我其实就是为了找到隐藏这个遮罩层,发现原来是bootstrap实现,看了一下,实用简单方便!隐藏,显示一行完成!
您可以切换模态框(Modal)插件的隐藏内容:
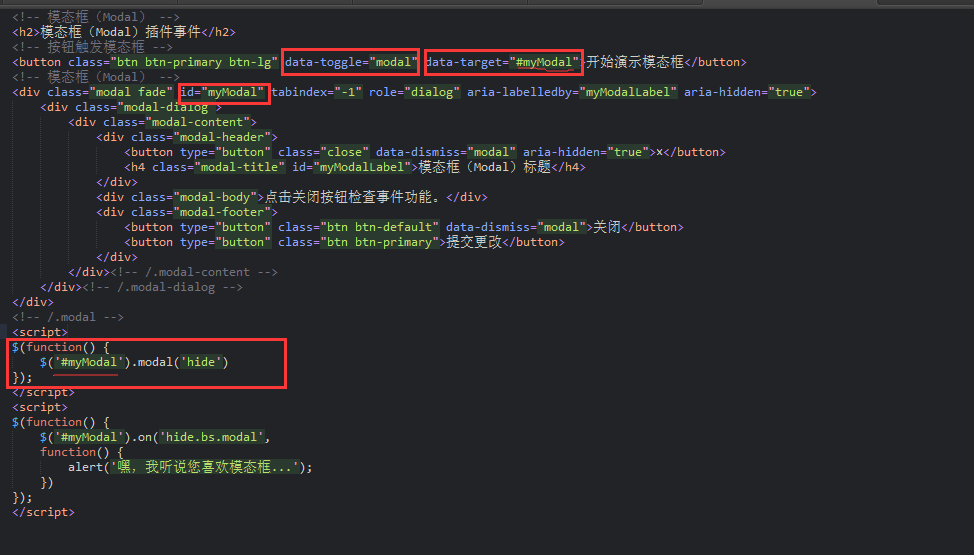
- 通过 data 属性:在控制器元素(比如按钮或者链接)上设置属性 data-toggle="modal",同时设置 data-target="#identifier" 或 href="#identifier" 来指定要切换的特定的模态框(带有 id="identifier")。
- 通过 JavaScript:使用这种技术,您可以通过简单的一行 JavaScript 来调用带有 id="identifier" 的模态框: