随笔记录方便自己和同路人查阅,学习CSS时最好先学会HTML。
#------------------------------------------------我是可耻的分割线-------------------------------------------
Absolute根据父级框定位
Absolute需要和relative一起使用
它应用于内部边框定位,比如你点赞,会弹出加1的提示,但是提示信息在点赞按钮旁弹出,如下图

Absolute和fixed效果差不多,都是固定标签位置,不同的是absolute是针对当前页面的,固定后位置不会跟随鼠标移动而移动
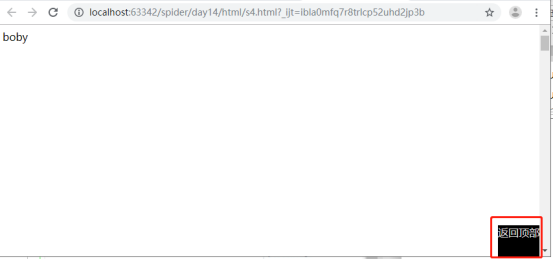
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .pg-header{ height: 48px; background-color: black; color: #dddddd; position: absolute; bottom:0; right: 0; } </style> </head> <body> <div class="pg-header">返回顶部</div> <div style="height:5000px;"> boby</div> </body> </html>
效果:

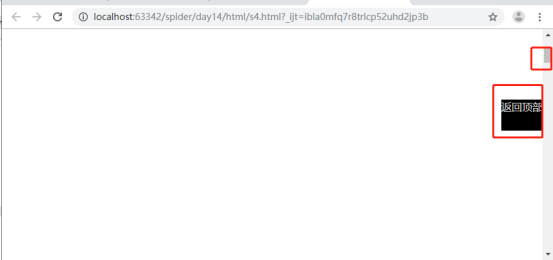
滚动鼠标后

注意:Relative单独使用时无任何作用,它唯一用处就是和absolute组合使用,可以让absolute作用于父标签,看代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style=" 500px;height: 200px;border: 1px solid red;margin: 0 auto;">
<div style="position: absolute;background-color: black;bottom:0;right:0; 50px;height: 50px;"></div>
</div>
</body>
</html>
效果:

可以看出,固定的按钮在整个网页的最右下角,我们加上relative看一下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="position:relative; 500px;height: 200px;border: 1px solid red;margin: 0 auto;">
<div style="position: absolute;background-color: black;bottom:0;right:0; 50px;height: 50px;"></div>
</div>
</body>
</html>
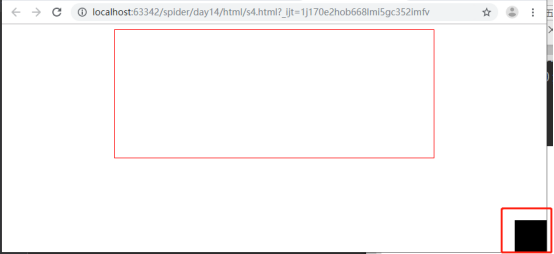
效果:

可以看出加上position:relative;后absolute针对父级标签进行位置固定