这是一个大命题,其实小命题是对文件中的数组数据进行图形绘制显示,用浏览器显示而已
方法一:使用amcharts
1、下载其网站的JavaScript Charts,打开后,还是摸不着头脑,发现有个live editor

打开后,是这样子的

上图右下角有个导入按钮,将数据导入会导致横坐标没有,因为原来的数据只有一列,将数据拷贝到excel然后使用excel添加一列数据作为横坐标,添加表头等,excel和文本效果分别为


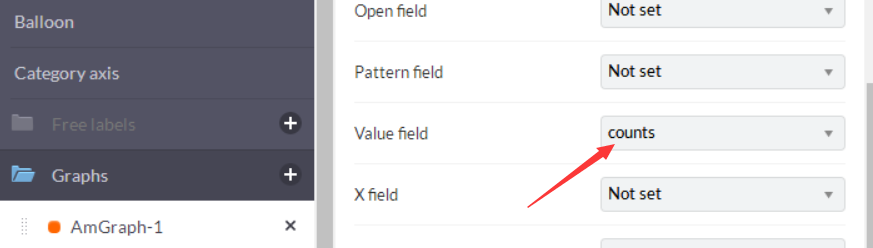
点击导入数据,选择分隔为tab键,导入后修改如下几处




这样就基本完成了数据的简单设置,将文件按保存html,并放置到www目录,如下图

打开后的效果为

发现鼠标放在上面不显示数据,因此做如下修改

另外根据官方网站别人的一些栗子,添加了个导出按钮
修改方法为

和

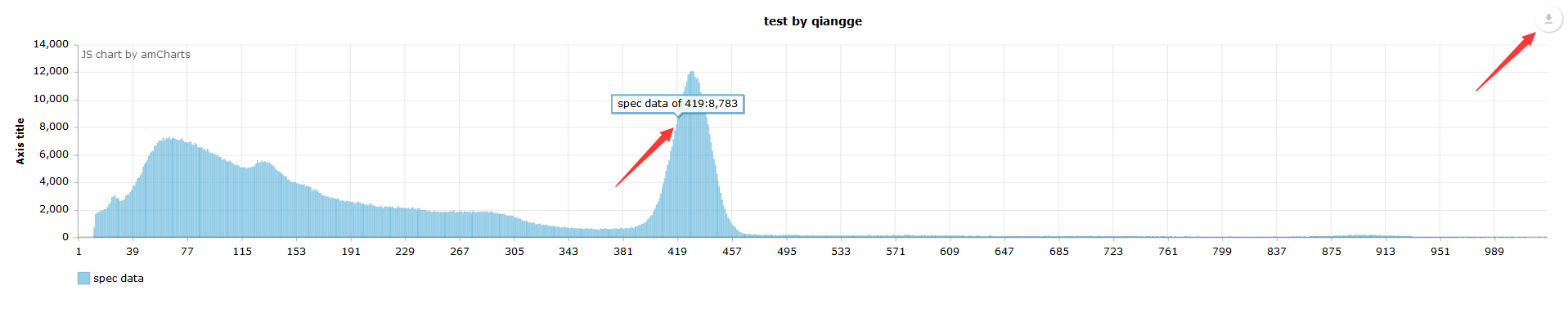
这样最终的结果为

导出按钮也OK



其中导出xlsx格式有问题,csv的OK

打印也测试了,能打印
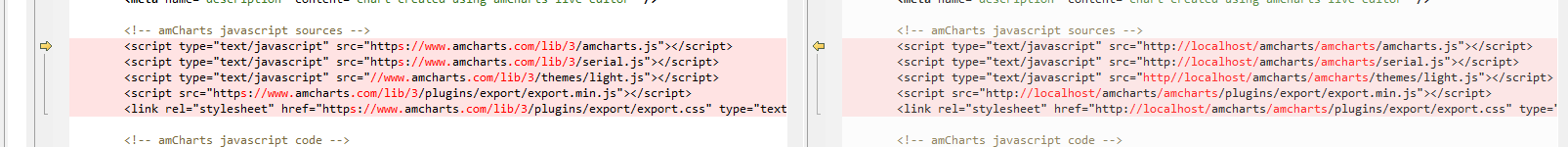
由于完全没有js的经验,但是凭感觉上述做法显然如果是断网状态就没法正常使用,毕竟js文件用的是人家网站上的,于是进行了本地化操作

稍后待续