sass注释方式有两种:
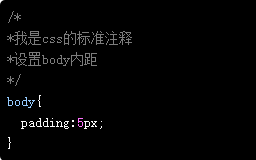
1、标准的css注释/**/;
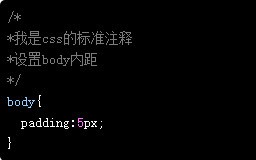
2、//双斜杠形式的单行注释(不会被转译);
标准的css注释

双斜杆单行注释

sass文件后缀名有两种:
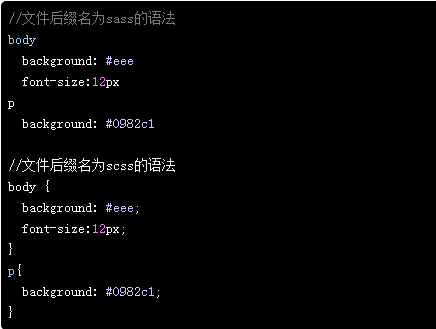
1、后缀名为sass,不适用用大括号和分号;
2、后缀名为scss,这种文件跟css文件使用类似,使用大括号和分号;
(建议使用后缀名为scss的文件,以避免sass后缀名的严格格式要求报错。)

sass(@import)导入
sass导入(@import)规则和css有所不同,编译时会将@import的scss文件给整合生成一个css文件。但是如果你在scss文件中@import一个css文件如"reset.css",效果跟css文件@import一样,会以@import的形式存在。
所有的sass导入文件都可以忽略后缀名.scss。一般来说基础的文件命名方法以_开头,如_mixin.scss。这种文件在导入的时候可以不写下划线,可写成@import "mixin"。
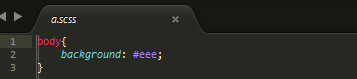
被导入sass文件a.scss:

需要导入样式的sass文件b.scss

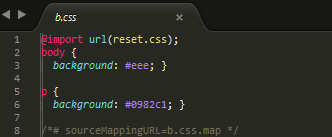
转译出来的b.css样式:

b.scss编译后,reset.css文件继续保持import的方式,a.scss文件被整合进来。





