
Json:是一种为了传输数据的对象
JSON.parse();string-->json
JSON.stringify();json-->string
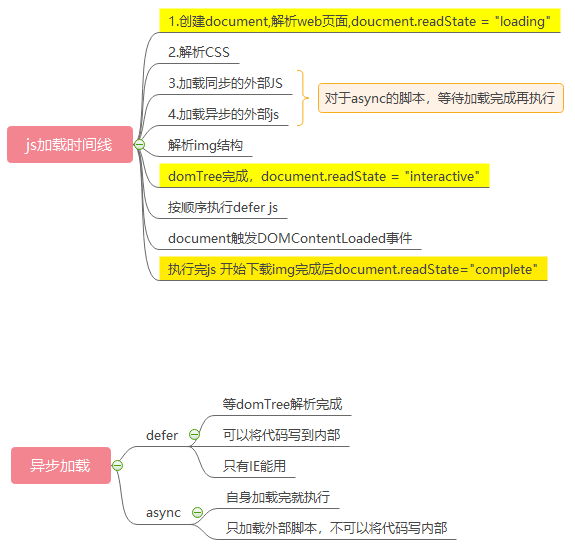
window.onload = function(){ console.log("a"); } //onload=等randerTree加载完成 document.onreadystatechange = function(){ console.log(document.readState); } //DOMContentLoaded等domTree加载完 document.addEventListener("DOMContentLoaded",function(){ console.log("a"); },false) function loadScript(url,callback){ var script = document.createElement("script"); script.type = "text/javascript"; if(script.readyState){//ie script.onreadystatechange = function(){ if(script.readyState == "complete" || script.readState == "loaded"){ tools[callback](); } } }else{ script.onload = function(){ tools[callback](); } } script.src = url; document.head.appendChild(script); }