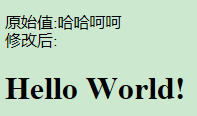
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>innerHTML示例</title> 6 </head> 7 <body> 8 <span id="spanId">哈哈呵呵</span> 9 <script type="text/javascript"> 10 var span = document.getElementById("spanId"); 11 document.write("<br />原始值:" + span.innerHTML); 12 span.innerHTML = "<h1>Hello World!</h1>"; 13 document.write("<br />修改后:" + span.innerHTML); 14 </script> 15 </body> 16 </html>