使用场景如下
1 假设有一个div,宽度固定,里面放置的是text文本,但是现在有一个需求
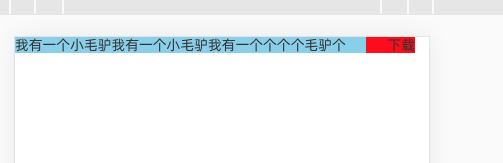
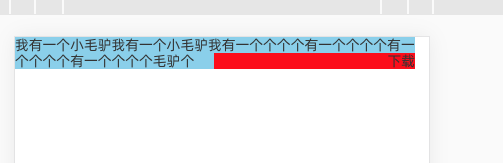
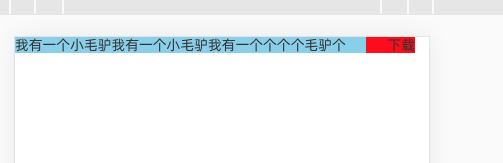
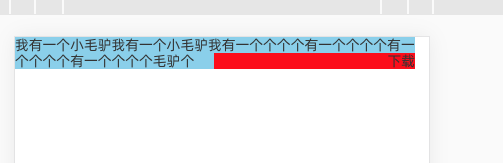
就是要在文本的最后加一个下载,或者查看更多的字样,或者是其他的元素,并且始终在盒子的最右边显示。


调研了很多办法,可能是自己对css不够熟练。一直未能解决,但是这个需求貌似在开发中很常见,最后想了一个可能会对页面性能造成影响对办法来解决,
解决还算完美,跟大家分享一下,代码如下:
原理就是 将所有对text 拆分为一个span,利用flex布局 跟 伪类来解决
<div>
<div className="aaa">
<span>我</span>
<span>有</span>
<span>一</span>
<span>个</span>
<span>小</span>
</div>
</div>
.aaa {
400px;
background: skyblue;
color: #333;
text-align: left;
display: flex;
flex-wrap: wrap;
font-size: 14px;
&::after {
background-color: red;
content: '下载';
flex-grow: 1;
flex-shrink: 0;
text-align: right;
margin-left: 20px;
}
}
网上看了一些办法,并没有满足我对需求,现在这个办法基本可以满足,就是性能可能会差一点。有好对意见,欢迎大家对我提点