SpringBoot整合JSP
关于SpringBoot整合页面说明
说明:SpringBoot默认支持的页面是HTML页面.通过模板工具类进行数据的转化.(JAR包文件). 但是天生不支持整合JSP的机制,所以需要单独的配置. (war包项目)
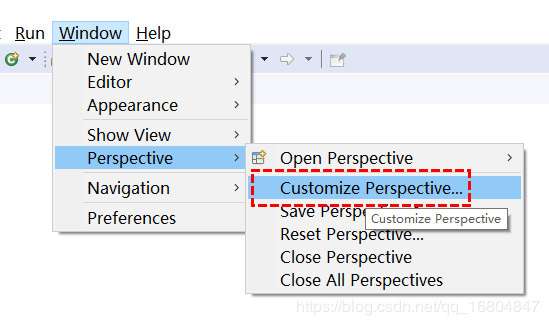
调整IDE的new选项

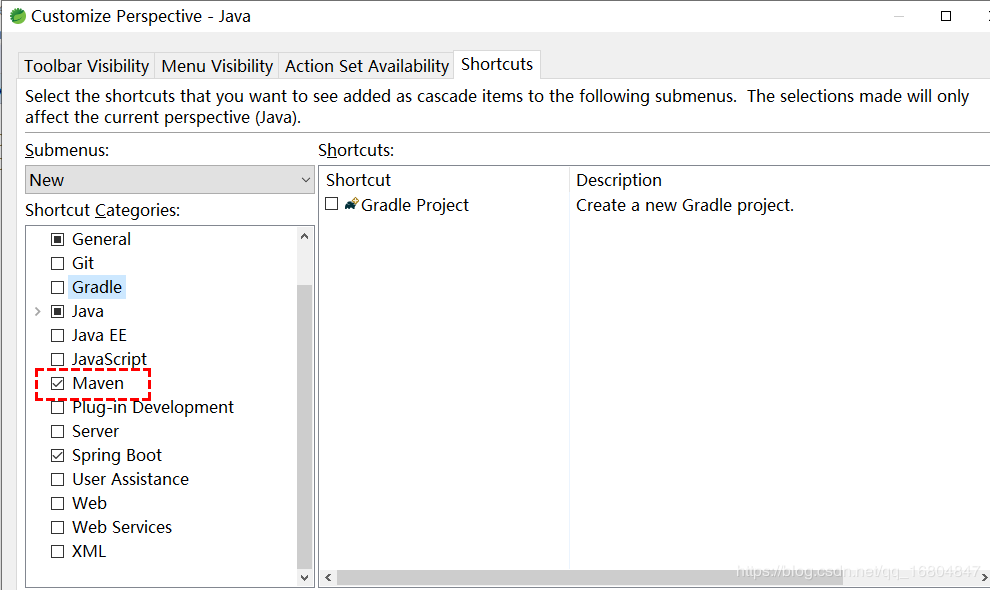
勾选maven

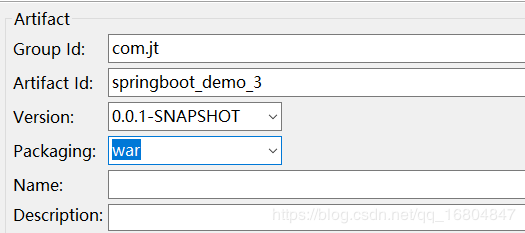
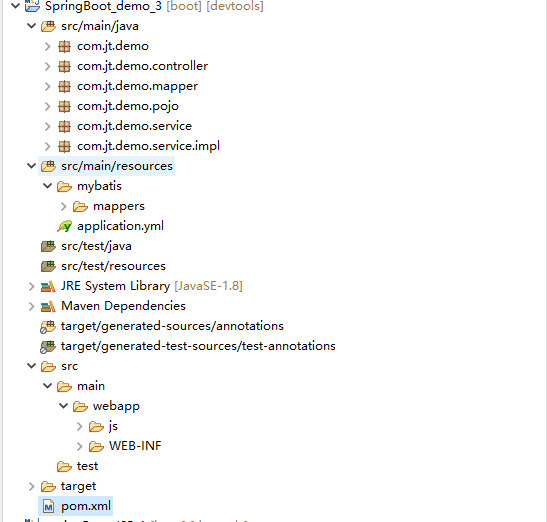
新建web项目

2).将原有mybatis中的配置信息导入到新的项目中.

添加jar包文件
引入JSP/Servlet相关依赖
<!--springBoot整合JSP添加依赖 -->
<!--servlet依赖 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
</dependency>
<!--jstl依赖 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<!--使jsp页面生效 -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
编辑YML配置文件
server:
port: 8090
servlet:
context-path: /
spring:
datasource:
#driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://127.0.0.1:3306/jtdb?serverTimezone=GMT%2B8&useUnicode=true&characterEncoding=utf8&autoReconnect=true&allowMultiQueries=true
username: root
password: 1234
#添加mvc的配置信息
mvc:
view:
prefix: /WEB-INF/
suffix: .jsp
#切换为mybatis-plus的配置
mybatis-plus:
#定义别名包
type-aliases-package: com.jt.demo.pojo
#批量导入mapper映射文件
mapper-locations: classpath:/mybatis/mappers/*.xml
#开启驼峰映射,一旦开启驼峰映射,就必须按照规则执行
configuration:
map-underscore-to-camel-case: true
#引入log输出
logging:
level:
com.jt.demo.mapper: debug
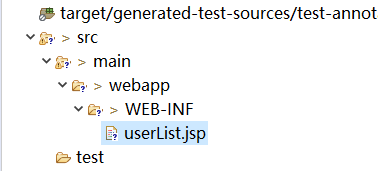
导入页面

测试案例
编辑UserController
编辑userController 实现页面跳转. 实现数据获取.
package com.jt.demo.controller;
@Controller
public class UserController {
@Autowired
private UserService userService;
/**
* 需求:用户通过http://localhost : 8090/findAll请求,
要求:
1.跳转到userList. jsp页面中
2.并且在页面中展现user列表数据.
页面中的取值${userList}
* @param model
* @return
*/
@RequestMapping("/findAll")
public String doIndexUI(Model model) {
model.addAttribute("userList", userService.findAll());
return "userList";//跳转页面
}
}
编辑UserService
package com.jt.demo.service.impl;
@Service
public class UserServiceImpl implements UserService {
@Autowired
private UserMapper userMapper;
@Override
public List<User> findAll() {
List<User> list = userMapper.selectList(null);
return list;
}
}
页面效果展现

Ajax实现用户信息调用
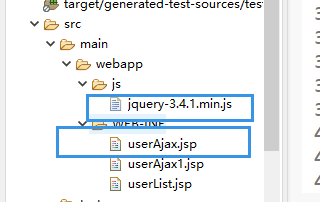
导入页面JS
说明:引入页面JS和编辑页面名称

编辑页面JS
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<!--导入函数类库 -->
<script type="text/javascript" src="/js/jquery-3.4.1.min.js"></script>
<!--JS测试 -->
<script type="text/javascript">
//让页面加载完成之后执行
$(function() {
//1.$.get 2.$.post 3.$.getJSON 只能获取json串 4.$.ajax 万能用法
//1.语法 url地址, data参数 , 回调函数 返回值类型
//type类型:xml, html, script, json, text, _default 会自己解析返回值。
//jQuery.get(url, [data], [callback], [type]) 一般都是json串
$.get("/findAjax2", function(data) {
//1.获取返回值信息,之后循环遍历,之后将每个数据获取之后 拼接到table中即可
//关于ajax参数问题 第一个参数 代表下标 ,第二个参数代表遍历的对象
var trs = null;
$(data).each(
function(index, user) { //[user,user,user....]
//var user = data[index];
var id = user.id; //从对象中获取属性信息
var name = user.name;
var age = user.age;
var sex = user.sex;
trs += "<tr align='center'><td>" + id + "</td><td>"
+ name + "</td><td>" + age + "</td><td>" + sex
+ "</td></tr>";
});
//将tr标签追加到table中
$("#tb1").append(trs);
});
//2.利用$.ajax方法发起ajax请求
$.ajax({
type : "get", //请求类型
url : "/findAjax", //请求路径
dataType: "json", //指定返回值格式为json串
//data : "name=John&location=Boston", //请求参数
async: false , //表示同步和异步问题. 默认条件下 是异步操作
cache: false , //添加请求缓存
success : function(data) { //回调函数
$(data).each((index,user) => {
addrows(user);
});
},
error : function(data){
alert("请求失败!!!")
}
});
//${user.id} el表达式 所以取值为null
function addrows(user){
var tr = "<tr align='center'><td>"+user.id+"</td><td>"+user.name+"</td><td>"+user.age+"</td><td>"+user.sex+"</td></tr>";
$("#tb1").append(tr);
}
});
</script>
<title>您好Springboot</title>
</head>
<body>
<table id="tb1" border="1px" width="65%" align="center">
<tr>
<td colspan="6" align="center"><h3>学生信息</h3></td>
</tr>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</table>
</body>
</html>
采用ES6获取遍历
<script type="text/javascript" >
$(function(){
doGetObjects();
})
function doGetObjects(){
var url="/doUserAjax";
$.get(url,function(data){
var tBody=$("#tBodyId");
//清空tbody中内容
tBody.empty();
data.forEach(item=>tBody.append(createdRow(item)));
});
}
function createdRow(item){
return "<tr align='center'>"+
"<th>"+item.id+"</th><th>"+item.name+"</th><th>"+item.age+"</th><th>"+item.sex+"</th>"+
"</tr>";
};
</script>
编辑UserController
package com.jt.demo.controller;
@Controller
public class UserController {
@Autowired
private UserService userService;
@RequestMapping("/userAjax")
public String doUserAjax() {
return "userAjax";//跳转页面
}
@RequestMapping("/doUserAjax")
@ResponseBody
public List<User> doIndex() {
return userService.findAll();//跳转页面
}
//只负责页面的跳转
@RequestMapping("/doUserUI")
public String doUserUI() {
return "userAjax1";
}//跳转页面
//接收ajax用户请求 返回值为userJSON数据
@RequestMapping("/doLaodData")
@ResponseBody
public List<User> doLoadData(){
return userService.findAll();
}
}
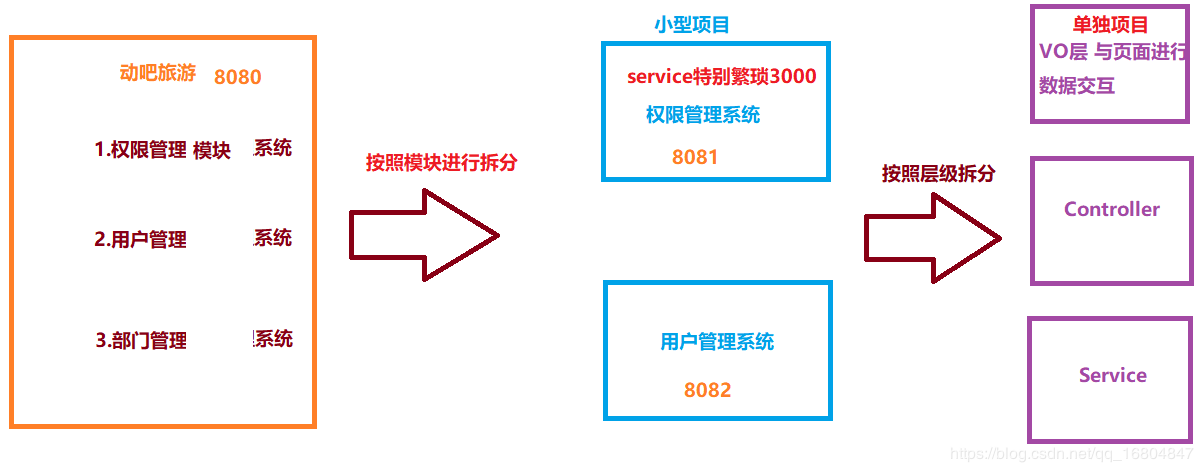
京淘项目后端架构设计
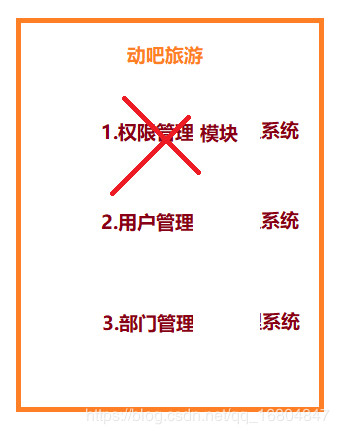
传统项目设计存在的问题
情景: 将系统进行线上的部署.可以正常的访问. 假如在权限管理模块中有一个位置 数据校验不严格.导致空指针异常.之后引发了线程内存溢出.导致整个tomcat服务器宕机.
影响: 用户无法正常访问服务器.
说明:项目中一个位置出现了问题,则导致整个服务无法执行. 如何应该降低系统架构的耦合性!!!

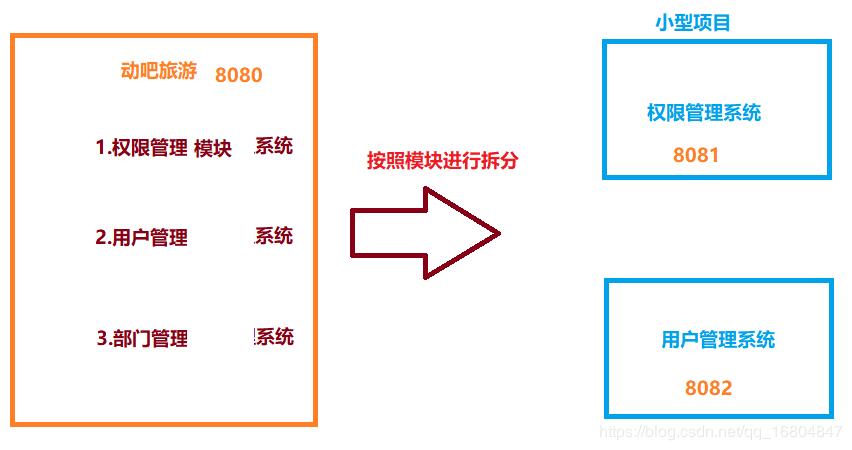
分布式思想
概念: 将系统按照指定的规则进行拆分.形成了多个业务的子系统.优势:如果其中一个宕机,则不会影响整个项目的正常运行.
作用: 为了降低系统架构的耦合性.
弊端: 之前可能只需要运维一个服务器. 现在需要运维多个服务器. 运维的成本变高了.
按照功能模块拆分

按照层级进行拆分
为了提高项目的开发效率.可以让多个程序员协同工作.进行项目的拆分.

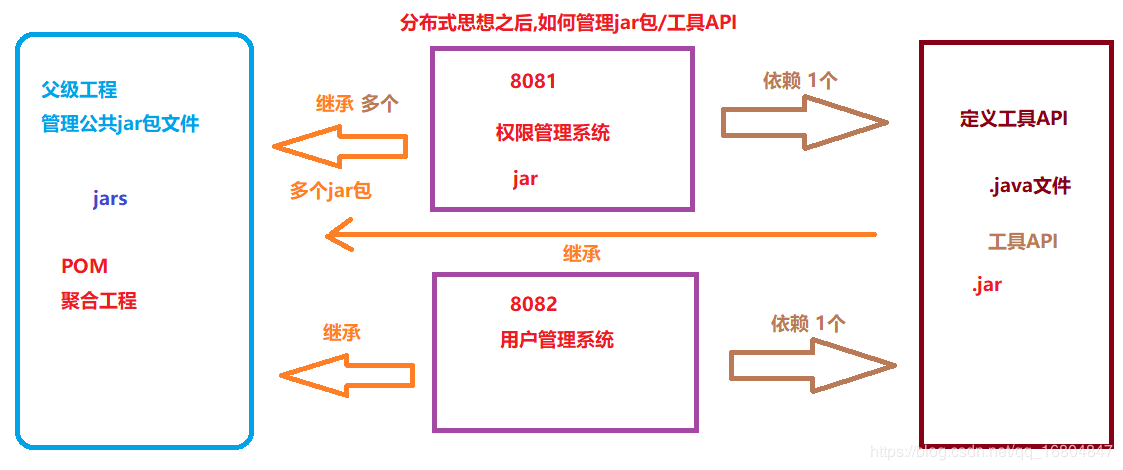
分布式条件下 jar包文件/工具API应该如何维护??

创建JT父级项目
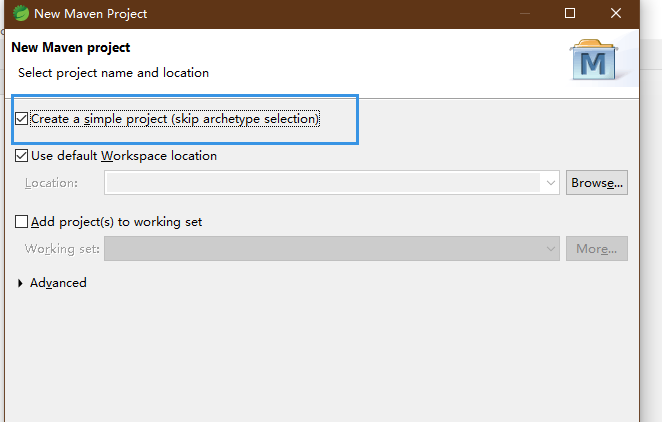
创建父级工程

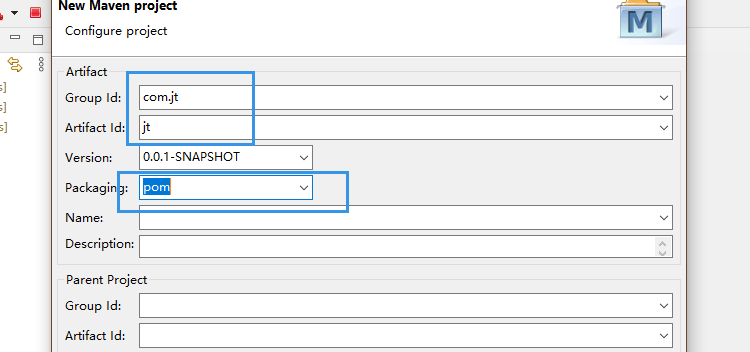
定义项目名称.及打包类型(选择聚合工程)

编辑JT的POM.xml文件
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.jt</groupId>
<artifactId>jt</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>pom</packaging>
<!--利用parent标签,springBoot项目整合了其他框架的包及具体的配置都在parent中进行了定义. 定义了版本包信息. -->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.3.2.RELEASE</version>
<relativePath /> <!-- lookup parent from repository -->
</parent>
<!--当前maven配置信息 -->
<properties>
<java.version>1.8</java.version>
<!-- 指定maven插件版本 -->
<maven-jar-plugin.version>3.1.1</maven-jar-plugin.version>
<!-- 跳过测试类打包 -->
<skipTests>true</skipTests>
</properties>
<!--项目的依赖信息. Maven: jar包具有依赖性 A ~~~~ B ~~~~~C 导入A时BC都会自动导入. -->
<dependencies>
<dependency>
<!--组ID:一般公司域名倒写 -->
<groupId>org.springframework.boot</groupId>
<!--项目名称 -->
<!--SpringMVC的配置信息 jar 配置文件 开箱即用的效果 定义 -->
<artifactId>spring-boot-starter-web</artifactId>
<!--项目版本号 -->
<!-- <version>父级中进行了定义</version> -->
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
<!--添加属性注入 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-configuration-processor</artifactId>
<optional>true</optional>
</dependency>
<!--支持热部署 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
</dependency>
<!--引入插件lombok 自动的set/get/构造方法插件 -->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
<!--引入数据库驱动 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<!--springBoot数据库连接 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<!--spring整合mybatis-plus -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.2.0</version>
</dependency>
<!--springBoot整合JSP添加依赖 -->
<!--servlet依赖 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
</dependency>
<!--jstl依赖 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<!--使jsp页面生效 -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
<!--添加httpClient jar包 -->
<dependency>
<groupId>org.apache.httpcomponents</groupId>
<artifactId>httpclient</artifactId>
</dependency>
<!--引入dubbo配置 -->
<!--<dependency> <groupId>com.alibaba.boot</groupId> <artifactId>dubbo-spring-boot-starter</artifactId>
<version>0.2.0</version> </dependency> -->
<!--添加Quartz的支持 -->
<!-- <dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-quartz</artifactId>
</dependency> -->
<!-- 引入aop支持 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-aop</artifactId>
</dependency>
<!--spring整合redis -->
<dependency>
<groupId>redis.clients</groupId>
<artifactId>jedis</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
</dependency>
</dependencies>
</project>
创建工具API项目
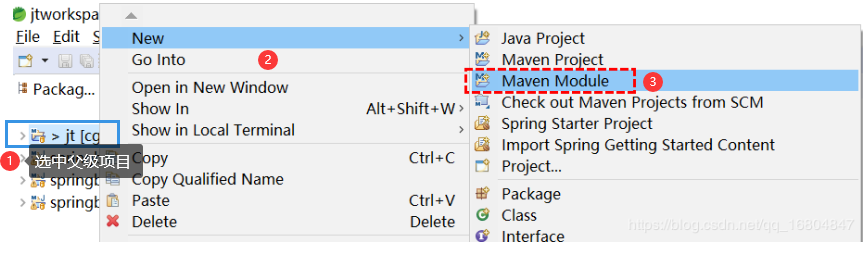
创建子级项目JT-COMMON

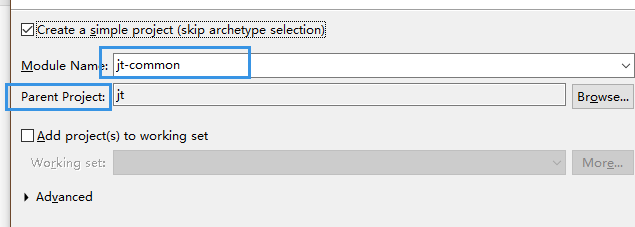
添加项目名称

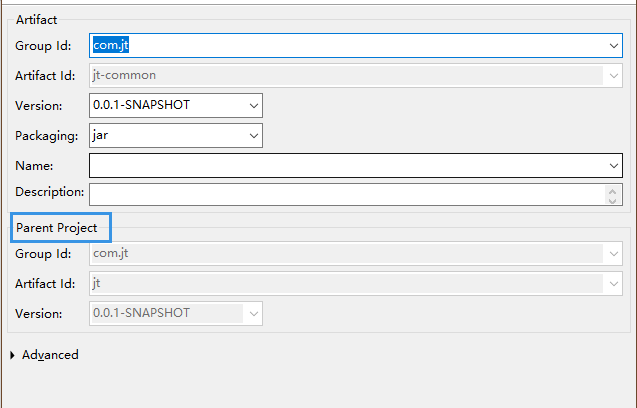
选择jar包文件

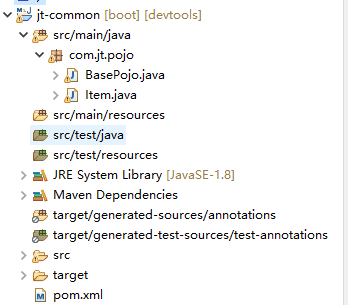
导入src文件

聚合工程展现
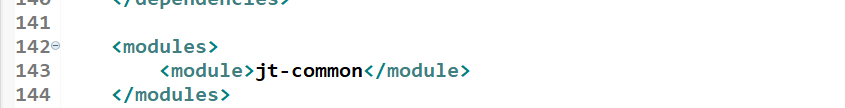
1).嵌套结构

2).定义父子级关系(自动配置)
定义项目中多个子级模块信息,要求该信息必须正确,与子级工程名字完全相同

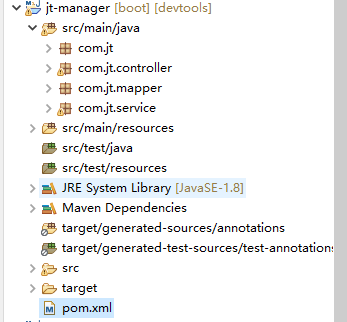
创建JT-MANAGER业务工程
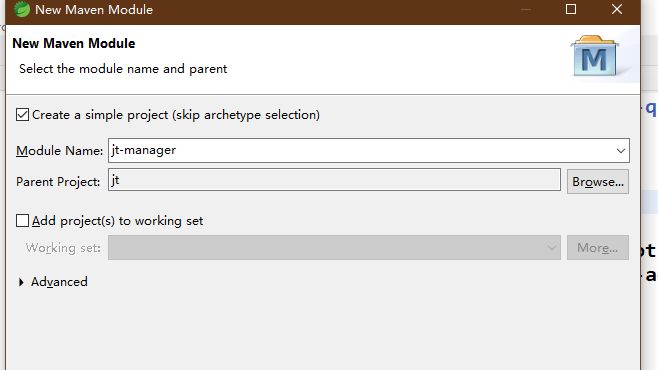
创建项目
说明:添加项目模块信息

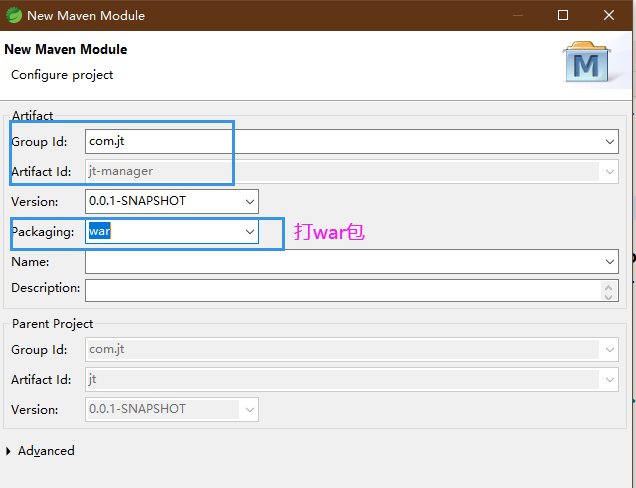
添加war包文件
说明:指定war包文件信息,由于jt-manager中有web页面的支持.

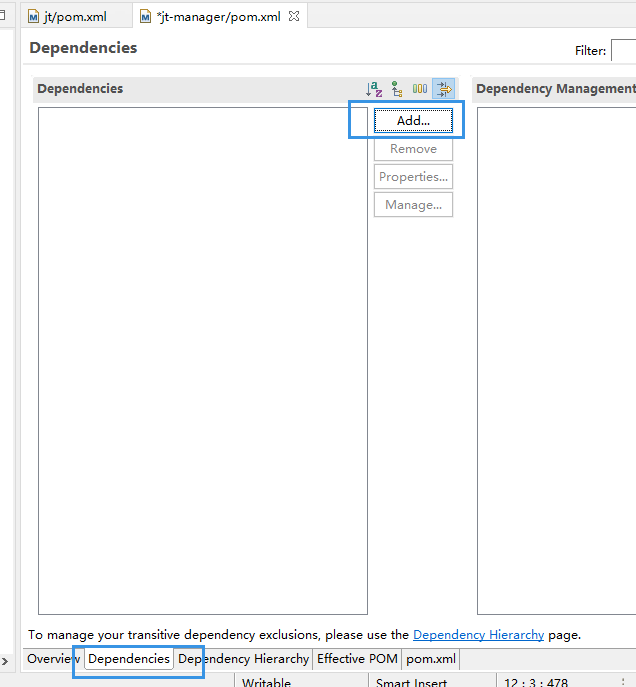
添加继承/依赖/插件
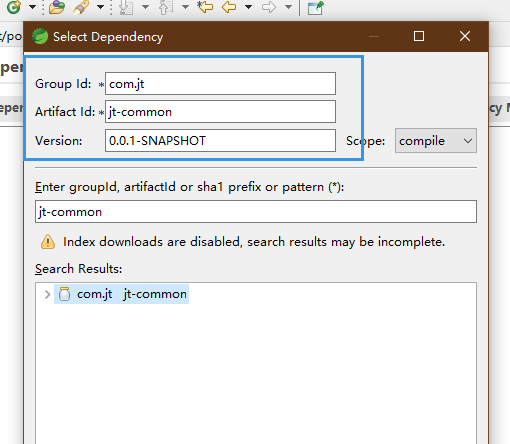
添加依赖的时候按照以下:
第一步: 找到视图页面,添加依赖Add

第二步:找到工具API的依赖

<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<artifactId>jt-manager</artifactId>
<packaging>war</packaging>
<!-- 继承父级 -->
<parent>
<groupId>com.jt</groupId>
<artifactId>jt</artifactId>
<version>0.0.1-SNAPSHOT</version>
</parent>
<!-- 依赖添加 -->
<dependencies>
<dependency>
<groupId>com.jt</groupId>
<artifactId>jt-common</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>
</dependencies>
<!-- 插件 -->
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
添加jt-manager的src文件

编辑YML配置文件
server:
port: 8080
servlet:
context-path: /
spring:
datasource:
#引入druid数据源 导入数据源的包,如果需要引入第三方数据源,则需要引入依赖包
#type: com.alibaba.druid.pool.DruidDataSource
#driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://127.0.0.1:3306/jtdb?serverTimezone=GMT%2B8&useUnicode=true&characterEncoding=utf8&autoReconnect=true&allowMultiQueries=true
username: root
password: 1234
mvc:
view:
prefix: /WEB-INF/views/
suffix: .jsp
#mybatis-plush配置
mybatis-plus:
type-aliases-package: com.jt.pojo
mapper-locations: classpath:/mybatis/mappers/*.xml
configuration:
map-underscore-to-camel-case: true
logging:
level:
com.jt.mapper: debug
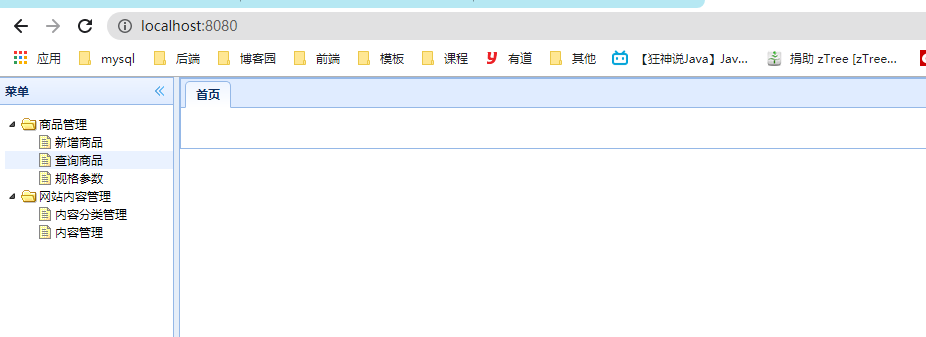
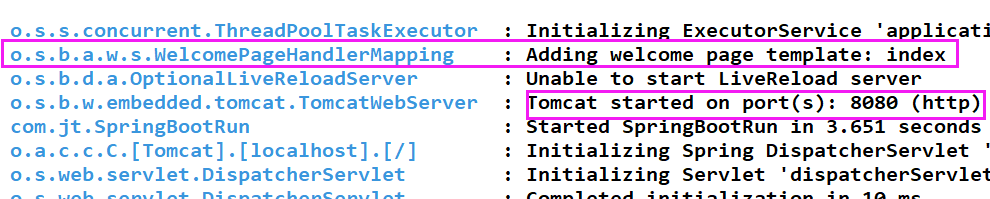
完成启动测试

京淘后台首页跳转流程
说明:当用户通过http://localhost:8080访问时. 默认发起了一个index的请求

页面跳转流程:
SpringMVC中配置了视图解析器
mvc:
view:
prefix: /WEB-INF/views/
suffix: .jsp
京淘后台页面介绍
EasyUI介绍
easyui是一种基于jQuery、Angular.、Vue和React的用户界面插件集合。
easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。
使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
easyui是个完美支持HTML5网页的完整框架。
easyui节省您网页开发的时间和规模。
easyui很简单但功能强大的。
京淘后端页面布局展现
页面布局
<body class="easyui-layout">
<!--data-options:easyUI框架提供页面属性信息,可以表示ui框架中自己的属性定义 -->
<div data-options="region:'west',title:'菜单',split:true" style="10%;"></div>
<div data-options="region:'center',title:'首页'"></div>
<div data-options="region:'east',title:'个人信息',split:true" style="10%;"></div>
</body>
树形结构
<body class="easyui-layout">
<div data-options="region:'west',title:'菜单',split:true"
style=" 10%;">
<ul class="easyui-tree">
<li>
<span>测试三</span>
<ul>
<li>测试A</li>
<li>测试B</li>
<li>测试C</li>
</ul>
</li>
</ul>
</div>
<div data-options="region:'center',title:'首页'"></div>
</body>
选项卡技术
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/default/easyui.css" />
<link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/icon.css" />
<link rel="stylesheet" type="text/css" href="/css/jt.css" />
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
</head>
<body class="easyui-layout">
<div data-options="region:'west',title:'菜单',split:true" style="10%;">
<ul class="easyui-tree">
<li>
<span>商品管理</span>
<ul>
<li><a onclick="addTab('商品新增','/item-add')">商品新增</a></li>
<li><a onclick="addTab('商品查询','/item-list')">商品查询</a></li>
<li><a onclick="addTab('商品更新','/item-update')">商品更新</a></li>
</ul>
</li>
<li>
<span>网站内容管理</span>
<ul>
<li>内容新增</li>
<li>内容修改</li>
</ul>
</li>
</ul>
</div>
<div id="tt" class="easyui-tabs" data-options="region:'center',title:'首页'"></div>
</body>
<script type="text/javascript">
<%-- 该方法适用于加载页面 --%>
function addTab(title, url){
if ($('#tt').tabs('exists', title)){
$('#tt').tabs('select', title);
} else {
var content = '<iframe scrolling="auto" frameborder="0" src="https://map.baidu.com/@12954830,4837235,13z" style="100%;height:100%;"></iframe>';
<%-- 新添加,如果已经存在,则进行选中,上方的select --%>
$('#tt').tabs('add',{
title:title,
content:content,
closable:true
});
}
}
</script>
</html>