重点:父级元素使用position:relative,子级元素使用position:absolute,进行定位。

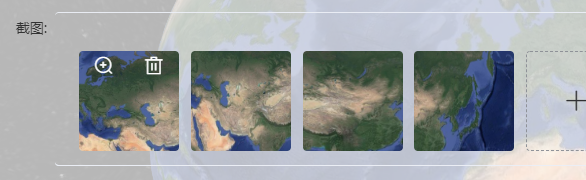
鼠标悬浮

let div = $('<div class="boxCardUploadImg" ondblclick="handlePictureCardPreview(this)"></div>');
let img = document.createElement('img');
let del = $('<i class="el-icon-delete" onclick="handleRemove(this);" style=""></i>');
$(del).css({'position':'absolute','top':'50%','right':'15%','color':'#fff'});
let sel = $('<i class="el-icon-delete" onclick="handleRemove(this);" style=""></i>');
let dow = $('<i class="el-icon-delete" onclick="handleRemove(this);" style=""></i>');
$(sel).css({'position':'absolute','top':'50%','right':'43%','color':'#fff'});
$(dow).css({'position':'absolute','top':'50%','left':'15%','color':'#fff'});
$(img).css({'width':'100%','height':'100%'});
$(img).css("border-radius","4px");
.boxCardUploadImg { width: 100px; height: 100px; margin: 1% !important; border-radius: 4px; position:relative; } .boxCardUploadImg:hover { cursor: pointer; background:rgba(0,0,0,0.5); transition: opacity .3s; } .boxCardUploadImg i { display: none; } .boxCardUploadImg:hover i { display:initial; }