一、目的:
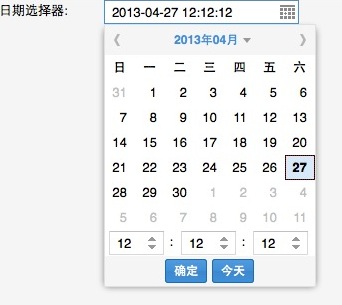
ExtJS中提供了下拉日期选择控件Ext.form.field.Date与下拉时间选择控件Ext.form.field.Time。不过没有一个在选择日期时选择时间的控件datetimefield。目的就是运用自定义组件的方法,来扩展下拉日期选择控件Ext.form.field.Date,在下拉框中添加时间选择的组件。目标效果:

二、一些知识的梳理:
当自定义创建一个新类时,最好根据需要继承一个功能相近的基类,这是因为Ext JS 提供的自动化生命周期管理将会被合适的布局管理器管理并且在从容器中移除时会自动销毁。这样很简单就能写一个新的组件类,并且它能够在组件层次结构中占有一席之地,而不是一个包含Ext JS 组件的新类,还必须在外部对它进行渲染和管理。
接下来有两个知识点需要弄清楚:
1、模版Template和XTemplate:
模板就是按预前给定的模样生产出来。这个预前给定的模样就是模板。
1.1 Ext.Template:
代表一个HTML片段模板。
基本格式:
{name[:][format][(params)]}
其中,name为传入对象的属性名称,format为调用的格式函数及参数(可选)。
格式函数有:
ellipsis(length) – 对大于指定长度部分的字符串,进行裁剪,增加省略号(“…”)的显示。适用于只显示前N位的字符,然后提供详细页面的场合。
undef -检查一个值是否为underfined,如果是的转换为空值
htmlEncode – 转换(&, <, >, and ‘) 字符
trim – 对一段文本的前后多余的空格裁剪
substr(start, length) – 返回一个从指定位置开始的指定长度的子字符串。
lowercase – 返回一个字符串,该字符串中的字母被转换为小写字母。
uppercase – 返回一个字符串,该字符串中的字母被转换为大写字母。
capitalize – 返回一个字符串,该字符串中的第一个字母转化为大写字母,剩余的为小写。
usMoney – 格式化数字到美元货币。如:$10.97
date[(format)] – 将一个日期解析成为一个特定格式模式的日期。如日期字符串不输入,默认为“月/日/年”
stripTags – 剥去变量的所有HTML标签
格式函数也可以根据实际应用调用自己实现的函数,调用方式{name:this.your_function_name[params]}。
1.2 Ext.XTemplate:
Ext.Template的子类,支持高级功能的模板类,支持功能有:
自动数组输出、子模板;
条件判断运算;
基础数学运行;
执行特殊内建模板变量的任意内联代码;
常用的功能方法;
许多特殊的标签和内置的运算符在API中都没有定义,但是在模板类中可以被创建;
2、渲染Render:
渲染是指含有 ExtJS 程序的页面下载完毕后在浏览器中完全展现出来的一个过程。作为普通的Html页面也有渲染的过程,即Html与CSS代码开始装载进浏览器到整个页面根据Html与CSS规则完全显示出来的过程。但是在ExtJS中有完全不同于Html与CSS渲染过程的地方,虽然ExtJS的界面最终也是以Html与CSS来展现,但是这些Html与CSS不是从服务器下载而来,而完全是由ExtJS的引擎动态生成而来。所以ExtJS的渲染实际上是一个动态生成的过程,而非静态载入的过程。
renderTpl,renderData和renderSelector
Ext JS 的所有组件都会被渲染成一个带有id的div元件和基类组件(cls、cmpCls和ui)。如果创建一个组件需要额外的元件,那么它将通过 XTemplate (renderTpl)来处理。XTemplate所需的数据将通过 renderData对象读取,并在组件实例中通过renderSelectors方法创建一个Ext.Element对象。 renderSelector使用标准的css选择器,其作用范围是基本的div元件。这些Ext.Element对象将作为组件生命周期的一部分,直到组件被销毁时才自动销毁。
三、一个简单例子:
1 Ext.define('My.ux.Image', { 2 extend: 'Ext.Component', 3 alias: 'widget.managedimage', 4 5 autoEl: { 6 tag: 'img', 7 src: Ext.BLANK_IMAGE_URL, 8 cls: 'my-managed-image' 9 }, 10 11 12 onRender: function() { 13 this.autoEl = Ext.apply({}, this.initialConfig, this.autoEl); 14 this.callParent(arguments); 15 }, 16 17 setSrc: function(src) { 18 if (this.rendered) { 19 this.el.dom.src = src; 20 } else { 21 this.src = src; 22 } 23 }, 24 25 getSrc: function(src) { 26 return this.el.dom.src || this.src; 27 } 28 }); 29 30 Ext.onReady(function(){ 31 var image = Ext.create('My.ux.Image'); 32 33 Ext.create('Ext.panel.Panel', { 34 title: 'Image Panel', 35 400, 36 border: true, 37 height: 200, 38 renderTo: Ext.getBody(), 39 items: [ image ] 40 }); 41 42 image.setSrc('http://www.sencha.com/img/sencha-large.png'); 43 });
效果:

其中:
alias :
相当于别名一样,可以起多个,可以通过xtype和Ext.widget()创建实例。
autoEl:
一个标签名或者 DomHelper 描述,用来创建 Element ,它将封装当前组件。对于基类 Ext.Component 和 Ext.container.Container, 此值默认为 'div'。 越复杂的sencha类使用越复杂的DOM结构, 这些是由它们自己的renderTpl方法创建的。这被设计用来允许开发者创建针对特定应用的 工具组件,这些组件由不同的DOM元素封装而成。
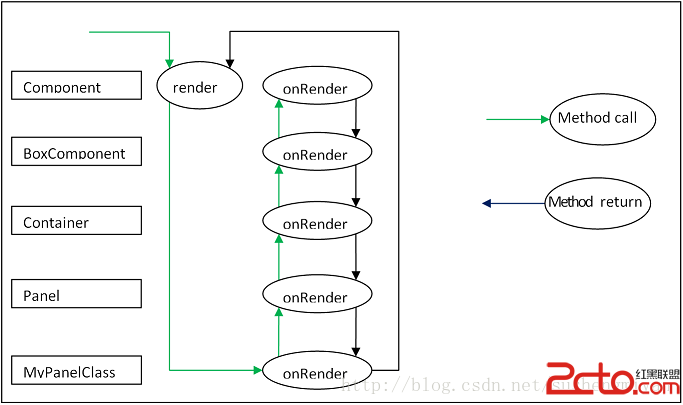
onRender:
render 是定义在Component类中的一个方法,它对初始化组件的呈现阶段生命周期负责。render不能被重写,但是可以调用onRender方法在处理子类实现的时候可以调用来实现自己的特有属性方法。每一个onRender方法必须调用父类的onRender方法在贡献自己额外逻辑的时候。