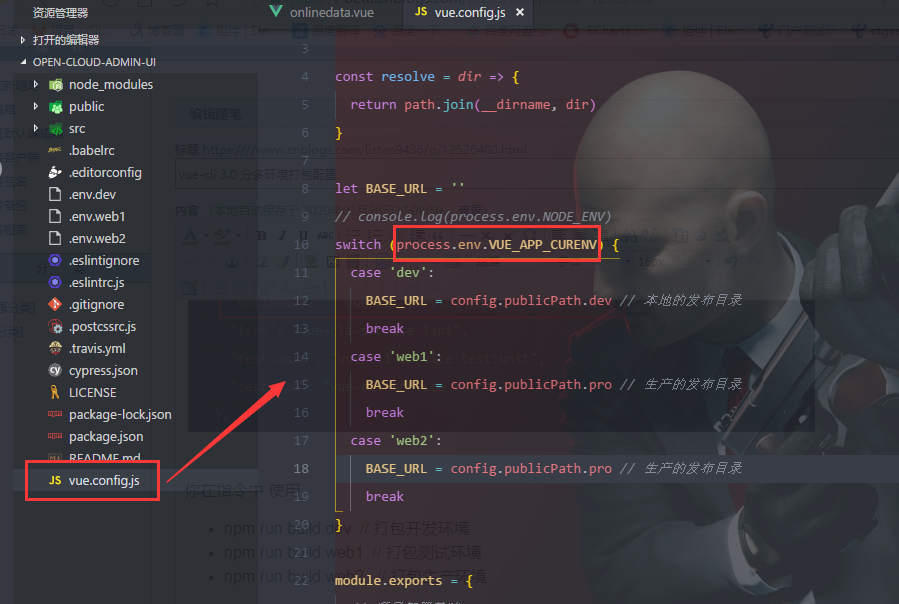
我们使用 process.env.VUE_APP_CURENV 可以获取 VUE_APP_CURENV = 'web1’ 的值,用来定义我们不同环境的接口

let baseUrl = '' switch (process.env.VUE_APP_CURENV) { case 'dev': baseUrl = $config.apiUrl.dev break case 'web1': baseUrl = $config.apiUrl.web1 break case 'web2': baseUrl = $config.apiUrl.web2 break } console.log(baseUrl)

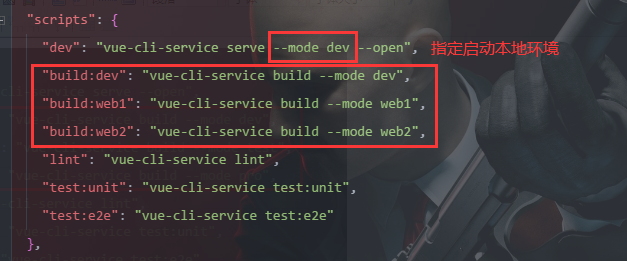
使用方法


你在指令中 使用
- npm run build:dev // 打包开发环境
- npm run build:web1 // 打包测试环境
- npm run build:web2 // 打包生产环境
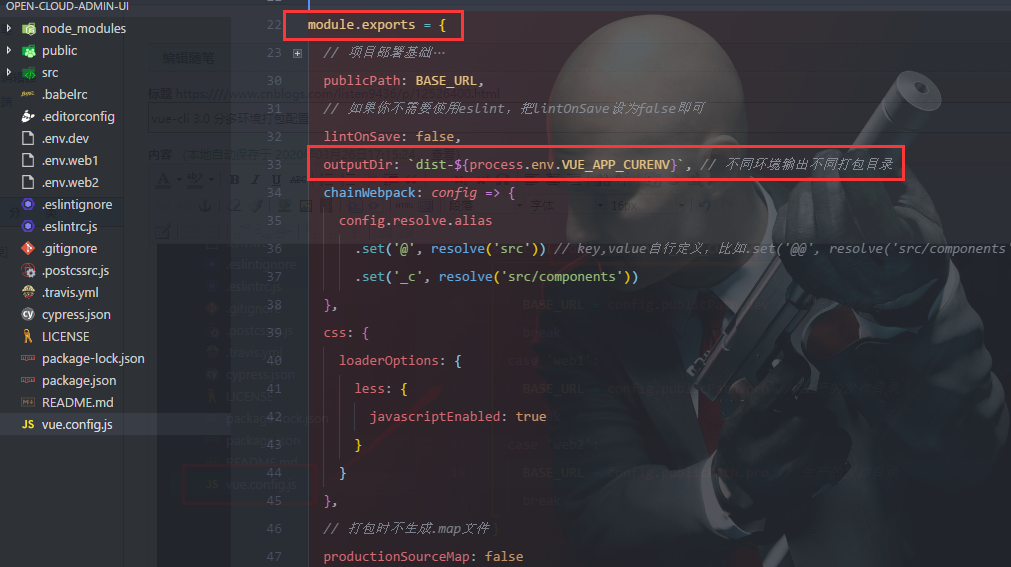
补充:
注意 vue.config.js 中,根据不同环境调整发布目录,否则会引起一系列问题
(比如:打包后线上环境一刷新就404,浏览器直接输入地址一片空白等问题)

可以在 vue.config.js 的
module.exports = { } 加入一行代码,打包后输出不同环境的文件夹: ‘dest-dev’ / 'dist-web1' / 'dist-web2'
outputDir: `dist-${process.env.VUE_APP_CURENV}`, // 不同环境输出不同打包目录