完成登录与注册页面的HTML+CSS+JS,其中的输入项检查包括:
用户名6-12位
首字母不能是数字
只能包含字母和数字
密码6-12位
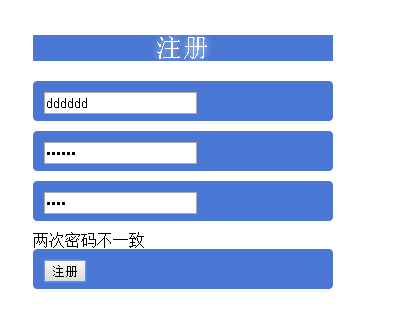
注册页两次密码是否一致
登录页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登陆</title> <link rel="stylesheet" href="../static/css/1024.css"> <script src="../static/js/1024.js"></script> </head> <body> <div class="box"> <h2>登陆</h2> <div class="input_box"> <input id="uname" type="text" placeholder="请输入用户名"> </div> <div class="input_box"> <input id="upass" type="password" placeholder="请输入密码"> </div> <div id="error_box"><br></div> <div class="input_box"> <button onclick="fnlogin()">登陆</button> </div> </div> </body> </html>
登录页面js
function fnlogin() { var oUname = document.getElementById("uname") var oUpass = document.getElementById("upass") var oError = document.getElementById("error_box") oError.innerHTML = "<br>" if (oUname.value.length < 6||oUname.value.length > 20 ) { oError.innerHTML = "用户名必须在6-20之间"; return; } else if ((oUname.value.charCodeAt(0) >= 48) && (oUname.value.charCodeAt(0) <= 57)) { oError.innerHTML = "首字母不能为数字"; return; } else for (var i = 0; i < oUname.value.length; i++) { if ((oUname.value.charCodeAt(i) < 48) || (oUname.value.charCodeAt(i)> 57) && ((oUname.value.charCodeAt(i) < 97)) || oUname.value.charCodeAt(i) > 122) { oError.innerHTML = "只能填写数字或字母"; return; } } // oUpass if (oUpass.value.length > 20 || oUpass.value.length < 6) { oError.innerHTML = "密码必须在6-20之间"; return; } window.alert("登陆成功!") }
注册页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册</title> <link rel="stylesheet" href="../static/css/1024.css"> <script src="../static/js/1031.js"></script> </head> <body> <div class="box"> <h2>注册</h2> <div class="input_box"> <input id="uname" type="text" placeholder="请输入昵称"> </div> <div class="input_box"> <input id="upass" type="password" placeholder="请输入密码"> </div> <div class="input_box"> <input id="upass1" type="password" placeholder="请再次输入密码"> </div> <div id="error_box"><br></div> <div class="input_box"> <button onclick="tnlogin()">注册</button> </div> </div> </body> </html>
注册页面js
function tnlogin() { var oUname = document.getElementById("uname") var oError = document.getElementById("error_box") var oUpass = document.getElementById("upass") var oUpass1 = document.getElementById("upass1") oError.innerHTML = "<br>" if (oUname.value.length < 6 || oUname.value.length > 20) { oError.innerHTML = "用户名必须在6-20之间"; return; } else if ((oUname.value.charCodeAt(0) >= 48) && (oUname.value.charCodeAt(0) <= 57)) { oError.innerHTML = "首字母不能为数字"; return; } else for (var i = 0; i < oUname.value.length; i++) { if ((oUname.value.charCodeAt(i) < 48) || (oUname.value.charCodeAt(i) > 57) && ((oUname.value.charCodeAt(i) < 97)) || oUname.value.charCodeAt(i) > 122) { oError.innerHTML = "只能填写数字或字母"; return; } } // oUpass if (oUpass.value.length > 20 || oUpass.value.length < 6) { oError.innerHTML = "密码必须在6-20之间"; return; } else if (oUpass.value!= oUpass1.value) { oError.innerHTML = "两次密码不一致" return; } window.alert("注册成功!") }