建立 components 文件夹来存放所有的 公共组件
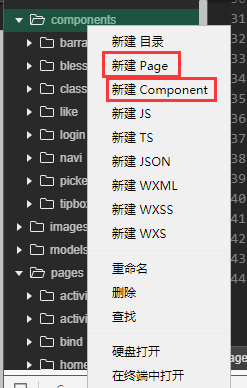
首先右键

Page 就是创建页面, 4个基本页面都会自动给你创建(js,wxss,wxml,json),并会把页面自动写入 app.json 中
Component 就是创建组件了,也会创建 这4个(js,wxss,wxml,json),但是默认内容是和 page 不一样的
步骤:
1,先创建个组件,起名 barrage

2,组件写入内容,样式等等

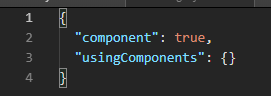
3,组件配置json,(默认不需要动)

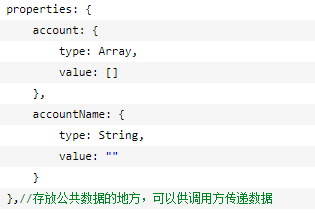
4,需要传递数据的花,写入 properties ;

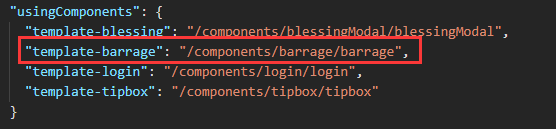
5,调用它的页面,需配置 json :

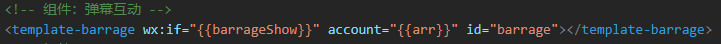
6, 调用

这样就完成了;
需注意:
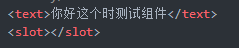
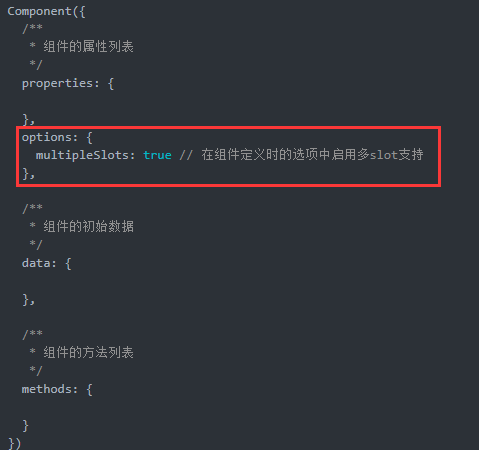
如果需要插入 solt


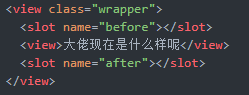
以在这个组件的wxml中使用多个slot,以不同的 name 来区分。

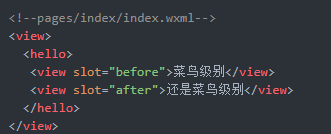
调用:

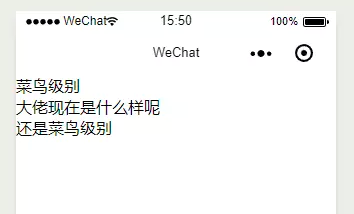
输出:

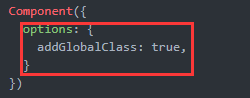
如果希望组件外样式类能够完全影响组件内部,
可以将组件构造器中的 options.addGlobalClass 字段置为 true