<div class="layui-input-block"> <input name="username" lay-verify="required" autocomplete="off" id="user" placeholder="请输入用户名" class="layui-input" type="text"> <span class="error success"></span> </div>
.success {
background: url(../images/right01.png) 0 bottom no-repeat;
30px;
height: 30px;
display: inline-block;
}

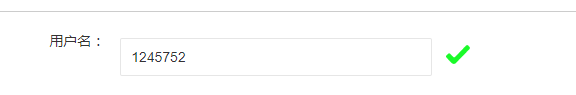
success height:40px;时页面效果

解决方案:
添加vertical-align:middle属性
.success {
background: url(../images/right01.png) 0 bottom no-repeat;
30px;
height: 30px;
display: inline-block;
vertical-align:middle;
}