npm 发布步骤:
参考:https://www.jianshu.com/p/9342c8d355a9
1.创建项目,安装依赖
npm install //安装依赖
npm run dev // 启动项目2.编写插件:
创建组件文件夹:src/lib/index.js 和 vue-totas-c.vue
本地测试组件:
main.js
import Vue from 'vue' import App from './App.vue' import Toast from './lib/index.js' Vue.use(Toast); new Vue({ el: '#app', render: h => h(App) })App.vue
<template> <div id="app"> <img src="./assets/logo.png"> <h2>{{newMsg}}</h2> <button @click="showToast">show toast</button> </div> </template> <script> export default { name: 'app', data () { return { msg: 'Welcome to Your Vue.js App', newMsg: 'vue-toast-c Demo' } }, methods: { showToast() { this.$toast({mes: this.msg}); } } } </script> <style lang="scss"> *{ padding: 0; margin: 0; } #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; text-align: center; color: #2c3e50; margin-top: 100px; } h2 { padding: 20px 0; } button{ position: relative; color: #fff; background-color: #44cc8a; border: none; 80%; margin: 0 auto; display: block; font-size: 16px; height: 40px; margin-top: 10px; border-radius: 3px; outline: none; overflow: hidden; &:after { content: ""; display: block; position: absolute; 100%; height: 100%; top: 0; left: 0; pointer-events: none; background-image: radial-gradient(circle, #fff 10%, transparent 10.01%); background-repeat: no-repeat; background-position: 50%; transform: scale(10, 10); opacity: 0; transition: transform .2s, opacity .5s; } &:active:after { transform: scale(0, 0); opacity: .4; transition: 0s; } } </style>安装依赖:npm install
启动项目进行测试:npm run dev
webpack.config.js
module.exports = { entry: './src/main.js', // 打包发布入口 output: { path: path.resolve(__dirname, './dist'), publicPath: '/dist/', filename: 'vue-toast-c.js', // 打包生成的模块名 library: 'vueToastC', // 你使用require时的模块名 libraryTarget: 'umd', // 指定输出格式 umdNamedDefine: true // 会对 UMD 的构建过程中的 AMD 模块进行命名。否则就使用匿名的 define } …… }打包:npm run build
打包后,会在根目录下生成一个
dist文件夹,里面包含vue-toast-c.js和vue-toast-c.js.map两个文件,说明打包成功。修改package.json
修改根目录下的
package.json文件,修改和添加以下内容{ "private": false,//这里一定要改为 false "main": "dist/vue-toast-c.js",//默认 import 引入插件时,读取的文件 "repository": { "type": "git", "url": "https://github.com/chenfangsheng/vue-toast-c"//这里为我自己插件存放github的地址 } }发布插件到npm
npm login // 登录 npm publish // 发布
插件发布基本总结:
// 1.npm插件发布
npm addUser // 分别输入用户名、密码、邮箱
npm publish // 直接发布
npm login // 第一次发版本
npm unpublish --force // 取消插件发布【谨慎使用】
// 2.npm插件更新
npm version patch // 补丁【1.0.1】
npm version minor // 小改【1.1.0】
npm version major // 大改【2.0.0】
// 注意需要再一次执行:npm publish
// 3.查看远程包版本信息
npm view xxx versions
// 4.npm单独更新某个包
npm update xxx
// 5.npm更新至最新版
npm install -g npm
常见的报错信息:
(1)no_perms Private mode enable, only admin can publish this module
这是因为镜像设置成淘宝镜像了,设置回来即可(2)npm publish failed put 500 unexpected status code 401
一般是没有登录,重新登录一下 npm login 即可(3)npm ERR! you do not have permission to publish “your module name”. Are you logged in as the correct user?
包名被占用,改个包名即可。最好在官网查一下是否有包名被占用,之后再重命名
(4)you must verify your email before publishing a new package
邮箱未验证,去官网验证一下邮箱
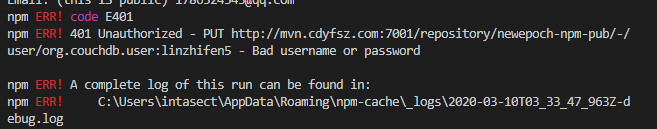
npm登录时总是报错

原因:使用了 taobao 的 registry(注册表) 地址造成登录出现如标题所示错误。
解决办法:在控制台输入【npm config set registry https://registry.npmjs.org/】命令。
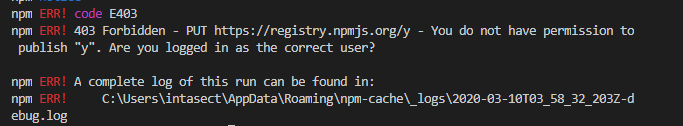
npm发包的时候报错

原因:包名被占用,改个包名即可。最好在官网查一下是否有包名被占用,之后再重命名
解决办法:进入package.json,修改插件名
